「文經課表小程序」當日課表界面實現方法
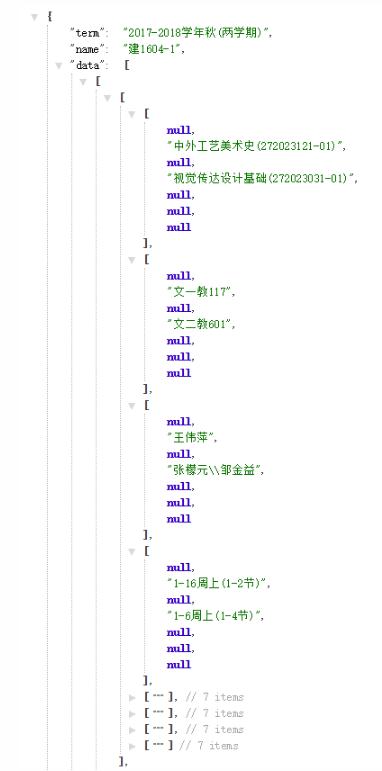
前言先簡單介紹一下「文經課表」:基于微信小程序MINA框架的WXML、WXSS、JS為代碼語言進行開發,視圖層采用Flex彈性布局,邏輯層采用模塊化模式開發。發布一周累計用戶人數1000+,煙臺大學文經學院、煙臺大學文經學院學生會等官方微信公眾號主動關聯小程序,更多介紹:https://lab.sangsir.com/kb/ 。 為什么要單獨說這個界面的實現方法,其實這與課表數據是分不開的。好,裝逼完成,開始說一下當日課表界面的實現方法。 分析先看一下我處理的課表數據,這是一個由上到下,由左到右進行的分組。每一大節課為1個數組,數組內包含8個數組,里面包含星期一到星期日的兩小節的課程內容。嗯,有點繞,總之這樣寫有利于for循環出當日課表。 因此這樣一個for循環出來之后的數據是無法使用css選擇器 直接控制 格式,可以看一下直出后的效果。
所有內容都擠在了一行之中,那該怎么辦?這樣也未免太不注重用戶體驗了吧?每循環一次加一個 解決既然如此,先看一下輸出規律。每一大節課包含8個數組,數組內包含兩小節的課程內容,第一行的課程內容為課題,那么就簡單了!可以每隔4行將顯示出的標題加一個bold屬性進行突出顯示。
<block wx:if="{{i[index][k]!==null}}">
<text class="weui-media-box__Bold" wx:if="{{index % 4 == 0}}">
{{i[index][k]}}\n
text>
<text wx:else>
{{i[index][k]}}\n
text>
block>
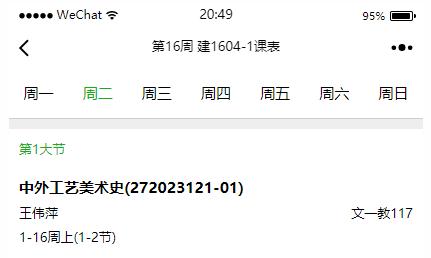
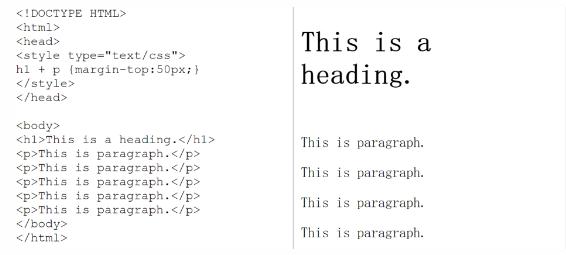
優化emmm...不錯,但總感覺看起來找不到關鍵信息?我們看當日課表要看的是什么來著?第幾節課+上什么課+上課地點,對吧! 第幾節課用符合小程序開發的主題色高亮顯示了,上什么課也用加粗標注出來了,那么地點在標題下面看起來感覺好累啊!因為人眼已經將目光直接投射在了你所要關注的點上面了,這些關鍵點都已經用不同的方式凸顯出來方便一眼看到,然而上課地點并沒有安排在合適的地方一眼看到,畢竟這也是所要看到的關鍵信息之一,因此需要把它也凸顯一下,我們把它放到右邊如何? 用開發者工具將這一段加上 float: right ,嗯,不錯,這樣效果就好多了,突出但不喧賓奪主,符合用戶體驗。那么……該怎么實現?聰明的你一定會想到剛剛提到的每隔N行加一個css屬性,不過多個if可不是好現象,小程序設計指南中可是指出小程序要 “減少等待,反饋及時” ,既然我們的大標題已經有了Bold屬性,大標題的下一行就是上課地點,那能不能在css中動一下手腳? 在翻css手冊時我便看到了一個有趣的實現方法: CSS 相鄰兄弟選擇器 怎么說?是不是很有趣?只能說一入前端深似海啊,我需要把html/css/js的手冊發送到kindle啃上幾遍。 ok,有了這個 相鄰兄弟選擇器 那就簡單多了,完成之后的效果圖則是前言中的附圖了。 總結一入前端深似海,此時不啃基礎何時啃,文章干貨不多,希望以后多挖幾個坑提升一下自己的技術。
「文經課表」Github源碼: 本文由SangSir 創作,采用 知識共享署名4.0 國際許可協議進行許可 本站文章除注明轉載/出處外,均為本站原創或翻譯,轉載前請務必署名 |