微信小程序開發問答《七十》i八nput標簽中文字被遮蓋 & 登陸態維護 ... ...
|
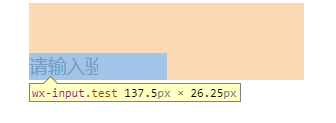
1、微信小程序input標簽中文字被遮蓋的問題
wxml代碼 'text' placeholder='請輸入驗證碼' class='test'>input> wxss代碼
.test{
margin-top:100rpx;
width:50%;
}
input {
display:block;
height:1.4rem;
text-overflow:clip;
overflow:hidden;
white-space:nowrap;
font-family:UICTFontTextStyleBody;
min-height:1.4rem;
}
疑惑:明明還有空間的,為什么文字會顯示不全 答:不知道是不是bug,微信小程序里input寬度縮小,input可輸入文字的區域會縮小的更多,比如說你把input寬度設置為90%,則input文字輸入可顯示的區域可能只有80%左右。目前的解決方法:在input輸入框外面套一層view,通過改變view的寬度控制input的長度,這樣不會影響文字顯示。 遇到這種情況應該要打開你的調試工具,看看input上有沒有還添加了其他樣式,例如padding。
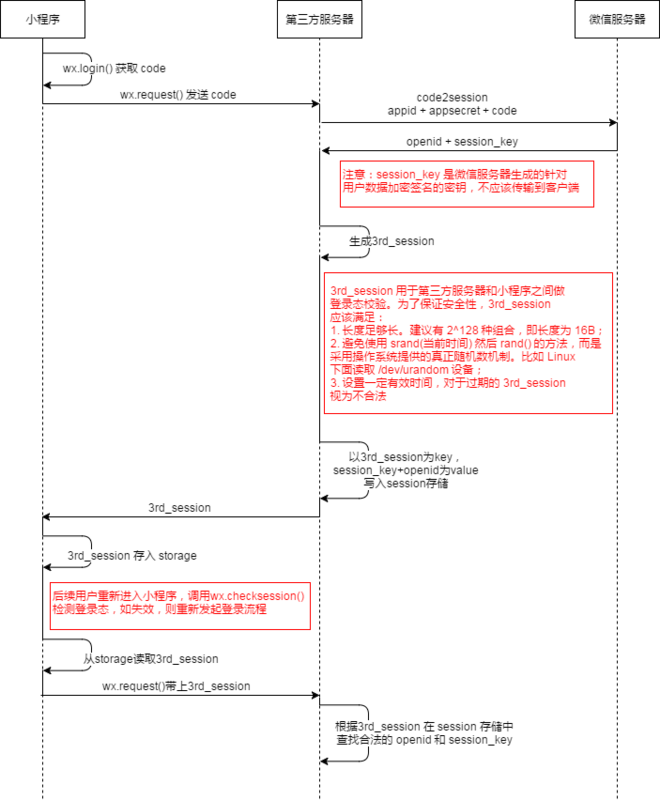
這是官方給處的方法 假如用戶登陸了,然后刪除了storage也就是緩存的內容 那么3rd session也沒了 以后請求的話 獲取不到這個3rd session怎么辦 還是說,只要刪除緩存,那么小程序會給出登陸失敗的檢測,讓我們重走一遍流程? 答:官方原話1:“對于開發者自己生成的 session,應該保證其安全性且不應該設置較長的過期時間。” 官方原話2:“通過 wx.checkSession 可以檢測用戶登錄態是否失效。并決定是否調用 wx.login 重新獲取登錄態”。刪除緩存后用wx.checkSession檢測登錄狀態(失效),并重新發起登錄流程。
3、微信小程序列表能否實現 sticky header 效果?
就像 iOS 的列表一樣,上滑的時候每個 section 的 header 固定,直到滾動到下一個 section 的時候下一個 header 把上一個 header「頂走」。 類似 https://codepen.io/chrissp26/... 鑒于小程序沒有 DOM 相關 API,不知道如何實現這種效果。 Update: 我看到京東小程序的首頁有類似效果,所以理論上是可以做到的?另,非回答類的回復請直接在問題下評論,不要開回答。 答:css3新增的一個position屬性可以直接實現sticky的效果,在你的header中加上
{
position: sticky;
top: 0;
}
就可以了。
4、關于微信小程序的問題 我有一個是使用率很高的方法,比如
Page({
data:{
a: "hello life",
b: function(){
this.setData({
a: "hello world"
});
}
}
});
但是我現在想把他公用出去,該怎么辦?
var common = require("common.js");
/*在wxml中*/
<view>{{common.a}}view> //這樣是無效的,必須在Page里再定義一變量,并賦值給這個變量才行,但是這么做就顯得沒啥公用可言了。
2.其次,我發現還有個單獨定義成wxs文件,但是發現想修改自己的變量是修改不了的。例如
/*wxs中*/
module.exports = {
a: "hello life",
b: function(){
a = "hello world"; //這里這么做也是無法完成修改
}
}
所以想問問,這種使用率高,然后自身變量和函數會相互訪問并操作,同時肯定也得保證數據相互之間的綁定。該如何寫呢? 答:你這個問題叫模塊化開發,具體在小程序中可以參考官方文檔:https://mp.weixin.qq.com/debu...
根據他們的文檔我們可以知道,對于要復用的JS可以采取2種方式進行開發:
以上總體介紹了小程序的模塊化開發,接下來針對你的問題回答: |