微信小程序前臺(tái)的用戶數(shù)據(jù)入庫(kù)(后臺(tái)Laravel)
|
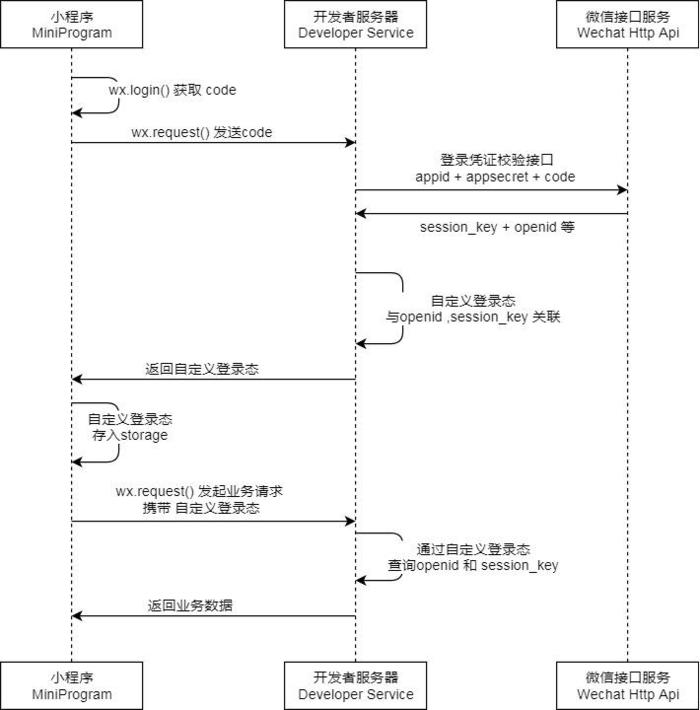
搗鼓了兩天 斷斷續(xù)續(xù)把這個(gè)微信小程序后臺(tái)獲取用戶數(shù)據(jù)流程給打通了 接下來就把這幾天收獲的記錄一下。 首先 我們可以看到微信小程序官方 文檔 wx.login
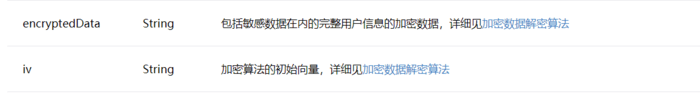
查閱文檔 我們可以清楚知道 后臺(tái)要獲得用戶數(shù)據(jù) 就需要前臺(tái)除了傳code 還需要傳 iv和 encryptedData
那么這個(gè)iv和encryptedData前臺(tái)怎么獲得呢 很簡(jiǎn)單 通過wx.getUserInfo
wx.getUserInfo({
success: function(res) {
var iv= res.iv
var .encryptedData=res.encryptedData
}
})
然后通過request 將code iv 和encryptedData 給post后臺(tái)過去
wx.login({
success: function (res) {
console.log(res.code)
if (res.code) {
wx.getUserInfo({
withCredentials: true,
success: function (res_user) {
wx.request({
//后臺(tái)接口地址
url: '你后臺(tái)的接口的地址',
data: {
code: res.code, // code 必須給
encryptedData: res_user.encryptedData, //密文串 必須給
iv: res_user.iv //加密初始量 必給
},
method: 'GET',
header: {
'content-type': 'application/json'
},
success: function (res) {
wx.setStorageSync('openId', res.data.openId); //拿到openid 存入session
}
})
}
于是來到后臺(tái)Laravel 5.4部分 首先我們定義接口 (我第一次是再web.php定義路由 會(huì)受到要求post傳token的限制,于是可以考慮寫在api.php里面)
之后轉(zhuǎn)到控制器 如何使用也很簡(jiǎn)單 不需要設(shè)置什么 直接再控制器 use GuzzleHttp\Client; 之后建立 一個(gè)allusers表 放用戶 openid nickName 等 然后通過 php artisan make:model Allusers 建立一個(gè)Eloquent ORM模型 并在模型中定義表名和主鍵
class Alluser extends Model
{
protected $table = 'allusers';
//public $timestamps = false; //這個(gè)是看你是否要向表中傳建立時(shí)間和更新數(shù)據(jù)時(shí)間
protected $primaryKey='openid';
}
然后 解壓拿到一個(gè)PHP文件 在app下建立Common放入PHP文件
如下
"autoload": {
"classmap": [
"database",
"app/Common/PHP/"
],
然后在目錄下執(zhí)行 composer dumpautoload 便可以 最后我們便可以在我們的控制器下書寫拿到openid和session_key的代碼和加解密以及數(shù)據(jù)入庫(kù)
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Controllers\Controller;
use Illuminate\Support\Facades\Input;
use GuzzleHttp\Client;
use App\Model\Alluser;
class apiController extends Controller
{
// 獲取微信用戶信息
public function getcode(Request $request)
{
$code = $request->get('code');
$encryptedData = $request->get('encryptedData');
$iv = $request->get('iv');
$appid = "你的appid";
$secret = "你的secret";
$client = new \GuzzleHttp\Client();
$res = $client->request('GET', 'https://api.weixin.qq.com/sns/jscode2session', [
'query' => ['appid' =>$appid,
'secret' => $secret,
'js_code' => $code,
'grant_type' => 'authorization_code']
]);
$body = json_decode($res->getBody());
$openid = $body->openid;
$session_key = $body->session_key;
$userifo = new \WXBizDataCrypt($appid, $session_key);
$errCode = $userifo->decryptData($encryptedData, $iv, $data);
$info = json_decode($data);
$nickName = $info->nickName;
$avatarUrl = $info->avatarUrl;
$province = $info->province;
$city = $info->city;
$alluser = new Alluser();
if (!$alluser->find($openid))
{
$alluser->openid = $openid;
$alluser->session_key = $session_key;
$alluser->nickName = $nickName;
$alluser->avatarUrl = $avatarUrl;
$alluser->province = $province;
$alluser->city = $city;
$alluser->save();
}
if ($errCode == 0) {
return ($data);
} else {
return ($errCode);
}
}
}
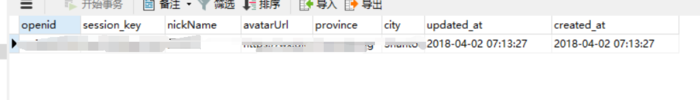
最后 微信小程序編譯 請(qǐng)求200 數(shù)據(jù)便可以正常入庫(kù)!! |