3步在小程序中使用iconfont.md
|
眾所周知, 小程序的有一個1M大小的限制. 而優美的界面離不了各種圖形. 如果將這些圖形集成到小程序中. 其臃腫的體積是讓微信官方不想接受的. 作為前端開發, 阿里給我早就了iconfont開源圖標庫. 那能不能把這些圖標字體引入到小程序中. 讓水火不容的AT來一次擁抱. 說干就干. 從iconfont中下載iconfont源文件 http://iconfont.cn/
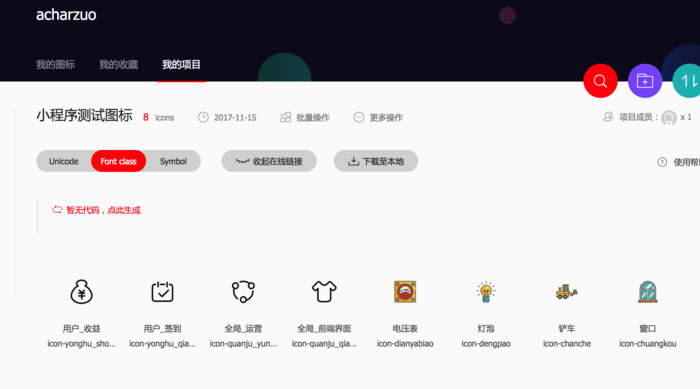
我們加幾個圖標字體. 單色的. 多色的.,最后得到的圖標
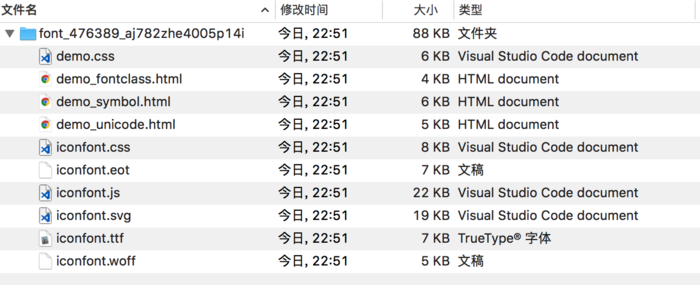
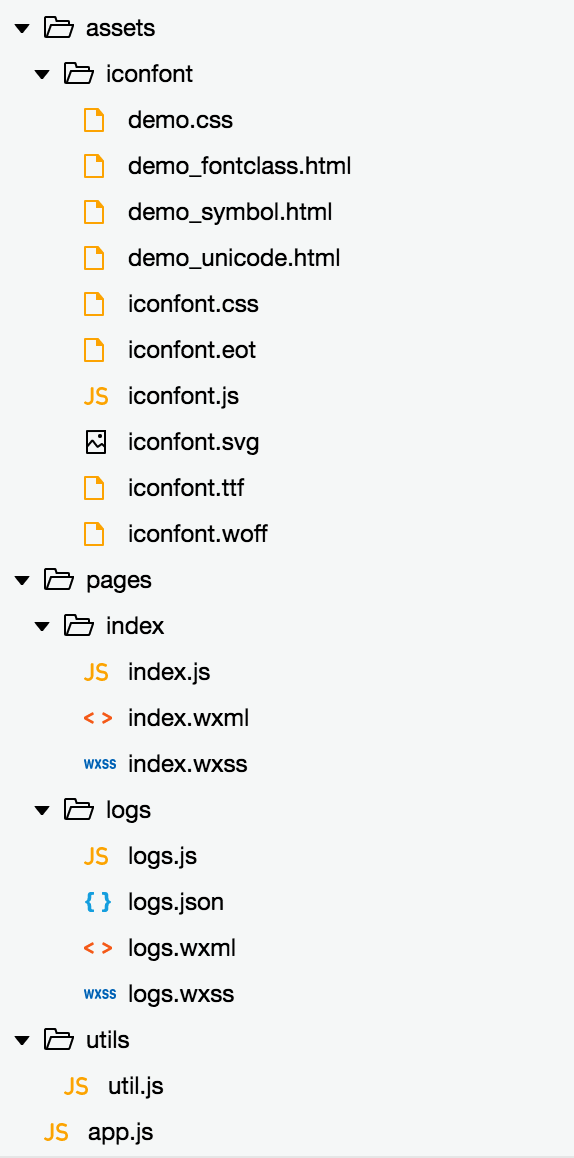
將iconfont資源下載到本地備用. 下載完壓縮包內容如下.
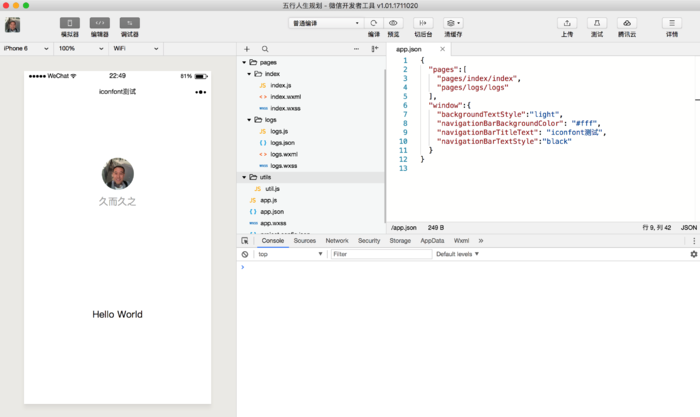
打開新建小程序
直接選用QuickStart建立一個默認程序 加入iconfont到小程序項目中
建立文件夾 /assets/iconfont/ , 將解壓出來的iconfont文件均放入此文件夾. (測試時都放入. 教程完成后. 我們要留下最精簡的文件) 將iconfont引入小程序中 將iconfont.css加入 在全局樣式 app.wxss中, 第一行加入代碼 @import "/assets/iconfont/iconfont"; 引入時會報錯"File not found: /assets/iconfont/iconfont", 這是小程序只認識以wxss為后綴的css文件. 標準的.css文件是不能識別的. 將` /assets/iconfont/iconfont.css改名為 iconfont.wxss `即可解決. 在/pages/index/index.wxml中加入iconfont的調用代碼 修改 代碼段的內容
通過加入iconfont.css方式, 可以使用單色的iconfont字體.不能使用彩色的. 加入如下代碼.
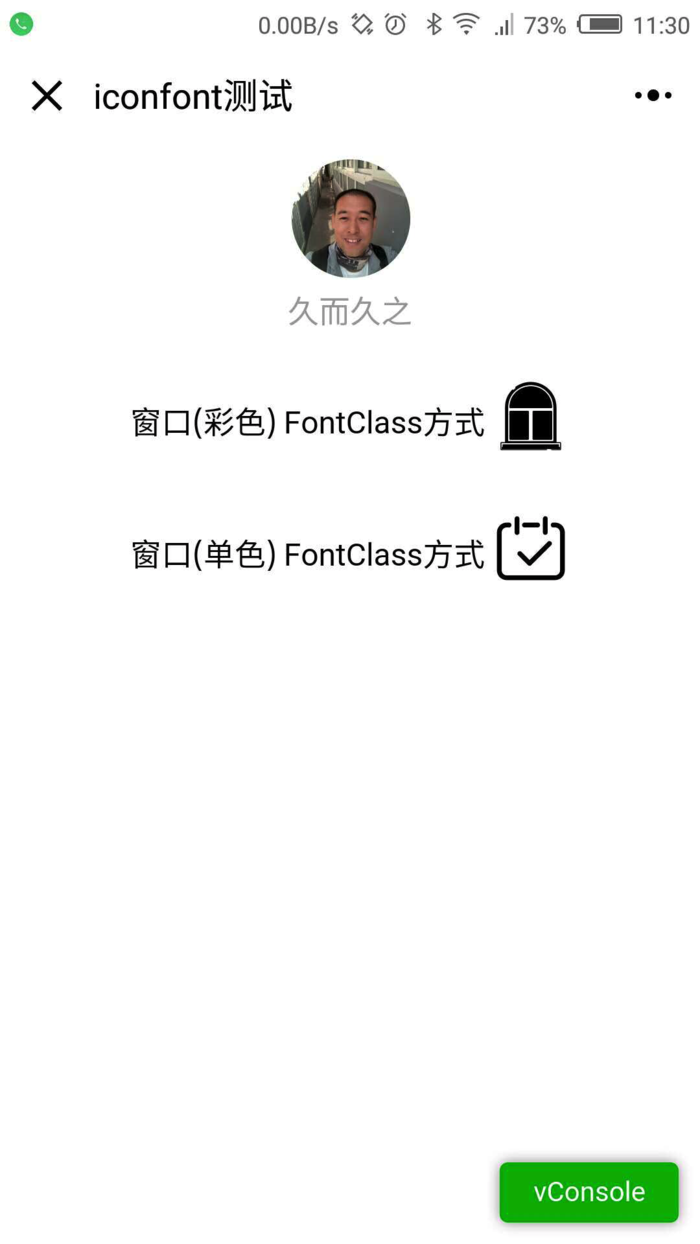
預覽小程序,在ANDROID和ios上的顯示
android( Nubia Z17mini)
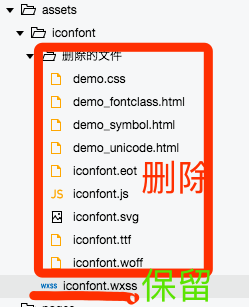
顯示效果一致. 精簡iconfont 刪除/assert/iconfont/下除iconfont.wxss以外的所有有文件. 僅保留iconfont.wxss
修改iconfont.wxss
<< 后面保持不變>> 搞定,經測試在android 和 ios下表現一致. 如何更新圖標 在iconfont.cn中添加圖標,并下載iconfont壓縮包. 復制壓縮包內文件iconfont.css的內容到, 小程序項目中/assets/iconfont/iconfont.wxss中, 刪除不需要的行(參照精簡iconfont中的wxss). 即可. 再給你一個懶人黑科技把. 直接復制` iconfont.css到 iconfont.wxss `中 ,不刪除任何內容, 小程序依然表現良好. 總結 簡單說三步搞定iconfont在小程序中的使用
@import "/path/to/iconfont";`, 可以在wxml中使用了. |