小北微信小程序教程之-- 上傳視頻
服務(wù)端
其實(shí)對(duì)于yii2程序而言,如果不考慮轉(zhuǎn)碼、獲取幀等事情,上傳圖片和上傳一個(gè)視頻差別并不大,我們還是先來(lái)構(gòu)造接口實(shí)現(xiàn)。
考慮到在我們的程序中視頻和照片都是存儲(chǔ)在photo_item表中,通過(guò)type字段加以區(qū)分,因此我們?nèi)匀皇褂?/xcx/PhotoItemController這個(gè)控制器,但是create動(dòng)作已經(jīng)被上傳圖片使用了,無(wú)奈我們需要自定義一個(gè)action,就叫它add吧。
在yii2的restful中自定義路由方法
首先在web.php里的urlManager進(jìn)行設(shè)置
//web.php
[
'class' => 'yii\rest\UrlRule',
'controller' => 'xcx/photo-item',
'extraPatterns'=>[
'POST add'=>'add',
]
],
設(shè)置后我們來(lái)寫(xiě)實(shí)際的action,這里先說(shuō)明一點(diǎn)就是上傳視頻和上傳圖片思路一樣,只是因?yàn)橐曨l體積偏大,每次我們?cè)O(shè)定上傳一個(gè)。
思路:新建photo記錄返回小程序后上傳具體文件。
對(duì)于新建photo記錄不在說(shuō)明,請(qǐng)參考上一篇文章,詳細(xì)代碼請(qǐng)大家參考github本項(xiàng)目倉(cāng)庫(kù)。
// PhotoItemController.add
public function actionAdd(){
$video = UploadedFile::getInstanceByName('file');
$body = Yii::$app->getRequest()->getBodyParams();
if($video == false){
throw new Exception('文件上傳失敗');
}
$ext = $video->getExtension();
$path_result = N8Folder::createItemPath('video',$ext);
$video->saveAs($path_result['save_path']);
$modelClass = $this->modelClass;
$model = new $modelClass();
$model->photo_id = $body['photo_id'];
$model->album_id = $body['album_id'];
$model->path = $path_result['web_path'];
$model->type = 2;
$model->save();
return $model;
}
ok,服務(wù)端暫且到這里,接下來(lái)開(kāi)始我們小程序部署。
小程序
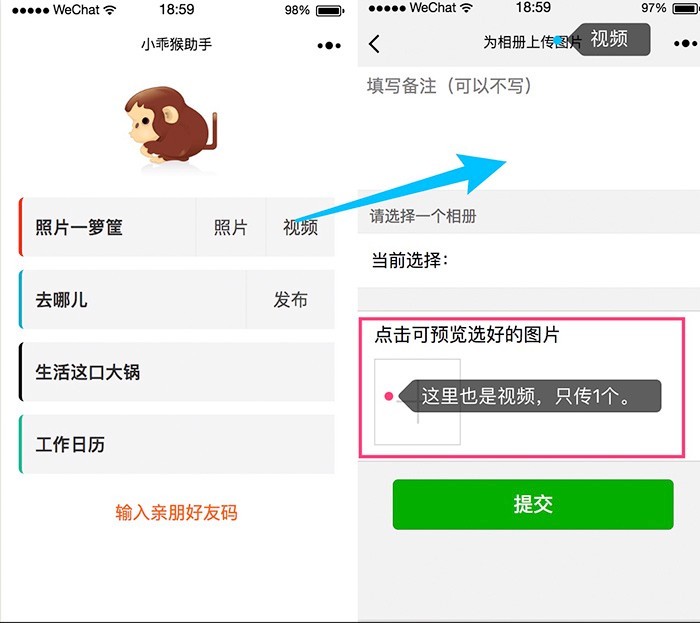
作為一套入門(mén)級(jí)實(shí)戰(zhàn)教程,我們的重點(diǎn)在于小程序組件和api的講解,因此對(duì)于上傳視頻我仍然采用和上傳照片完全一致的思路,看下圖。
在這里我們要做如下事情
-
選擇或拍攝視頻并判斷是否符合標(biāo)準(zhǔn)
-
上傳視頻
第一步 生成photo記錄
這一步和上一篇相同,我把代碼貼過(guò)來(lái)自行看下,我們的重點(diǎn)不在這里。
formSubmit: function (e) {
var that = this;
var desc = e.detail.value.desc;
if (that.data.albumIndex < 0) {
wx.showToast({
title: '請(qǐng)選擇相冊(cè)',
})
return;
}
var albumId = that.data.albums[that.data.albumIndex].id;
wx.showLoading({ title: '提交中' });
wx.request({
method: 'POST',
data: {
album_id: albumId,
description: desc
},
url: 'http://xgh.local.com/xcx/photos',
header: {
'content-type': 'application/x-www-form-urlencoded'
},
success: function (res) {
}
});
}
當(dāng)我們通過(guò)上面方法成功新建photo記錄后,小程序可以拿到此刻photo的id,接下來(lái)我們上傳視頻。
在上傳之前我們研究下如何選擇和拍攝視頻。
在視頻這塊微信小程序提供了2個(gè)API
-
wx.chooseVideo 選擇視頻
-
wx.saveVideoToPhotosAlbum 保持視頻到相冊(cè)
在這里我們使用第一個(gè)。
先貼出來(lái)官方文檔 https://mp.weixin.qq.com/debu...
我們首先在data里設(shè)置了一個(gè)video字段用來(lái)表示選擇視頻的路徑,然后在wxml里設(shè)置了一個(gè)text點(diǎn)擊后觸發(fā)函數(shù)addVideo來(lái)選擇視頻
// addVideo
addVideo: function () {
var that = this
wx.chooseVideo({
sourceType: ['album', 'camera'],
maxDuration: 60,
camera: 'back',
success: function (res) {
that.setData({
video: res.tempFilePath,
size: (res.size / (1024 * 1024)).toFixed(2)
})
}
})
},
通過(guò)sourceType可以設(shè)置 拍攝和選擇已經(jīng)存在的視頻兩個(gè)屬性,maxDuration來(lái)限制拍攝時(shí)長(zhǎng)。
關(guān)于chooseVideo成功后的返回還是蠻多的,一共5項(xiàng)
tempFilePath、duration、size、width、height。
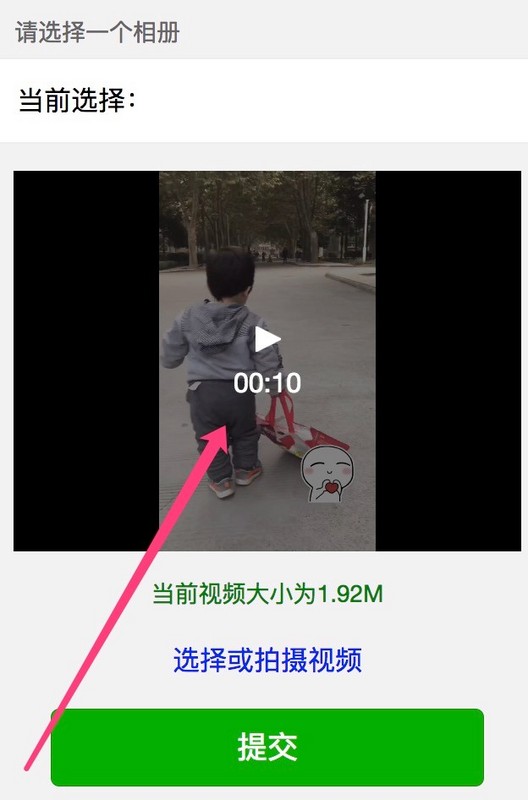
總之我們通過(guò)上面的方法將video設(shè)置了選擇視頻的路徑,為了體驗(yàn)好點(diǎn),在視圖wxml內(nèi)我添加了如下代碼
<view class="video-box" wx:if="{{video}}">
<video class="video" src="{{video}}"></video>
<view style="text-align:center;color:green;font-size:14px;padding-top:7px;">當(dāng)前視頻大小為{{size}}M</view>
</view>
通過(guò)對(duì)video的判斷來(lái)決定是否顯示小視頻預(yù)覽,在這里我們用了小程序的video組件,以后會(huì)詳細(xì)說(shuō)明。
我們來(lái)看一下成果。
效果還不錯(cuò),現(xiàn)在流程順了,我們需要回過(guò)頭來(lái)再去處理上面的formSubmit函數(shù),有兩件事情
-
點(diǎn)擊提交前對(duì)視頻的判斷
-
生成photo記錄后對(duì)視頻的上傳
判斷
我們判斷兩個(gè)參數(shù),一個(gè)是必須選擇,一個(gè)是尺寸不能大于2M
formSubmit: function (e) {
var that = this;
var desc = e.detail.value.desc;
if (that.data.albumIndex < 0) {
wx.showModal({
title: '小乖猴助手',
content: '請(qǐng)選擇相冊(cè)'
})
return;
}
var albumId = that.data.albums[that.data.albumIndex].id;
if (that.data.video == false) {
wx.showModal({
title: '小乖猴助手',
content: '請(qǐng)錄制或選擇一個(gè)小視頻'
})
return false;
}
if (that.data.size > 1024 * 1024 * 2) {
wx.showModal({
title: '小乖猴助手',
content: '很抱歉,視頻最大允許2M,當(dāng)前為' + (that.data.size / (1024 * 1024)).toFixed(2) + 'M'
})
return false;
}
.......
}
沒(méi)什么難度,if而已。
接下來(lái)處理上傳
當(dāng)獲取了photo記錄后,將視頻上傳上去,知道哪個(gè)函數(shù)了吧,對(duì),就是uploadFile,看代碼
formSubmit: function (e) {
....
wx.request({
method: 'POST',
data: {
album_id: albumId,
description: desc
},
url: 'http://xgh.local.com/xcx/photos',
header: {
'content-type': 'application/x-www-form-urlencoded'
},
success: function (res) {
if (res.statusCode == 201) {
var photo = res.data;
wx.showLoading({ title: '視頻上傳中' });
wx.uploadFile({
url: 'http://xgh.local.com/xcx/photo-items/add',
method: 'POST',
filePath: that.data.video,
header: {
'content-type': 'multipart/form-data'
},
name: 'file',
formData: {
photo_id: photo.id,
album_id: photo.album_id
},
success: function (r) {
wx.hideLoading();
wx.showModal({
title: '小乖猴助手',
content: '上傳成功',
})
},
fail: function (r) {
}
})
}
}
});
}
ok,成功了
就這樣,我們輕松實(shí)現(xiàn)了視頻上傳功能,有上一篇做基礎(chǔ)我想很多方法你已經(jīng)很熟悉了吧,詳細(xì)代碼稍后會(huì)放到github上,大家可以拉下來(lái)看下。