與你一起寫小程序--仿網易蝸牛讀書小程序
|
最近一段時間在學習怎么寫小程序,然后自己利用課外時間,也擼了一個。一直都很喜歡網易蝸牛讀書這款App,對于喜愛的事物總是情不自禁的,于是就仿照網易蝸牛讀書的App簡單做了這款小程序。 項目預覽:項目準備:大家若是感興趣,可以跟著我一起來做喲^_^ ? 藍體點擊就能跳轉到相應頁面進行下載或者查看教程 1、微信開發者工具 他能幫助我們快速的進行小程序的開發。當然,在開發之前我們還需要擁有一個小程序賬號(注冊教程),通過賬號我們就能夠管理自己的小程序了。需要注意的是,只有滿了18歲的童鞋們才可以注冊。 2、vs code (密碼:g2g5) 64位系統的,其他版本就自己去搜一下安裝包啦。雖然在微信開發者工具里面就能夠直接寫,但還是喜歡在vs code里面進行coding。這個按大家喜好自由選擇哦。 3、Iconfont-阿里巴巴矢量圖標庫 一個阿里爸爸做的開源圖庫,它不僅有幾百個公司的開源圖標庫,還有各式各樣的小圖標。有了這個圖標庫真是大大提高了我們的效率,我們能夠根據需要進行圖標搜索,還能夠設置顏色、大小和圖片格式。你想要的基本都有哦~ 4、EasyMock 簡單高效的偽造數據 用于后臺的數據模擬,得到JSON數據,方便開發。 5、微信小程序開發文檔 W3C的這個文檔真是超級詳細,我們能夠在這里查找到微信小程序的API、組件以及一些框架等。 另外還使用了一款MarkMan進行測量,但若是追求精準還原的話,還是用PS更細膩。 項目開發過程:每一次的開發都是一個成長的過程。在開發過程中,我們會遇到各種問題,這就給了我們一個獨立思考的空間,能夠鍛煉我們解決問題和查詢文檔的能力。當然,在思考查詢之后還可以請教他人、進行探討,這樣往往能夠幫助我們快速的找到盲點,甚至能夠了解到更多我們忽視的點。和別人的交流也是學習中很重要的一環,所以在此分享了自己小小的一點經驗,歡迎一起交流,一起學習。 1、開始項目在項目開始時,我們首先在 app.json 文件中配置主體界面,設置好tabBar 。在這里我們對小程序設置確定了一個整體的基調。
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "網易蝸牛讀書",
"navigationBarTextStyle":"black"
},
"tabBar":{
"color":"#999999",
"selectedColor":"#444444",
"backgroungColor":"#ffffff",
"borderStyle":"#e0e0e0",
"list": [
{
"pagePath":"pages/leader/leader",
"iconPath": "assets/icons/lingdu.png",
"selectedIconPath": "assets/icons/lingdu_sel.png",
"text":"領讀"
},
{
"pagePath":"pages/stack/stack",
"iconPath": "assets/icons/stack.png",
"selectedIconPath": "assets/icons/stack_sel.png",
"text":"分類"
},
{
"pagePath": "pages/bookdesk/bookdesk",
"iconPath": "assets/icons/bookdesk.png",
"selectedIconPath": "assets/icons/bookdesk_sel.png",
"text":"書桌"
},
{
"pagePath":"pages/mine/mine",
"iconPath": "assets/icons/mine.png",
"selectedIconPath": "assets/icons/mine_sel.png",
"text":"我的"
}
]
}
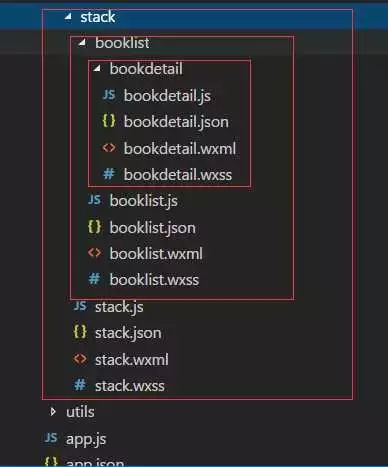
對于 pages 頁面,在開發過程中進行過很多次調整。到現在為止覺得還算整潔和便于管理了。在起初,不管是一級頁面還是二級頁面,我都把它們放在了 pages 目錄下。這樣一開始還不覺得有什么,可是到后來頁面越來越多,要對之前寫過的頁面進行修改和調整的時候,恍然間發現一堆文件夾,查找起來就覺得眼花繚亂,還要和頁面進行配對,非常惱火。于是按照頁面不同的級別層次,進行了相應的調整。按照不同的tabBar確定了主體的文件夾,然后各級頁面又分別在各自所屬層級的目錄下。另外對于頁面的命名盡量通俗易懂,這樣方便自己對各頁面進行查看和管理。 "pages":[ "pages/index/index", "pages/leader/leader", // 領讀人 "pages/leader/stories/stories", "pages/leader/authors/authors", "pages/stack/stack", // 分類 "pages/stack/booklist/booklist", "pages/stack/booklist/bookdetail/bookdetail", "pages/bookdesk/bookdesk", // 書桌 "pages/mine/mine", // 我的 "pages/mine/news/news", "pages/logs/logs" ],
在分類頁面下具有多層級的一個頁面創建展示:
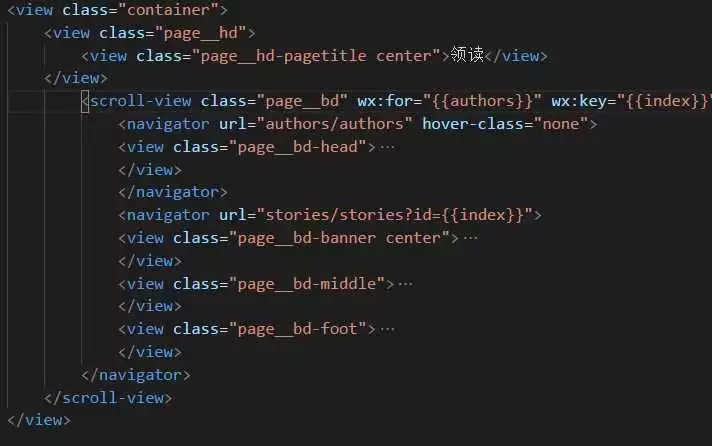
所以在項目開始時首先思考的就是文件的排版問題,一個合理的結構,能夠增強項目的可讀性,以后操作和維護也更加方便,能夠節約一定的時間。 小技巧: 在創建pages頁面時,如果我們在微信開發者程序的app.json文件中創建,就會自動的生成相應的文件夾,就不用我們一個一個去創建了。 2、頁面布局和樣式小程序屬于輕量級的應用,所以在忠于原App的基礎上,對某些頁面進行了一些調整。另外,在這里所有的頁面都是我切的,可能會有人說很多頁面都可以引用第三方框架,沒有必要寫原生代碼。其實都沒有錯,要看自己寫小程序是為了什么。我做這款小程序是為了學習小程序的開發,另外自己的前端之旅還是剛剛開啟,所以為了在 coding 中鍛煉自己對各種結構的敏感性,加深自己對樣式屬性的理解,我選擇了自己寫原生代碼。 其實第三方框架是非常好的輪子,像微信團隊開發的 weui 框架就很好用,它提供了很多的組件,能夠讓你擺脫切頁面的繁瑣,減少開發時間。對于 weui 的使用我也不是很熟練,所以在后續的學習中,還會繼續修改這個小程序,用不同的方法實現頁面。 另外,在命名時,我使用了BEM規范,這樣便于對頁面結構的理解,使代碼更易讀。BEM命名法則給我們提供了一個很好的模板,在命名中就能體現各個元素之間的關系,CSS的命名更加語義化,元素更易讀懂。而且獨一無二的命名方式,使得代碼能夠得到更好的復用。 stack.wxml
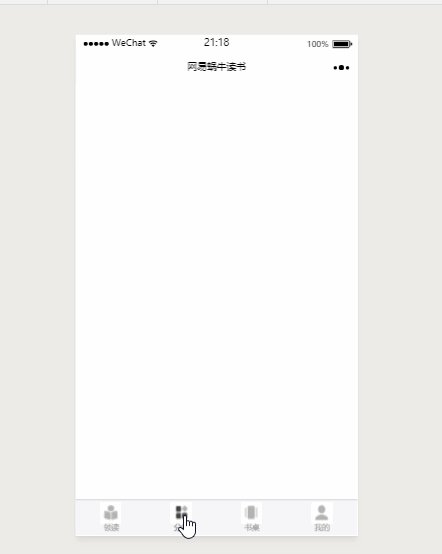
3、使用 easy-mock 造數據寫完基本樣式之后,要思考的就是數據問題。我們開發的頁面很少有靜態的。我們把數據寫在頁面中沒有任何意義還平白增加了工作量。此時我們就需要模擬后臺數據,讓這些數據能夠通過請求渲染到頁面上。easy-mock 就給我們提供了一個很好的平臺來造假數據,然后生成URL 通過 wx.request() 方法來獲取數據,實現頁面加載數據。 另外還可以在本地寫假數據。今天在閱讀別人文章時有看到用require()方式來請求數據的。對于這個不是很懂,通過查詢之后才發現這是CommonJS 中的模塊實現。實現一項功能的方法有很多種,我覺得我們不能只滿足于一種方法,而應該廣泛的涉獵,通過對不同方法的學習,讓自己的知識儲備更龐大。 項目基本功能:1、小程序啟動頁面的實現在這里我使用了setInterval()和clearInterval()方法來實現,然后通過switchTab來實現跳轉
Page({
data: {
time:3
},
onLoad: function () {
var count = setInterval(()=>{
this.setData({
time : this.data.time -1
});
if(this.data.time == 0) {
wx.switchTab({
url:'../leader/leader',
complete:function(res) {
}
})
clearInterval(count);
}
},1000);
}
})
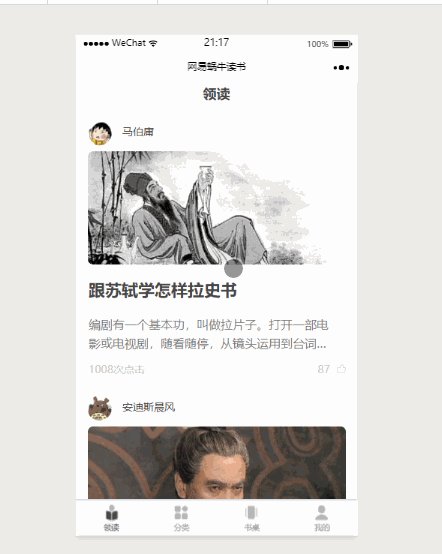
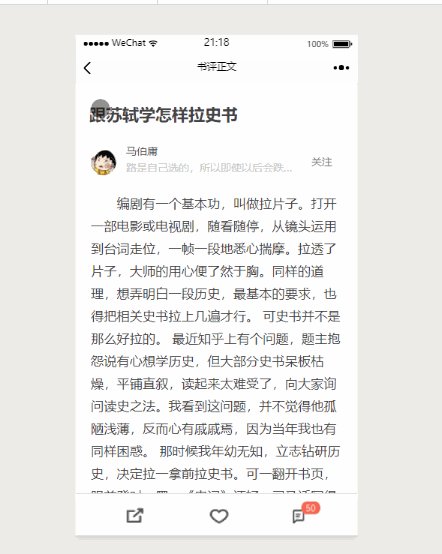
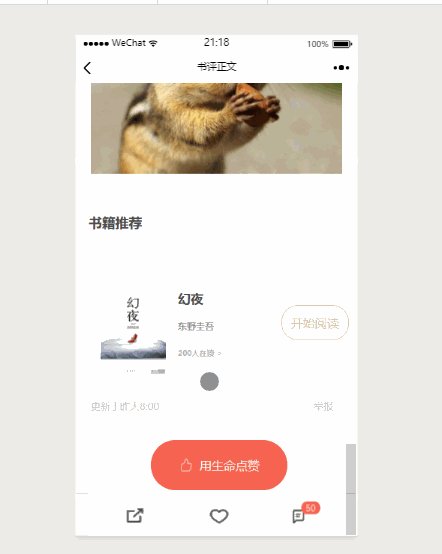
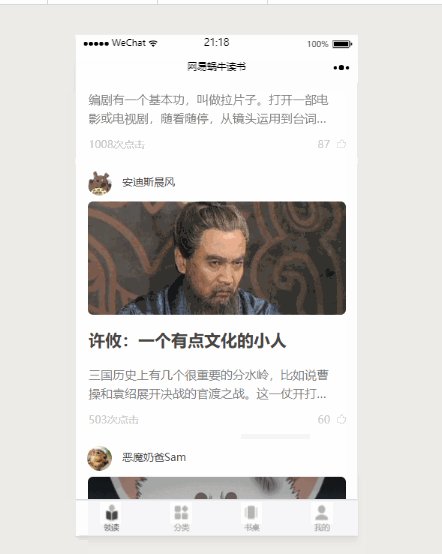
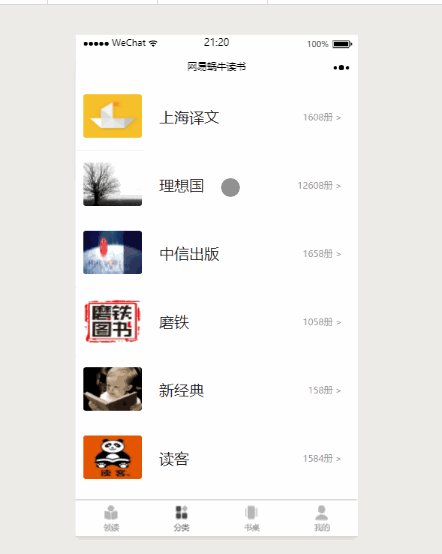
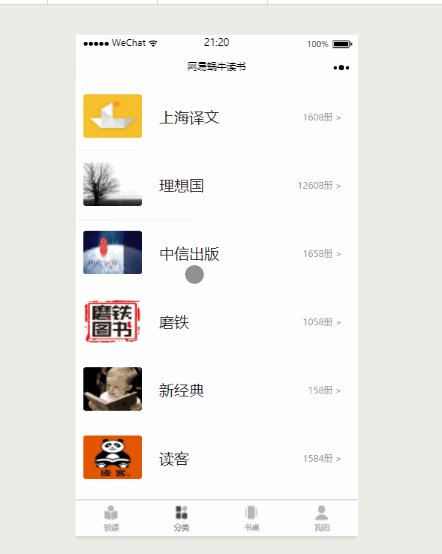
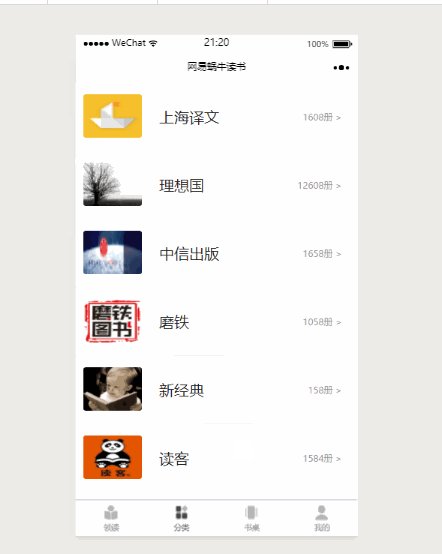
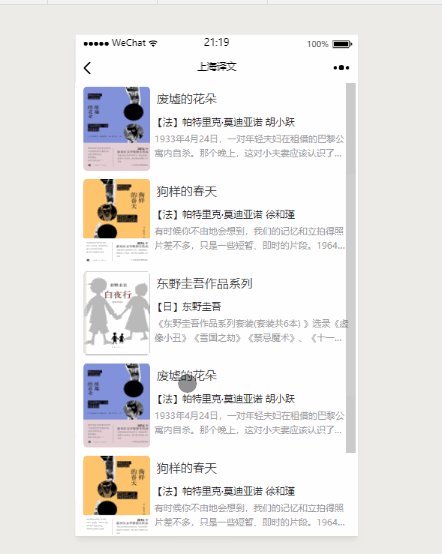
2、跳轉頁面時獲取id, 獲取不同數據一開始自己對數據獲取還不是很熟練,只能進行簡單的單頁面渲染。后來通過查文檔和摸索,逐漸的能夠進行復雜一些的數據獲取。另外,在setData時,如果不清楚結構,可以使用console.log(); 方法及時的查看數據結構,一層層的剝開找到我們需要的數據層。 為了更便于理解,附上兩張動圖展示,可以發現當我點擊不同文章之后,跳轉的頁面獲取的數據也不一樣。 領讀
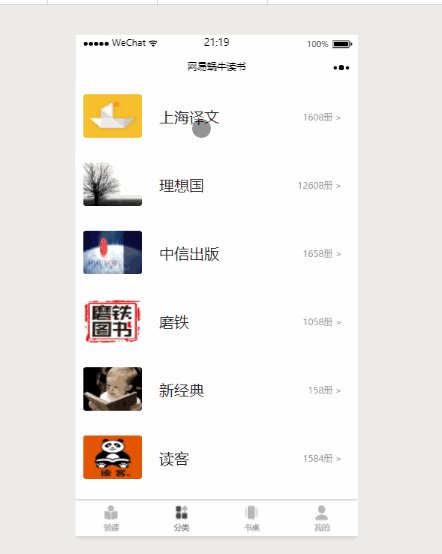
分類
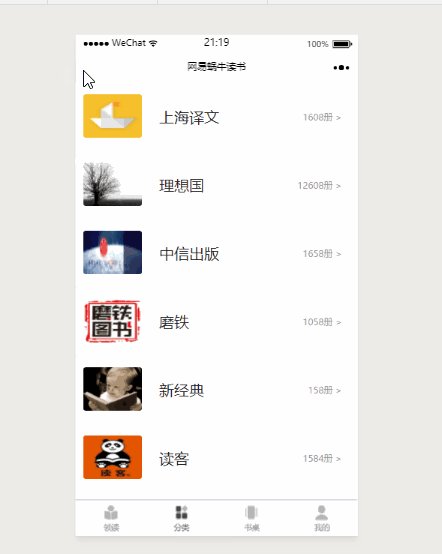
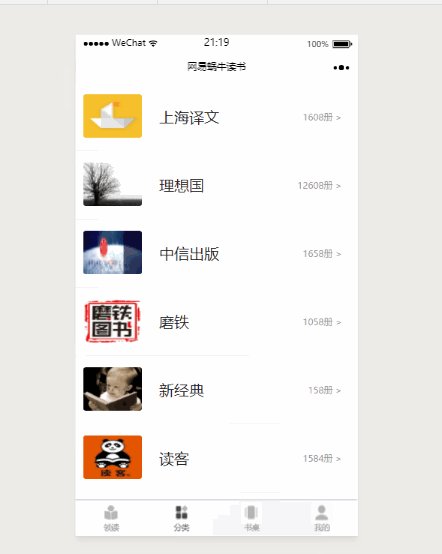
在這里分類頁面的數據更整齊一些,就以它為例來說一說我是如何通過id來動態選擇數據的。首先要清楚的是stack分類頁面和跳轉到的booklist詳情頁。在這里是通過navigator來跳轉的,我們在url中設置表達式來動態獲取id,url="booklist/booklist?id={{index}}",然后在 booklist.js 中,通過獲取到的id,進行數據的選擇。 stack: stack.wxml stack.js
Page({
data: {
stack:[],
id: ""
},
onLoad: function () {
var that = this;
wx.request({
url:"https://www.easy-mock.com/mock/5a23a9a2ff38a436c591b6fa/getArticInfo",
success: function(res) {
console.log(res.data.data.stack);
console.log(res.data.data.List);
that.setData({
stack: res.data.data.stack,
id: res.data.data.List
})
}
})
},
})
booklist: booklist.wxml
booklist.js
Page({
data: {
bookList:[],
stack:[]
},
onLoad: function (params) {
var that = this;
wx.request({
url:"https://www.easy-mock.com/mock/5a23a9a2ff38a436c591b6fa/getArticInfo",
success: function(res) {
that.setData({
bookList: res.data.data.stack[params.id].List.bookList,
})
}
})
},
})
3、對navigationBarTitleText的動態修改
在各個頁面的JSON文件中,我們能夠設置頁面的標題,但是當我們進入不同頁面需要獲取不同標題時,就需要動態的進行修改。其實實現起來很簡單,我們知道通過wx.setNavigationBarTitle() 方法就能夠修改頁面標題,然后跟第二點所述的方式一樣,通過id來達到動態獲取的效果。 另外要注意的是,我們要將JSON中的navigationBarTitleText設置為空,這樣在跳轉的過程中就不會有原始標題和修改標題之間跳轉的一個效果,而是直接顯示需要的標題。
.json
{
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": " ",
"navigationBarTextStyle": "black"
}
.js
onLoad: function (params) {
var that = this;
wx.request({
url:"https://www.easy-mock.com/mock/5a23a9a2ff38a436c591b6fa/getArticInfo",
success: function(res) {
var bTypes = res.data.data.stack[params.id].bookTypes;
wx.setNavigationBarTitle({
title: bTypes,
},1);
}
})
},
4、兩種頁面跳轉方式(1)使用 navigator 方式navigator的跳轉能夠保留當前頁面,可返回
需要注意的是:程序中要求頁面的層級最多只能有五層,因為這種方式保留當前頁面,也就是說以這種方式跳轉頁面,最多只能打開5個頁面。 (2)使用 switchTab 方法該方法能夠跳轉到 tabBar 頁面,并關閉其他所有非 tabBar 頁面。
wx.switchTab({
url:'../leader/leader',
complete:function(res) {
}
})
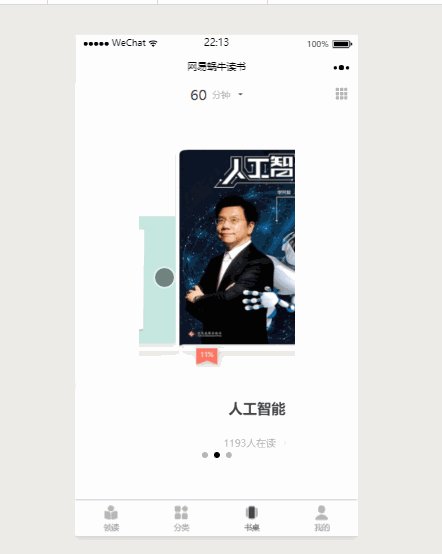
5、swiper實現輪播通過 swiper 和 swiper-item 實現了書桌頁面的輪播效果。
這里的相關屬性就直接使用了網上的圖片:
其中,swiper-item 可以通過 wx:for 來循環。 總結:這一次的小程序開發,讓我學到了很多東西。我們是為了學習而開發項目。因此在coding的時候要沉住氣,不要急躁,遇到問題就及時的去查文檔或者請教別人,然后多想一想實現的方法,是不是還能夠通過其他辦法來實現。這樣在不斷的思考和解決問題中,在不斷的踩坑中才能讓自己快速的成長起來。 另外,其實還有很多功能和細節沒有處理好,這一次的分享并不代表著結束,通過不斷的學習,還將不斷的對項目功能進行完善和處理各種細節。 |