小程序開發(fā) - webview
發(fā)布時間:2018-04-26 12:10 所屬欄目:小程序開發(fā)教程
最近要做一個項(xiàng)目需要在小程序中打開外鏈,小程序最近開放了web-view組件, 可在里面內(nèi)嵌自己寫的H5頁面,也就實(shí)現(xiàn)了打開外鏈的功能,但是有幾個注意點(diǎn)。 這里記錄一下,希望將來小程序能放開更多限制。
申請業(yè)務(wù)域名
首先必須在小程序后臺配置業(yè)務(wù)域名,并且是已經(jīng)備案過的。
微信授權(quán)登錄
當(dāng)需要微信授權(quán)登錄的H5頁面直接通過小程序webview訪問時,會報錯。
解決方案:
對瀏覽器進(jìn)行判斷,如果是小程序webview(官方判斷條件: window.__wxjs_environment === 'miniprogram' )就跳過授權(quán)登錄。 這樣就規(guī)避了訪問非授權(quán)業(yè)務(wù)域名問題。
打開網(wǎng)頁條件
- 小程序基礎(chǔ)庫版本要大于 1.6.4,低版本的小程序需要做兼容處理
-
網(wǎng)頁內(nèi)容只能在
組件中顯示,它會自動鋪滿整個小程序頁面 - 個人類型與海外類型的小程序暫不支持使用web-view組件打開網(wǎng)頁
示例代碼
<!– wxml –> <!– 指向微信公眾平臺首頁的web-view –> <web-view src=”https://mp.weixin.qq.com/”>web-view>
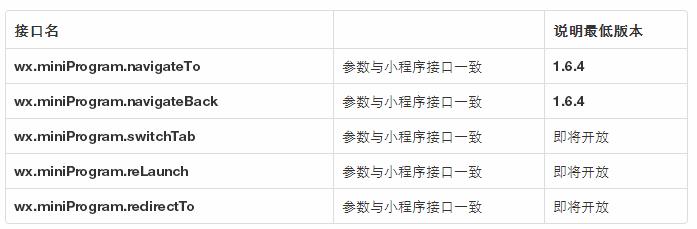
web-view組件接口
網(wǎng)頁中可使用JSSDK 1.3.0提供的接口返回小程序頁面,支持的接口有:
示例代碼:
<script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.3.0.js">script>
// javascript
wx.miniProgram.navigateTo({url: '/path/to/page'})
本文地址:http://www.xiuhaier.com/wxmini/doc/course/24120.html 復(fù)制鏈接
如需定制請聯(lián)系易優(yōu)客服咨詢:800182392 點(diǎn)擊咨詢