|
先告訴你,本質上都是string類型傳遞。但是對于對象和數組集合的傳遞需要小小的處理一下傳遞時的數據和接收后的數據。
1,傳遞基本數據類型
index.js 發送頁JS
-
[javascript] view plain copy 在CODE上查看代碼片派生到我的代碼片
-
Page({
-
data: {
-
testStr: '字符串str'
-
},
-
onLoad: function () {
-
},
-
next: function(e){
-
wx.navigateTo({
-
url: '/pages/test/test?str='+this.data.testStr,
-
})
-
}
-
})
test.js 接受頁JS
-
[javascript] view plain copy 在CODE上查看代碼片派生到我的代碼片
-
Page({
-
data:{
-
},
-
onLoad:function(options){
-
console.log("接收到的參數是str="+options.str);
-
}
-
})
打印的Log如下:
接收到的參數是str=字符串str
2,傳遞對象{}
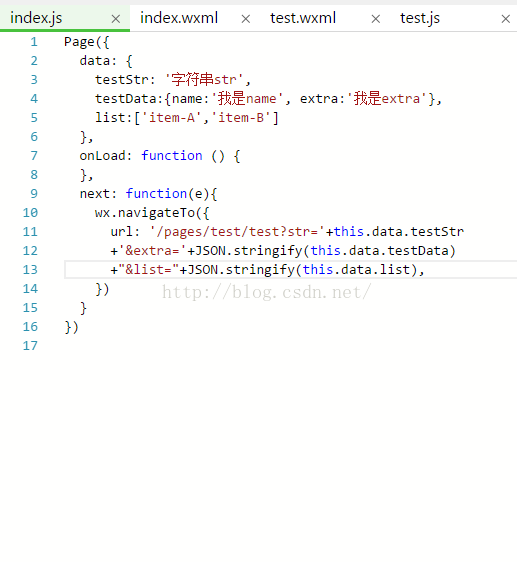
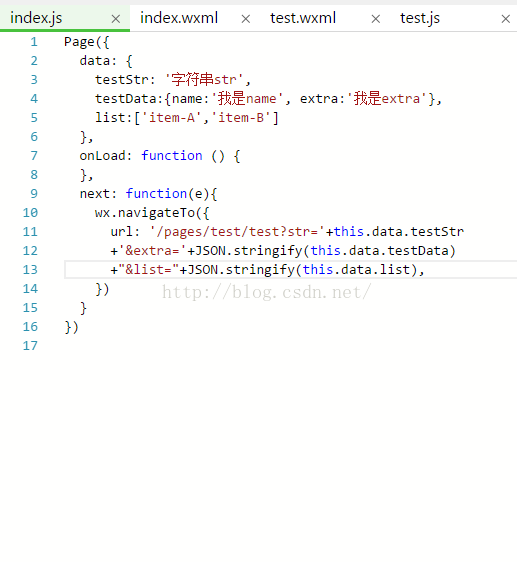
index.js 發送頁JS
-
[javascript] view plain copy 在CODE上查看代碼片派生到我的代碼片
-
Page({
-
data: {
-
testData:{name:'我是name', extra:'我是extra'}
-
},
-
onLoad: function () {
-
},
-
next: function(e){
-
wx.navigateTo({
-
url: '/pages/test/test?extra='+JSON.stringify(this.data.testData)
-
})
-
}
-
})
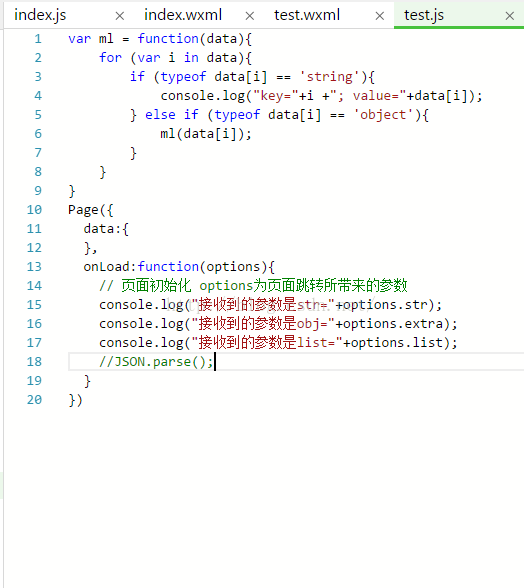
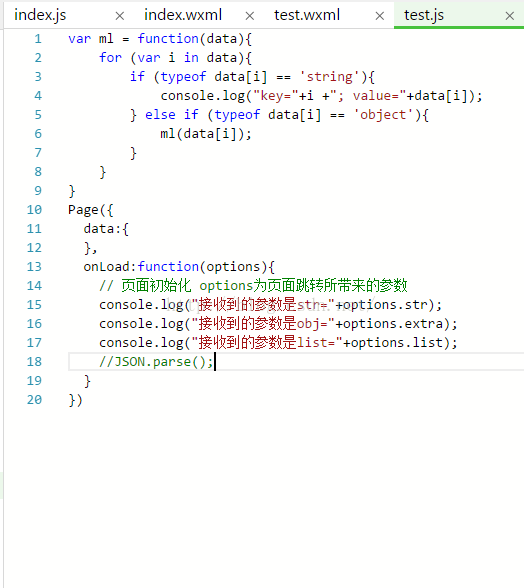
test.js 接受頁JS
-
[javascript] view plain copy 在CODE上查看代碼片派生到我的代碼片
-
Page({
-
data:{
-
testData:null
-
}, onLoad:function(options){
-
[javascript] view plain copy 在CODE上查看代碼片派生到我的代碼片
-
<span style="white-space:pre"> </span>console.log("接收到的參數是obj="+options.extra);//此處打印出來的僅僅是字符串 需要解析,解析如下
-
this.dat.testData = JSON.parse(options.extra);//解析得到對象
-
}})
打印的Log如下:
test.js [sm]:16 接收到的參數是obj={"name":"我是name","extra":"我是extra"}
3,傳遞數組集合[]
index.js 發送頁JS
-
[javascript] view plain copy 在CODE上查看代碼片派生到我的代碼片
-
Page({
-
data: {
-
list:['item-A','item-B']
-
},
-
onLoad: function () {
-
},
-
next: function(e){
-
wx.navigateTo({
-
url: '/pages/test/test?list='+JSON.stringify(this.data.list),
-
})
-
}
-
})
test.js 接受頁JS
-
[javascript]
-
view plain
-
copy
在CODE上查看代碼片派生到我的代碼片
-
<span style="font-size:14px;">Page({
-
-
data:{
-
-
list:[]
-
-
},
-
-
<span style="white-space:pre"> </span>onLoad:function(options){
-
-
<span style="white-space:pre"> </span>console.log("接收到的參數是list="+options.list);//此處打印出來的是字符串,解析如下
-
-
<span style="white-space:pre"> </span></span><span style="font-size: 14px; white-space: pre-wrap; font-family: Arial, Helvetica, sans-serif;">this.data.list = JSON.parse(options.list);//解析得到集合</span><span style="font-size:14px;">
-
-
}})</span>
打印的Log如下:
test.js [sm]:17 接收到的參數是list=["item-A","item-B"]
另外,還可以通過緩存(wx.setStorage(OBJECT),wx.setStorageSync(KEY,DATA))來傳遞數據,只是保存后需要清除,防止緩存過大的情況.
  
|