|
小程序文檔:
https://developers.weixin.qq.com/miniprogram/dev/
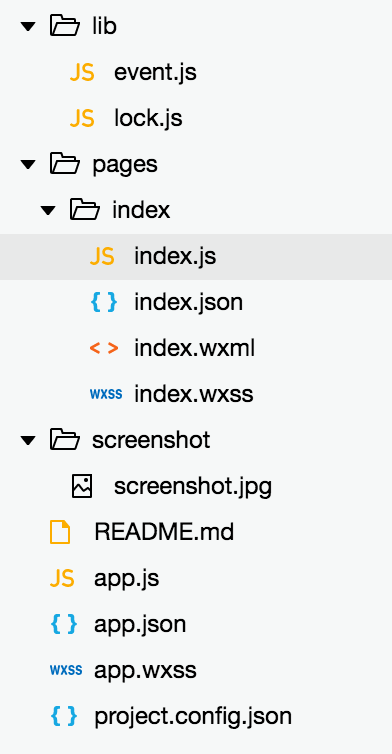
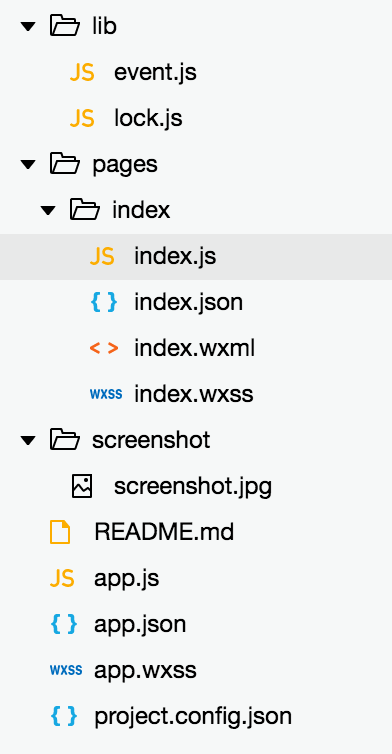
創建小程序很簡單,按文檔走幾步就行;生成的工程目錄如下:

其中app.json和project.config.json是配置文件。
app.json
-
{
-
-
"pages":[
-
-
"pages/index/index"
-
-
],
-
-
"window":{
-
-
"backgroundTextStyle":"light",
-
-
"navigationBarBackgroundColor": "#fff",
-
-
"navigationBarTitleText": "",
-
-
"navigationBarTextStyle":"black"
-
-
}
-
-
}
pages字段 —— 用于描述當前小程序所有頁面路徑,這是為了讓微信客戶端知道當前你的小程序頁面定義在哪個目錄。
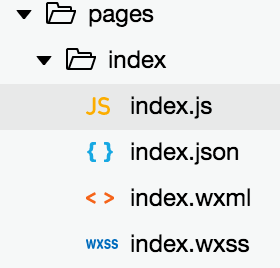
window字段 —— 小程序所有頁面的頂部背景顏色,文字顏色定義在這里的。 看下本例子中的主頁面: (page/index)

這是經典的 HTML + CSS + JS 樣式,wxss相當于css樣式,wxml相當于html,js就是js樣式,json用于描述數據。
在wxml中定義一個Canvas組件:
-
<canvas canvas-id="myCanvas"></canvas>
在index.js中進行繪制:
-
Page({
-
-
data: {
-
-
winNum: 0
-
-
},
-
-
//生命周期,剛進來
-
-
onLoad: function () {
-
-
},
-
-
canvasIdErrorCallback: function (e) {
-
-
console.error(e.detail.errMsg)
-
-
},
-
-
onReady: function (e) {
-
-
// 使用 wx.createContext 獲取繪圖上下文 context
-
-
var ctx = wx.createCanvasContext('myCanvas')
-
-
ctx.strokeRect(10, 10, 25, 15)
-
-
ctx.setLineWidth(1)
-
-
ctx.scale(2, 2)
-
-
ctx.strokeRect(10, 10, 25, 15)
-
-
ctx.scale(2, 2)
-
-
ctx.strokeRect(10, 10, 25, 15)
-
-
ctx.draw()
-
-
}
-
-
})
繪制的方式如上,先從組件創建一個上下文,接著調用上下文的繪制api,最后draw出來。
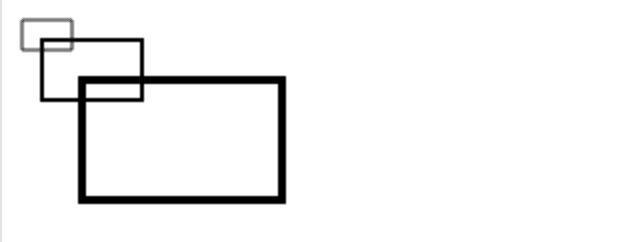
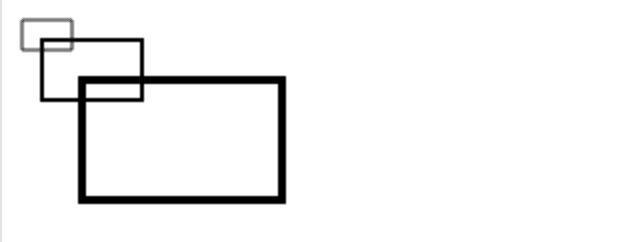
看下繪制效果:

這段繪制程序,就是用不同比例進行矩形繪制,而且這個scale是可以疊加的。
更多繪制api的說明文檔如下:
https://developers.weixin.qq.com/miniprogram/dev/api/canvas/reference.html
問題是,這里的js繪制指令,在android客戶端上是怎么執行的?
先講下過程:
-
前端的調用繪制指令的js代碼,其實是在一個js的對象上操作的,這些繪制指令會將信息匯聚到這個對象中。
-
前端和客戶端的交互,是通過webview的js bridge來進行的,客戶端注冊webview的js監聽(addJavascriptInterface),收到相關數據(定義好的數據協議),然后再還原成像繪制指令一樣的列表,再進行端上繪制。
補充:其中的數據格式,也是一個繪制列表,比如每個繪制指令是一個action結構的話,那么就是一個action列表的結構。 具體一點:
-
前端寫了js代碼:
-
ctx.strokeRect(10, 10, 25, 15)
-
-
ctx.scale(2, 2)
-
-
ctx.strokeRect(10, 10, 25, 15)
-
-
ctx.draw()
-
那么匯聚得到的傳輸數據大概是這樣:
-
"canvasId":"myCanvas","actions":"[{\"method\":\"strokeRect\",\"data\":[10,10,25,15]},{\"method\":\"setLineWidth\",\"data\":[1]},{\"method\":\"scale\",\"data\":[2,2]},{\"method\":\"strokeRect\",\"data\":[10,10,25,15]},{\"method\":\"scale\",\"data\":[2,2]},{\"method\":\"strokeRect\",\"data\":[10,10,25,15]}]"
-
在客戶端上先解析這些數據,形成類似的Action列表數據,然后在View的onDraw中把這些指令繪制出來。
過程大體如此,那么繪制指令其實可以分為幾批次,比如上下文相關的,形變類的,普通繪制(比如矩形,文本等);在客戶端的實現中,一定要注意執行的順序(包括設定上下文的),不能在解析數據的時候就立即執行上下文設定否則會錯亂。
另外微信繪制api基本是和android對齊的,因為大部分都有相同的繪制名稱和參數對應上;ios的話就可能有點兒麻煩了。。。
先到這里。
|