在華為軟件開發(fā)云上檢查小程序代碼
|
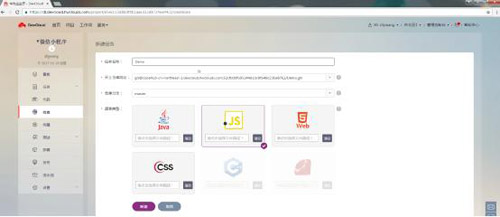
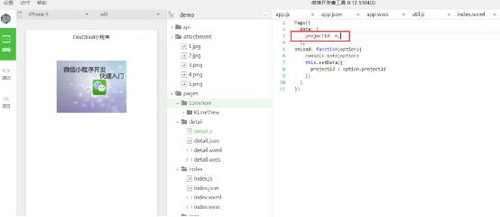
小程序的項目結(jié)構(gòu)介紹 3.1 組成小程序項目的元素 再來說一下項目結(jié)構(gòu),整個項目由以幾部分組成: app.js 主要是全局公共的js方法聲明及調(diào)用所在的文件,是小程序的腳本代碼。我們可以在這個文件中監(jiān)聽并處理小程序的生命周期函數(shù)、聲明全局變量。程序從“骨架”成為“血肉之軀”的正是js的作用。js做一些動態(tài)的東西,比如請求數(shù)據(jù),控制元素上下移動,判斷用戶輸入密碼是否安全等等。 app.json 是是對整個小程序的全局配置。所有的頁面都要在此注冊,不然不允許訪問。我們可以在這個文件中配置小程序是由哪些頁面組成,配置小程序的窗口背景色,配置導(dǎo)航條樣式,配置默認(rèn)標(biāo)題。 app.wxss 是小程序全局的css文件,是整個小程序的公共樣式表。我們可以在頁面組件的 class 屬性上直接使用 app.wxss 中聲明的樣式規(guī)則。 pages下是對應(yīng)著所有頁面,每個頁面可以添加以上三種類型的文件。另外還有wxml類型文件。wxml是一種類xml的結(jié)構(gòu)化文本,描述了小程序頁面有哪些元素,比如一個文章需要有標(biāo)題、作者、時間、正文,但是不關(guān)心這些元素怎么排列。 utils 是我們公共的js存放的地方,因為微信小程序要求,每個js文件里的方法不可以直接引用或調(diào)用,必須要用 module.exports方法導(dǎo)出,這樣pages 下的.js文件才可以調(diào)用到我們在這里寫的js方法。 attachment下存放的是圖片等資源文件(單個不大于1M)。 3.2 如何編寫js文件? 那么以上語法規(guī)則最復(fù)雜的就是js文件,下面我們重點了解一下js文件。 3.2.1 app.js文件 app.js是整個小程序的入口文件,也是控制整個小程序生命周期的文件。App.js用App()來實現(xiàn)對整個程序的注冊,同時App()里面還實現(xiàn)了對小程序生命周期的監(jiān)控函數(shù): 當(dāng)用戶點擊左上角關(guān)閉,或者按了設(shè)備 Home 鍵離開微信,小程序并沒有直接銷毀,而是進(jìn)入了后臺;當(dāng)再次進(jìn)入微信或再次打開小程序,又會從后臺進(jìn)入前臺。只有當(dāng)小程序進(jìn)入后臺一定時間,或者系統(tǒng)資源占用過高,才會被真正的銷毀。簡單地說,前臺就是你在操作小程序時;后臺就是你離開了小程序,去打開其他手機服務(wù)時,這時小程序就隱藏到后臺。 3.2.2 index.js文件 小程序中每一個頁面可以放在一個文件夾中,這個文件夾中一般包括4個文件:.js, .json, .wxml, .wxss。官方建議這四個文件的名字最好和文件夾的名字一致,這樣便于框架自動查找。 每個頁面都需要注冊,index.js用Page()這個函數(shù)來注冊一個頁面,它接受一個object參數(shù),用這個參數(shù)來指定頁面的初始數(shù)據(jù),生命周期函數(shù),事件處理函數(shù)。Page()內(nèi)部參數(shù)說明: 如何在軟件開發(fā)云上進(jìn)行小程序代碼檢查? 小程序的代碼寫好后,我們需要對js文件做靜態(tài)代碼檢查,檢查語法和邏輯是否有錯誤的地方。下面是介紹如何在軟件開發(fā)云上對小程序進(jìn)行代碼檢查。 4.1 創(chuàng)建代碼托管倉庫 在軟件開發(fā)云“配置管理”服務(wù)創(chuàng)建代碼倉庫,使用git工具可以將小程序代碼上傳到云端進(jìn)行安全可靠的版本管理。 4.2 創(chuàng)建代碼檢查任務(wù) 在軟件開發(fā)云“代碼檢查”服務(wù)創(chuàng)建一個代碼檢查任務(wù),選擇“JS”檢查規(guī)則。新建成功后,點擊“開始檢查”。 4.3 查看代碼檢查結(jié)果 檢查完畢,可以看到,檢查結(jié)果包括了詳盡的代碼出錯定位、問題描述、修改建議。 4.4 定位并修改代碼行 回到微信開發(fā)者工具編輯區(qū)查看源碼,定位出問題的代碼行完成修改。 結(jié)語 靜態(tài)代碼檢查是開發(fā)工作中不可缺少的一環(huán),畢竟對于程序化的工作人的眼睛是不可靠的,更何況是自己的眼睛看自己的代碼。即使最后的運行結(jié)果通過,但可能存在一些未定義的變量、定義了但最后沒用過的變量、分號有沒有加以及其他的問題。 華為軟件開發(fā)云提供精準(zhǔn)、全面、高效的的代碼檢查服務(wù),為微信小程序開發(fā)保駕護(hù)航。 |