微信小游戲初試
|
相信每個程序猿都有過這樣一個夢想,夢想有一天自己能做一個游戲,如今微信小游戲讓這個夢唾手可得
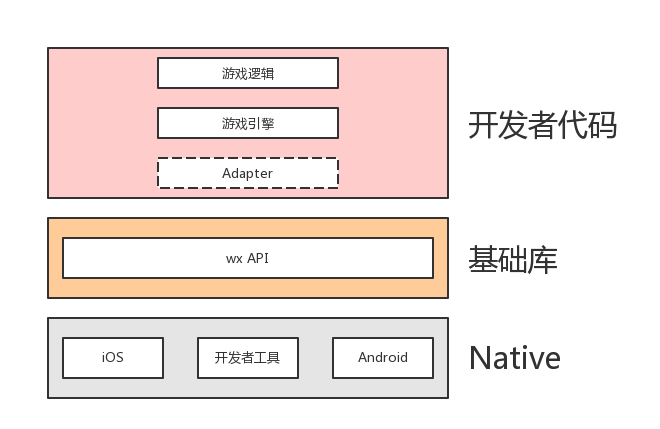
如果,你有開發 h5 游戲的經驗,那么相信你能夠直接上手微信小游戲。即使,你和我一樣之前沒有游戲開發經驗也沒關系,看了本文之后,相信你也可以試著開發一個簡單的小游戲玩一玩了。 文件結構任何應用都會有一個入口文件,微信小游戲也是如此,小游戲的入口文件是根目錄下的 game.js。從文件名中可以看到,這個入口文件仍是 js 文件。的確,小游戲在開發語言上沒有同小程序那樣又另建一套規范,而是依舊采用 js 作為開發語言。 其次,一般而言一個應用的代碼除了功能邏輯之外,還會有一些配置文件。對于小游戲而言,它只有一個必要的配置文件 game.json,而它的配置項更是不足十個。所以說,如果之前有過 h5 游戲的開發經驗再來開發小游戲,可以說是基本沒有任何的學習成本。 只要有了上述這兩個文件,小游戲就可以正常運行了。 Adapter雖然,微信小游戲使用 js 作為開發語言,但小游戲的運行環境是 JavaScriptCore(iOS) 和 V8(Android),而不是熟悉的瀏覽器或者 Node,也就沒有 BOM, DOM 或者文件操作等 API。 你可能會疑惑,連 DOM 都沒有了還怎么玩?不用擔心,微信自身提供了一系列 API 來完成創建畫布、繪制圖形、顯示圖片以及響應用戶交互等基礎功能。 “又有 API,不是說好沒有學習成本嗎?” 這里就又要吹一波微信了。 微信提供了一個名為 weapp-adapter 的非常棒的庫文件,用于瀏覽器或 Node API 到微信 API 之間的適配。只需在入口文件引入它,就可以不用額外學習微信 API,而是直接使用 DOM 或其他(如 Node)API 來編寫小游戲了。 注:adapter 會自動創建一個 canvas 并暴露到全局。這個 canvas 也是主畫布,之后創建的 canvas 都不會直接顯示,如要顯示,需將它們畫到主畫布上。 當然,這個 adapter 也不是完美的,它還是有著許多的不足之處。 微信官方對它的定位是一個第三方庫,并不屬于小游戲的范疇,之后也將不再維護。不過,微信提供現有 adapter 實現的源碼下載,之后可以根據各自需要,自行添加功能進行維護。 其次,所有的適配最終是通過微信提供的 API 實現,所以它對瀏覽器 API 的模擬是不完整的。 另外,圖中的游戲引擎之前沒有接觸過就不多說了,有興趣的可以關注官方文檔。 小游戲的大致架構就介紹完了,閑話不多說,先搞個簡單的小游戲操練起來。 敲磚塊小游戲很久之前學 canvas 的時候,正好跟著 MDN 做過一個敲磚塊的小游戲,正好這次拿來試一試。 代碼遷移原先的代碼模塊劃分沒有作好,都寫在了一個文件里,但這也方便了這次遷移。 首先,創建一個 game.js 文件,在第一行引入 adapter,這很重要。同時,不要忘了創建一個 game.json 文件,只需設置一下顯示的方向。 然后,將原有的代碼從獲取 canvas 元素一直到末尾全部復制到 game.js 中,保存運行。 No warning! 一次成功。 不過,現在這個游戲還不能動起來,需要將原先的 mouse 事件轉換為 touch 事件。 事件轉換首先,將原先的一系列控制游戲開始、暫停的 click, mouseenter 和 mouseout 事件收攏成 touchstart 事件。
this.canvas.addEventListener('touchstart', function () {
if (!$this.game.start) {
$this.game.start = true;
$this.ref = window.requestAnimationFrame(function () { $this.draw($this); });
} else {
$this.game.start = false;
window.cancelAnimationFrame($this.ref);
}
});
接著是控制擋板左右移動的事件,原先是通過鼠標的移動來控制的,在移動端自然沒有了鼠標,原本打算還是用 touch 事件來控制。在翻閱了小游戲的 API 之后,我發現了一個更好的選擇——重力控制。
wx.onAccelerometerChange(function (e) {
if ($this.game.start && !$this.game.over) {
$this.ct.clearRect(0, $this.canvas.height - $this.board.height, $this.canvas.width, $this.canvas.height);
var distance = e.x * $this.canvas.width;
$this.board.x = $this.getBoardX($this.canvas.width / 2 + distance, $this.board);
$this.board.draw();
}
});
現在就可以通過左右傾斜手機來控制擋板的移動了,是不是更有趣了? 從 wx.onAccelerometerChange 方法就可以看到,微信還提供了許多瀏覽器以外的功能,這里就不一一舉例了,有興趣的同學可以查閱下文檔。微信小游戲的初探就到這里,消除磚塊的功能就留給大家自己去嘗試了。 PS:截止最新,微信小游戲還未正式開放。 寫在最后就如上一篇文章中所提到的,微信小游戲相較于原生 APP 的主要優勢在于:微信——擁有龐大用戶數,強社交,易推廣。 等小游戲正式開放上線... |