微信小程序如何像webview一樣加載html5網頁
|
感覺微信官方不太可能開放這個功能,所以還是靠我們自己吧。有兩種解決方法,第二種是我自己想的方案。 第一種:https://github.com/icindy/wxParse 第三方的簡單實現,僅限于支持簡單的標簽解析,并渲染出來,不是真正的WebView,不能有 DOM 事件,js 特效。 第二種:
在服務器上 使用phantomjs,客戶端將要渲染的 HTML,或者 URL post 給服務器,服務器通過 phatomjs 生成圖片,返回給客戶端顯示。 這個方法,如果實時做,會有性能問題,對于一般不是很頻繁的內容,建議在后端錄入時,直接渲染圖片后,保存圖片路徑。客戶端需要顯示的時候,直接加載圖片。這個方法妙在可以顯示任意復雜情況的富文本內容。
phatomjs 渲染成圖片的方法:
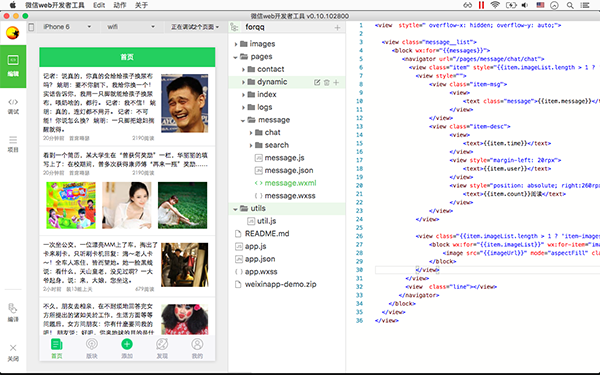
PHPer 可以看這個封裝: 總結如果只是簡單的圖文展示,自己也可以通過wx.request請求json數據,然后通過小程序的內部組件 view, image, text來完成渲染。 還有一種方式,去 hack 沒開放的邏輯,應該也可以調用微信的 X5 內核,畢竟都是微信 APP 內部的功能。但這個意義也不大,因為上線是需要審核的,騰訊是明文規定禁止調用非開放接口,肯定審核無法通過。 期待后期能夠開放這個能力,但或許永遠都是期待… 官方文檔 |