|
這個需求是在wepy交流群里有群友提到的. 一個小花樣.
注冊mixins
-
/**
-
* IOS專用 頂部下拉橡皮筋效果
-
* 安卓的Page在到達頂部的時候,不能繼續下拉...略過
-
*
-
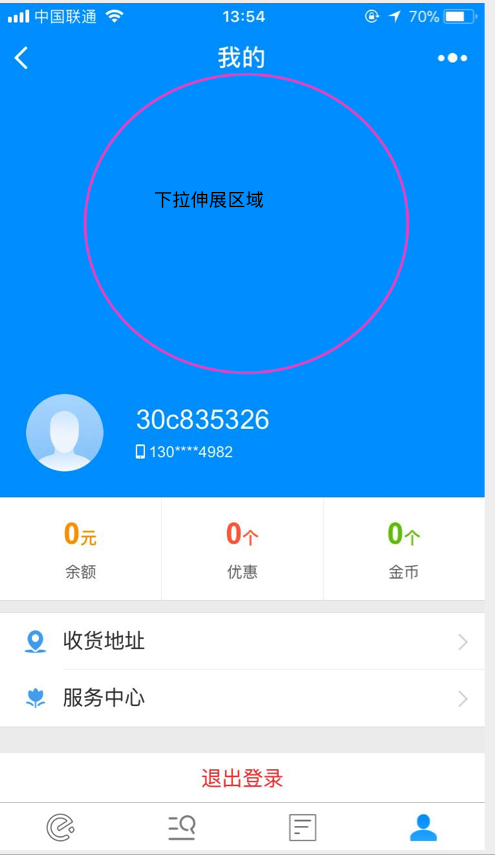
* 效果見 餓了么送餐服務 "我的" 頁面 IOS環境 上下拖動
-
*
-
* 下拉時, 頂部色塊拉伸,上劃時,頂部色塊收縮.
-
* wxml :
-
-
<view style='background-color: #0000ff;min-height:50vh;z-index:-1;height:{{elastic_topHeight||50}}px;width:100%;position:fixed;top:{{elastic_top}}px;'></view>
-
*
-
*/
-
var obj = {
-
-
onLoad(){
-
/**獲取當前是何種平臺 */
-
var SystemInfo = getApp().globalData.SystemInfo||{};
-
this.__IS_IOS = SystemInfo.system && SystemInfo.system.toLowerCase().indexOf("ios")>=0;
-
},
-
-
onPageScroll(e) {
-
//非ios 略過效果
-
if (!this.__IS_IOS)return;
-
// console.log(e)
-
var top = e.scrollTop;
-
if (top > 0) { //上劃時, 整個view上移 , 避免因為持續上劃,看到 后面的view
-
this.setData({
-
elastic_top: -top
-
});
-
return;
-
}
-
this.setData({ //動態設置 高度
-
elastic_topHeight: Math.abs(top * 2)+50
-
});
-
}
-
-
-
};
-
module.exports= obj;
wxml很簡單.在你的最外層增加
-
<view style='background-color: #0000ff;min-height:50vh;z-index:-1;height:{{elastic_topHeight||50}}px;width:100%;position:fixed;top:{{elastic_top}}px;'></view>
style中顏色自定義,其他根據需要來

注意,他上拉的時候,背景色還是白色,和頂部顏色并不一樣.
這種方式實現,要求你的 頂級view要有一個背景色,否則這個橡皮筋效果就會暴露出來
|