小北微信小程序教程之-- 相冊內(nèi)容瀏覽
|
在本篇你講學(xué)到的知識有
當(dāng)然這一切還是從服務(wù)端開始 服務(wù)器從邏輯上說就是點(diǎn)擊一個相冊后將屬于這個相冊的所有photo記錄都拿出來,這應(yīng)該是yii2中restful的index方法,但是有一個問題就是調(diào)用index方法的時候需要傳遞一個參數(shù)過去,album_id! 而默認(rèn)情況下使用index方法的時候是無法傳遞參數(shù)的,好在yii2已經(jīng)為我們提供了一個函數(shù)用來處理這方面需求 --- prepareDataProvider 我們首先重載下PhotoItemController的index方法,如下代碼
public function actions() {
$actions = parent::actions();
unset($actions['create']);
$actions['index']['prepareDataProvider'] = [$this,'prepareDataProvider'];
return $actions;
}
yii2的restful針對于index方法內(nèi)置了一個prepareDataProvider方法,用來準(zhǔn)備數(shù)據(jù)集記錄,我們通過對其重寫編寫來設(shè)置帶有album_id的查詢條件。 于是我重寫了prepareDataProvider方法
public function prepareDataProvider(){
$params = Yii::$app->request->queryParams;
$query = Photo::find()->where(['album_id'=>$params['album_id']]);
$provider = new ActiveDataProvider([
'query'=>$query
]);
return $provider;
}
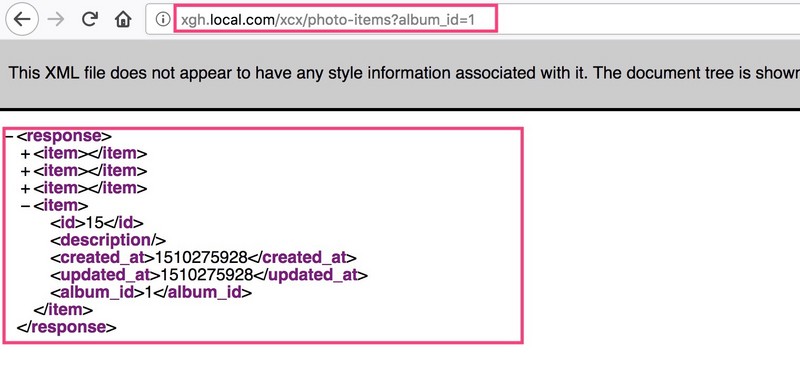
通過Yii::$app->request->queryParams獲取本次請求的get參數(shù),將得到的$params['album_id']傳遞給ActiveDataProvider獲取具體相冊的photo記錄。 看看效果圖
小程序當(dāng)點(diǎn)擊某個相冊的時候我希望每個photo記錄按照上傳時間降序排序,并且在photo記錄的列表頁也會呈現(xiàn)出圖片和視頻。 好東西要一口一口吃,我先實(shí)現(xiàn)photo列表而不考慮圖片和視頻問題。 為此我在album文件夾內(nèi)新建了一個view的page,它由album/list點(diǎn)擊而來。獲取photo記錄的思路和之前講過的獲取相冊列表一樣。
我想你對上面的實(shí)現(xiàn)已經(jīng)胸有成竹了吧,我將從后臺獲取數(shù)據(jù)的代碼寫一下(更詳細(xì)的代碼請從github上拉下來)
loadList: function () {
if (hadLastPage != false) {
wx.showToast({
title: '到底了',
})
return;
}
var that = this;
wx.request({
method: 'GET',
url: 'http://xgh.local.com/xcx/photo-items',
data: {
fields: 'id,name,description',
album_id:that.data.album_id,
page: page
},
header: {
'content-type': 'application/json'
},
success: function (res) {
var listData = that.data.photos;
for (var i = 0; i < res.data.length; i++) {
listData.push(res.data[i]);
}
if (res.header["X-Pagination-Page-Count"] == res.header["X-Pagination-Current-Page"]) {
hadLastPage = res.header["X-Pagination-Current-Page"];
} else {
page++;
}
that.setData({
photos: listData
});
},
})
}
現(xiàn)在相冊的photo記錄已經(jīng)存到了view頁面的photos中,接下來放到wxml渲染出來,看下方代碼
<view class="photos">
<block wx:for="{{photos}}" wx:key="id" wx:for-index="idx" wx:for-item="photo">
<view class="photo">
<view class="desc">{{photo.description}}</view>
</view>
</block>
</view>
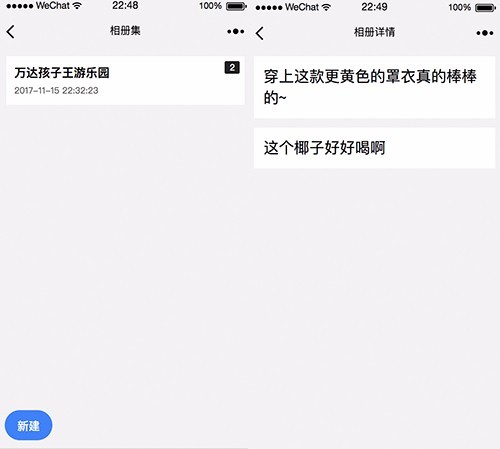
看看效果圖 優(yōu)化photo列表這樣是不夠的,我們還要進(jìn)一步進(jìn)行優(yōu)化,首先優(yōu)化圖片類photo,我希望每個photo介紹下面直接是2*2形式的圖片矩陣。 也就是說我在獲取每個photo的同時還要順便獲取其下的photo_item。 但是photo數(shù)據(jù)表是沒有photo_item字段的,幸好我們的yii2有那個extraFields方法,開始部署吧,首先我在小程序從后臺獲取photo記錄的請求data中重新設(shè)置如下
data: {
fields: 'id,name,description,type',
album_id:that.data.album_id,
expand: 'photos',
page: page
},
然后針對photo模型增加如下方法
public function extraFields() {
return [
'photos'
];
}
public function getPhotos(){
$data = PhotoItem::find()->where(['photo_id'=>$this->id])->all();
$return = [];
foreach($data as $item){
$return[] = [
'path'=>Yii::$app->request->getHostInfo()."/static/".$item->path
];
}
return $return;
}
現(xiàn)在再看看相冊詳情頁面photo記錄的服務(wù)器響應(yīng)數(shù)據(jù) 達(dá)到目的,現(xiàn)在開始渲染視圖,有個特別情況需要說下,當(dāng)photo記錄的photos照片返回一個的時候,就不要2*2了,直接顯示即可。 因此我對相冊詳情的視圖進(jìn)行了如下優(yōu)化。
<view class="photos">
<block wx:for="{{photos}}" wx:key="id" wx:for-index="idx" wx:for-item="photo">
<view class="photo">
<view class="desc">{{photo.description}}</view>
<view class="items">
<block wx:for="{{photo.photos}}" wx:if="{{photo.photos.length==1}}" wx:key="id" wx:for-index="pidx" wx:for-item="photoItem">
<image src="{{photoItem.path}}" style="width:10em;height:10em;"></image>
</block>
<block wx:for="{{photo.photos}}" wx:if="{{photo.photos.length>1}}" wx:key="id" wx:for-index="pidx" wx:for-item="photoItem">
<image src="{{photoItem.path}}" style="width:5em;height:5em;display:inline-block;"></image>
</block>
</view>
</view>
</block>
</view>
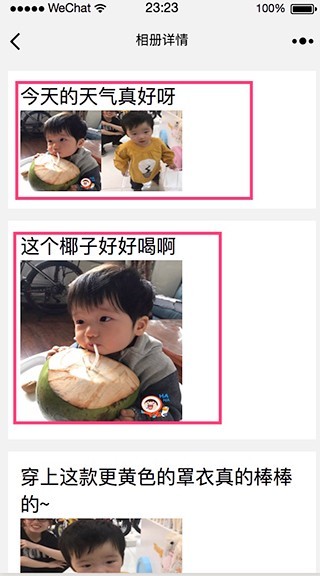
看看效果 我們的目的初步達(dá)到了。 遺留的問題聰明的你一定發(fā)現(xiàn)了一些問題,最明顯的就是圖片尺寸問題,應(yīng)該等比例且真實(shí)長寬要適配設(shè)備,另外最好顯示壓縮圖。 這些的確是真實(shí)存在的問題,別急,下節(jié)將為你解決。 |