微信小程序媒體組件(一)audio
|
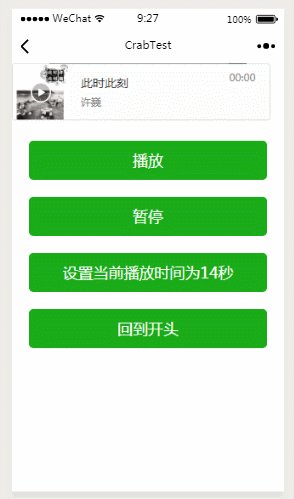
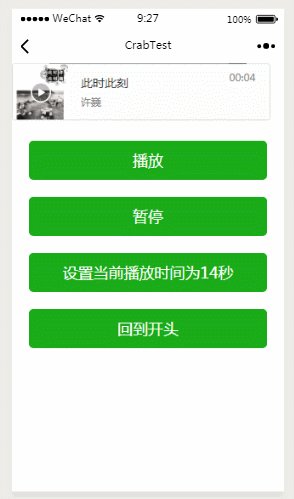
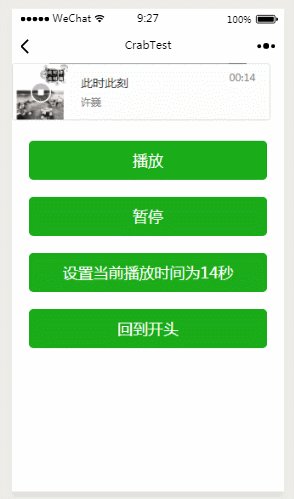
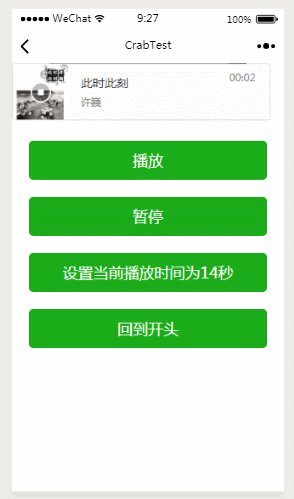
今天記錄一下audio的基本使用,首先看下效果圖。(聲音請(qǐng)腦補(bǔ)一下~)
1.audio屬性(自行去微信官方文檔中了解) 2.一起看一下 audio.wxml
<audio id="myAudio" poster="{{poster}}" name="{{name}}" author="{{author}}" src="{{src}}" bindplay="bindPlay" bindpause='bindPause' bindended='bindEnd' binderror='bindError' bindtimeupdate='bindTimeUpdate' controls loop>audio>
<button type="primary" class="audioButton" bindtap="audioPlay">播放button>
<button type="primary" class="audioButton" bindtap="audioPause">暫停button>
<button type="primary" class="audioButton" bindtap="audio14">設(shè)置當(dāng)前播放時(shí)間為14秒button>
<button type="primary" class="audioButton" bindtap="audioStart">回到開(kāi)頭button>
①id為audio組件的唯一標(biāo)識(shí),在js中通過(guò)該id獲取audio上下文context
this.audioCtx = wx.createAudioContext('myAudio')
②poster、name、author、src為audio資源,詳見(jiàn)屬性表
bindPlay: function () {//監(jiān)聽(tīng)音樂(lè)開(kāi)始/繼續(xù)播放
console.log("<" + this.data.name + '>繼續(xù)播放')
},
bindPause: function () {//監(jiān)聽(tīng)音樂(lè)暫停
console.log("<" + this.data.name + '>暫停播放')
},
bindEnd: function () {//監(jiān)聽(tīng)音樂(lè)播放結(jié)束
console.log("<" + this.data.name + '>結(jié)束播放')
},
④binderror監(jiān)聽(tīng)audio的錯(cuò)誤
bindError: function (error) {//監(jiān)聽(tīng)錯(cuò)誤,錯(cuò)誤信息error.detail.errMsg
console.log(error.detail.errMsg)
},
其中errMsg有四種
bindTimeUpdate:function(timeupdate){
console.log("當(dāng)前播放位置:"+timeupdate.detail.currentTime+"s")
},
⑥loop為true則音樂(lè)自動(dòng)循環(huán)播放
2.完整的js代碼↓
Page({
onReady: function (e) {
// 使用 wx.createAudioContext 獲取 audio 上下文 context
this.audioCtx = wx.createAudioContext('myAudio')
},
data: {
// poster: '../../resources/image/隔壁團(tuán).jpg',
// name: '夏天海邊',
// author: '隔壁團(tuán)樂(lè)隊(duì)',
// src: '../../resources/audio/夏天海邊.mp3',
src: 'http://ws.stream.qqmusic.qq.com/M500001VfvsJ21xFqb.mp3?guid=ffffffff82def4af4b12b3cd9337d5e7&uin=346897220&vkey=6292F51E1E384E06DCBDC9AB7C49FD713D632D313AC4858BACB8DDD29067D3C601481D36E62053BF8DFEAF74C0A5CCFADD6471160CAF3E6A&fromtag=46',
poster: 'http://y.gtimg.cn/music/photo_new/T002R300x300M000003rsKF44GyaSk.jpg?max_age=2592000',
name: '此時(shí)此刻',
author: '許巍'
},
bindPlay: function () {//監(jiān)聽(tīng)音樂(lè)開(kāi)始/繼續(xù)播放
console.log("<" + this.data.name + '>繼續(xù)播放')
},
bindPause: function () {//監(jiān)聽(tīng)音樂(lè)暫停
console.log("<" + this.data.name + '>暫停播放')
},
bindEnd: function () {//監(jiān)聽(tīng)音樂(lè)播放結(jié)束
console.log("<" + this.data.name + '>結(jié)束播放')
},
bindError: function (error) {//監(jiān)聽(tīng)錯(cuò)誤,錯(cuò)誤信息error.detail.errMsg
console.log("=================================")
console.log(error.detail.errMsg)
console.log("=================================")
},
bindTimeUpdate:function(timeupdate){
console.log("當(dāng)前播放位置:"+timeupdate.detail.currentTime+"s")
},
audioPlay: function () {//點(diǎn)擊“播放”觸發(fā)
this.audioCtx.play()
},
audioPause: function () {//點(diǎn)擊“暫停”觸發(fā)
this.audioCtx.pause()
},
audio14: function () {//設(shè)置當(dāng)前播放時(shí)間為14秒,seek單位為s
this.audioCtx.seek(14)
},
audioStart: function () {
this.audioCtx.seek(0)
}
})
audioContext 對(duì)象的方法列表: 3.wxss樣式文件↓
/* pages/audio/audio.wxss */
.audioButton{
margin-left: 20px;
margin-right: 20px;
margin-top: 20px;
}
使用本地資源后,其他功能都不受影響,但是seek(14)有bug,每次都是從頭開(kāi)始播放。不知道是不是小程序的bug難過(guò)。今天關(guān)于audio的部分就記錄到這里啦 |