微信小程序組件化 快速實(shí)現(xiàn)可用模態(tài)窗
|
縱觀現(xiàn)代前端框架中(不論ng react vue ) 基本四架馬車 聲明式渲染 路由 組件化 狀態(tài)管理。 反觀小程序開發(fā)環(huán)境 缺失蠻多特性的 好在 11月初微信團(tuán)隊(duì),發(fā)布了官方的component 化方案, 我們基本上可以告別現(xiàn)有的hack辦法去實(shí)現(xiàn) component 化。 hack方式
使用template實(shí)現(xiàn)組件化
實(shí)現(xiàn)一個(gè)組件方便快速理解,下面使用官方組件化方案 實(shí)現(xiàn)一個(gè)模態(tài)彈窗 easyModal. 請(qǐng)結(jié)合源碼看 https://gitee.com/sherlock221...
閱讀前 請(qǐng)先讀通官方自定義組件文檔 組件分析
首先分成2個(gè)小組件 來(lái)實(shí)現(xiàn)這個(gè)模態(tài)彈窗 基本模態(tài)彈窗 具備
1.顯示/隱藏 增強(qiáng)型模態(tài)彈窗 具備
1.基礎(chǔ)模態(tài)彈窗功能 基本模態(tài)窗
首先在base文件夾下直接右鍵創(chuàng)建component -> baseModal
Component({
options : {
multipleSlots: true
},
/**
* 組件的屬性列表
*/
properties: {
backdrop: {
type: Boolean,
value: true
},
animated : {
type: Boolean,
value: true
},
modalSize : {
type: String,
value: "md"
},
animationOption : {
type : Object,
value : {
duration : 300
}
}
},
}
下來(lái)創(chuàng)建 data,isShow控制 彈窗顯示和隱藏 animation則是彈窗動(dòng)畫函數(shù).
/**
* 組件的初始數(shù)據(jù)
*/
data: {
isShow : false,
animation : ''
},
在生命周期函數(shù) ready中初始化animation
ready: function () {
this.animation = wx.createAnimation({
duration: this.data.animationOption.duration,
timingFunction: "linear",
delay: 0
});
},
組件有2個(gè)public方法 show hide 方法, private 有執(zhí)行動(dòng)畫 和 切換顯隱的方法
methods: {
hideModal : function(e){
if(e){
let type = e.currentTarget.dataset.type;
if (type == 'mask' && !this.data.backdrop) {
return;
}
}
if (this.data.isShow) this._toggleModal();
},
showModal : function(){
if (!this.data.isShow) {
this._toggleModal();
}
},
_toggleModal : function(){
if(!this.data.animated){
this.setData({
isShow: !this.data.isShow
})
}
else{
let isShow = !this.data.isShow;
this._executeAnimation(isShow);
}
},
_executeAnimation: function (isShow) {
......
}
}
可以通過animated屬性來(lái)判斷 組件是否需要調(diào)用_executeAnimation 來(lái)執(zhí)行動(dòng)畫顯示 頁(yè)面結(jié)構(gòu)
<view animation="{{animationData}}" hidden="{{!isShow}}" class='modal'>
<view data-type="mask" catchtap='hideModal' class='modal-mask' >view>
<view class='modal-layer modal-layer-radius {{modalSize == "sm" ? " modal-layer-sm" : " modal-layer-md" }} ' >
<view class='modal-header'>
<slot name="header">slot>
view>
<view class='modal-body'>
<slot name="body">slot>
view>
<view class='modal-footer'>
<slot name="footer">slot>
view>
view>
view>
slot 節(jié)點(diǎn),用于承載組件使用者提供的wxml結(jié)構(gòu)。
options : {
multipleSlots: true
},
下來(lái)創(chuàng)建樣式wxss
/** 模態(tài) **/
.modal{
position: fixed;
top: 0rpx;
left: 0rpx;
right: 0rpx;
bottom: 0rpx;
width: 100%;
height: 100%;
z-index: 100;
}
..............
@import "../../style/font.wxss"; 這樣會(huì)增加組件和業(yè)務(wù)的耦合度 公共組件不建議使用 接下來(lái)可以在業(yè)務(wù)界面中去使用
<base-modal id="thridModal">
<view slot="header" class='modal-header'>
頭部
view>
<view slot="body" class='modal-body'>
中間
view>
<view slot="footer" class='modal-footer'>
尾部
view>
base-modal>
別忘了在業(yè)務(wù)頁(yè)面的json中引入組件
{
"usingComponents": {
"base-modal": "/component/easyModal/base/baseModal"
}
}
還記得我們上面baseModal 有兩個(gè)public方法 怎么樣去調(diào)用呢 這里介紹下
我們給
onReady: function () {
this.thridModal = this.selectComponent("#thridModal");
},
然后就可以調(diào)用實(shí)例的public的方法. this.thridModal.showModal(); this.thridModal.hideModal(); 增強(qiáng)模態(tài)窗增強(qiáng)模態(tài)窗是基于baseModal的.
{
"component": true,
"usingComponents": {
"base-modal" : "../base/baseModal"
}
}
注意 增強(qiáng)模態(tài)窗口 需要包含 基本模態(tài)窗口 json中引用才能使用
<base-modal id="baseModal" modalSize="{{modalSize}}" animated="{{animated}}" backdrop="{{backdrop}}">
<view slot="header" class='modal-header'>
<text>{{title}}text>
view>
<view slot="body" class='modal-body'>
<slot>slot>
view>
<view slot="footer" class='modal-footer'>
<text catchtap='_cancelModal' class='btn btn-default'>{{cancelText}}text>
<text catchtap='_confirmModal' class='btn btn-primary'>{{confirmText}}text>
view>
base-modal>
說(shuō)下event部分 確定 取消按鈕是需要 向外部page 發(fā)送事件通知的其進(jìn)行業(yè)務(wù)操作的
//cancel
_cancelModal : function(){
this.hide();
this.triggerEvent("cancelEvent");
},
//success
_confirmModal : function(){
this.triggerEvent("confirmEvent");
}
通過triggerEvent觸發(fā)事件 這點(diǎn)和官網(wǎng)文檔沒有區(qū)別. 業(yè)務(wù)Page界面:
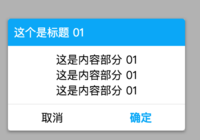
<easy-modal
id="easyModal"
title="這個(gè)是標(biāo)題 01"
bind:cancelEvent="_cancelEvent"
bind:confirmEvent="_confirmEventFirst"
> <view class='modal-content'>
<text> 這是內(nèi)容部分 01 text>
<text> 這是內(nèi)容部分 01 text>
<text> 這是內(nèi)容部分 01 text>
|