五分鐘掌握微信小程序輪播圖
發(fā)布時(shí)間:2018-05-02 15:40 所屬欄目:小程序開發(fā)教程
微信小程序輪播圖實(shí)現(xiàn),比Android 輪播圖來說,顯得輕松多了。微信小程序提供swiper組件,官網(wǎng)api提供的swiper滑塊視圖容器。
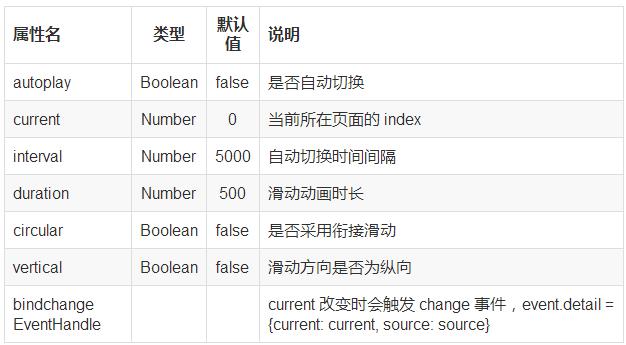
從公共庫v1.4.0開始,change事件返回detail中包含一個(gè)source字段,表示導(dǎo)致變更的原因,可能值如下:
autoplay 自動(dòng)播放導(dǎo)致swiper變化;
touch 用戶劃動(dòng)引起swiper變化;
其他原因?qū)⒂每兆址硎尽?/p>
注意:其中只可放置
swiper-item
僅可放置在
index.wxss
swiper {
height: 421.5rpx;
}
swiper-item image {
width: 100%;
height: 100%;
}
.swiper-container{
position: relative;
}
.swiper-container .swiper{
height: 300rpx;
}
.swiper-container .swiper .img{
width: 100%;
height: 100%;
}
index.js
Page({
data: {
swiperCurrent: 0,
indicatorDots: true,
autoplay: true,
interval: 3000,
duration: 800,
circular:true,
imgUrls: [
'https://p3.pstatp.com/large/43700001e49d85d3ab52',
'https://p3.pstatp.com/large/39f600038907bf3b9c96',
'https://p3.pstatp.com/large/31fa0003ed7228adf421'
],
links:[
'../user/user',
'../user/user',
'../user/user'
]
},
//輪播圖的切換事件
swiperChange: function (e) {
this.setData({
swiperCurrent: e.detail.current
})
},
//點(diǎn)擊指示點(diǎn)切換
chuangEvent: function (e) {
this.setData({
swiperCurrent: e.currentTarget.id
})
},
//點(diǎn)擊圖片觸發(fā)事件
swipclick: function (e) {
console.log(this.data.swiperCurrent);
wx.switchTab({
url: this.data.links[this.data.swiperCurrent]
})
}
})
index.wxml
class="swiper-container"> <swiper indicator-dots="{{indicatorDots}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}" circular="{{duration}}" current="{{swiperCurrent}}" bindchange="swiperChange" class="swiper"> <block wx:for="{{imgUrls}}" wx:key="unique"> <swiper-item> <image src="{{item}}" class="img" bindtap="swipclick" /> swiper-item> block> swiper> view>
重要一點(diǎn)是圖片的點(diǎn)擊事件,官網(wǎng)沒明確指出。bindtap="swipclick"
swipclick: function (e) {
console.log(this.data.swiperCurrent);
wx.switchTab({
url: this.data.links[this.data.swiperCurrent]
})
}
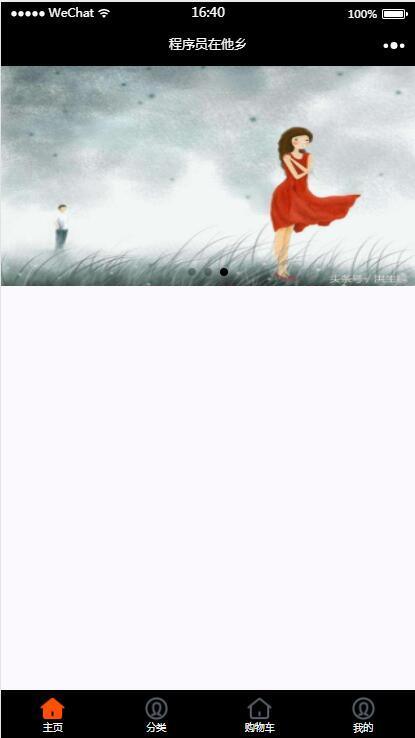
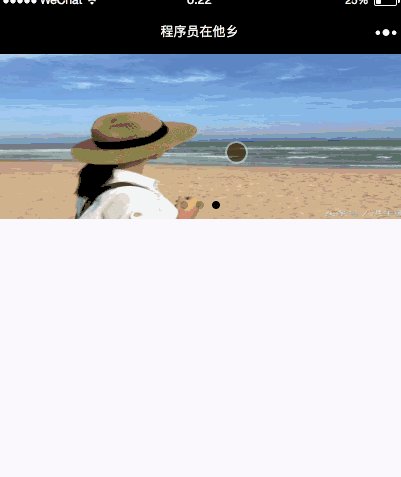
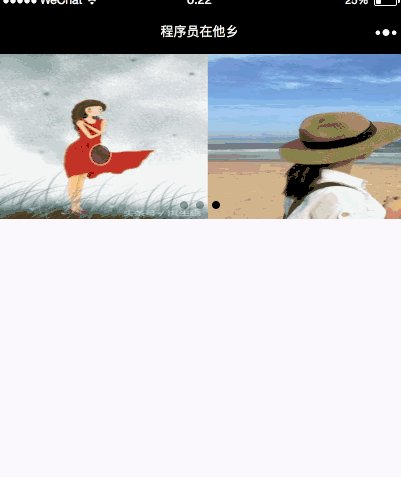
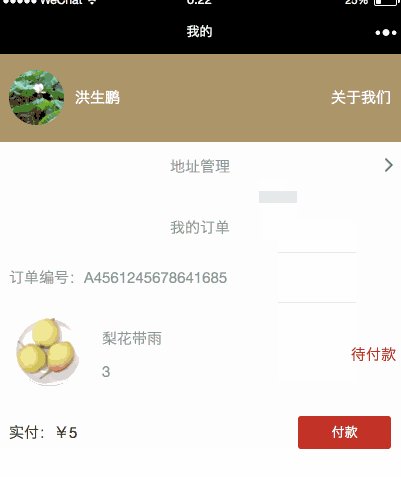
效果圖
本文地址:http://www.xiuhaier.com/wxmini/doc/course/24173.html 復(fù)制鏈接
如需定制請(qǐng)聯(lián)系易優(yōu)客服咨詢:800182392 點(diǎn)擊咨詢