在微信小程序中使用“隨機鍵盤”
發布時間:2018-05-08 10:55 所屬欄目:小程序開發教程
最近研究微信小程序,發現在手機上使用系統鍵盤非常不方便,一是按鍵太小,對于小學生來說,操作非常不方便;二是系統鍵盤反復切換影響界面布局。于是自己決定自己寫一個隨機的小鍵盤。
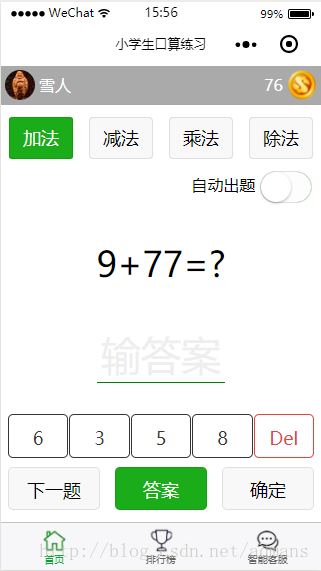
原理非常簡單:拿“口算練習”來說,總共只設置四個數字輸入鍵和一個“Del”鍵,隨機從0-9這10個數字隨機顯示四個數字就足夠了,當然這四個數字必須包含答案所含的數字。
如下圖中界面所示:習題為“9+77=?”,答案為86,先提出8和6,再從剩下的01234579八個數字中隨機取兩個數字,之后和8、6總共四個數字再進行隨機排序,最后分別顯示在四個數字鍵上,OK!
生成“隨機鍵盤”的代碼如下:
- MakeNumBtn: function () {
- function getRandomArrayElements(arr, count) {
- var shuffled = arr.slice(0), i = arr.length, min = i - count, temp, index;
- while (i-- > min) {
- index = Math.floor((i + 1) * Math.random());
- temp = shuffled[index];
- shuffled[index] = shuffled[i];
- shuffled[i] = temp;
- }
- return shuffled.slice(min);
- }
- if (op === "+") {
- ans = A + B;
- } else if (op === "-") {
- ans = A - B;
- } else if (op === "×") {
- ans = A * B;
- } else if (op === "÷") {
- ans = A / B;
- }
- var nums = '0123456789'
- var arrAns = [];
- var temp = ans.toString().split('');
- for (var i = 0; i < temp.length; i++) {
- if (arrAns.indexOf(temp[i]) == -1) {
- arrAns.push(temp[i]);
- }
- nums = nums.replace(temp[i], '');
- }
- arrAns = getRandomArrayElements(arrAns.concat(getRandomArrayElements(nums.split(''), 4 - arrAns.length)), 4);
- this.setData({ btn1: arrAns[0] });
- this.setData({ btn2: arrAns[1] });
- this.setData({ btn3: arrAns[2] });
- this.setData({ btn4: arrAns[3] });
- },
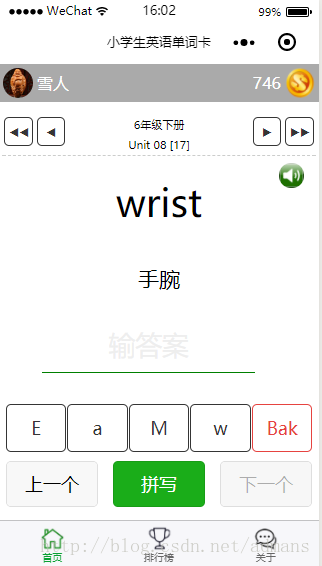
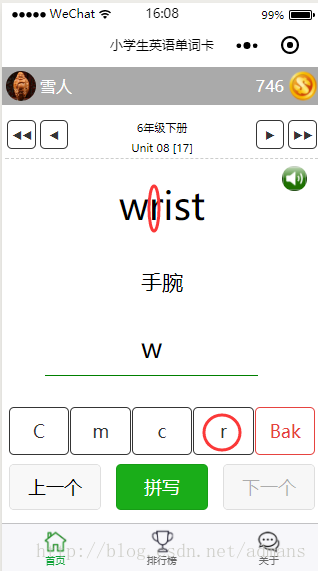
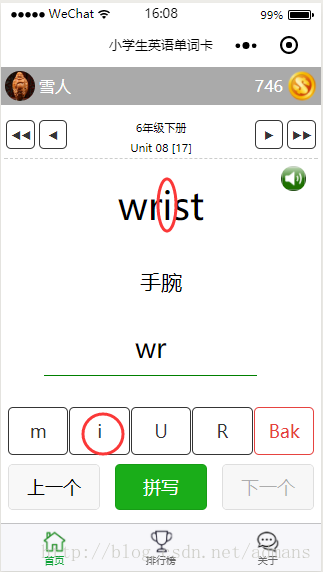
對于英文鍵盤跟上邊差不多,在“單詞拼寫”小程序中,沿用上述解決方法,只不過把0-9數字換成了a-zA-Z加上英文“'”和"-",由于英文單詞長度都比較長,無法一次全部輸入,采用的是變通的方法,每次鍵盤顯示需要當前輸入的字母,輸入后顯示下個字母的鍵盤。具體界面如下圖:
主要代碼如下:
- MakeInputBtn: function () {
- if (this.data.mEnglish.length == this.data.inputValue.length) {
- return;
- }
- function getRandomArrayElements(arr, count) {
- var shuffled = arr.slice(0), i = arr.length, min = i - count, temp, index;
- while (i-- > min) {
- index = Math.floor((i + 1) * Math.random());
- temp = shuffled[index];
- shuffled[index] = shuffled[i];
- shuffled[i] = temp;
- }
- return shuffled.slice(min);
- }
- var letters = "abcdefghijklmnopqrstuvwxyz'- ABCDEFGHIJKLMNOPQRSTUVWXYZ"
- var arrAns = [];
- var currentLetter = this.data.mEnglish[this.data.inputValue.length];
- //console.log(currentLetter);
- if (currentLetter) {
- var temp = currentLetter.toString().split('');
- for (var i = 0; i < temp.length; i++) {
- if (arrAns.indexOf(temp[i]) == -1) {
- arrAns.push(temp[i]);
- }
- letters = letters.replace(temp[i], '');
- }
- arrAns = getRandomArrayElements(arrAns.concat(getRandomArrayElements(letters.split(''), 4 - arrAns.length)), 4);
- this.setData({ btn1: arrAns[0] });
- this.setData({ btn2: arrAns[1] });
- this.setData({ btn3: arrAns[2] });
- this.setData({ btn4: arrAns[3] });