微信小程序開發(fā)入門實(shí)例——語巷
|
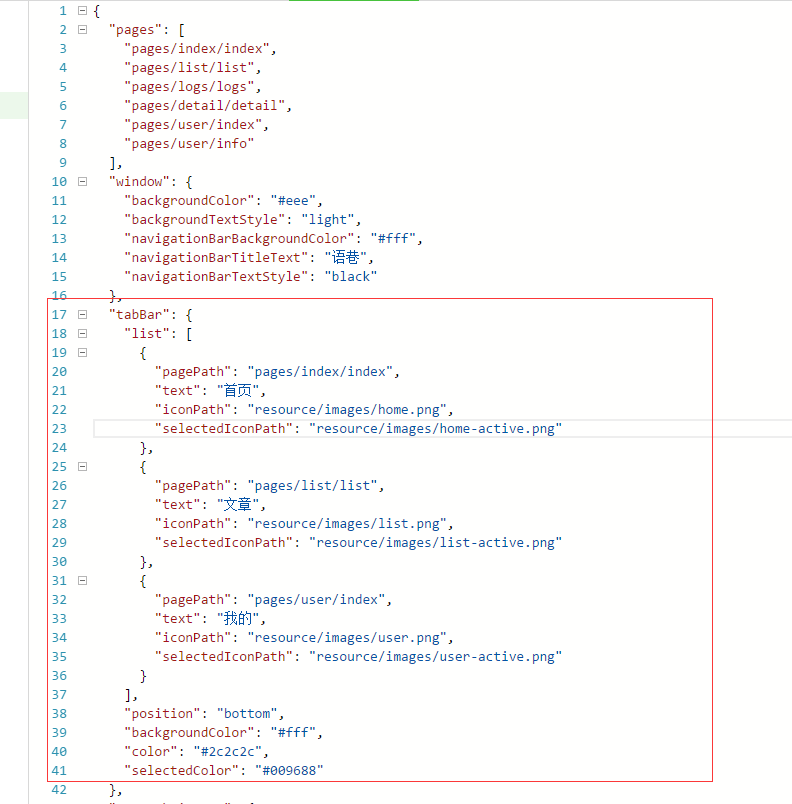
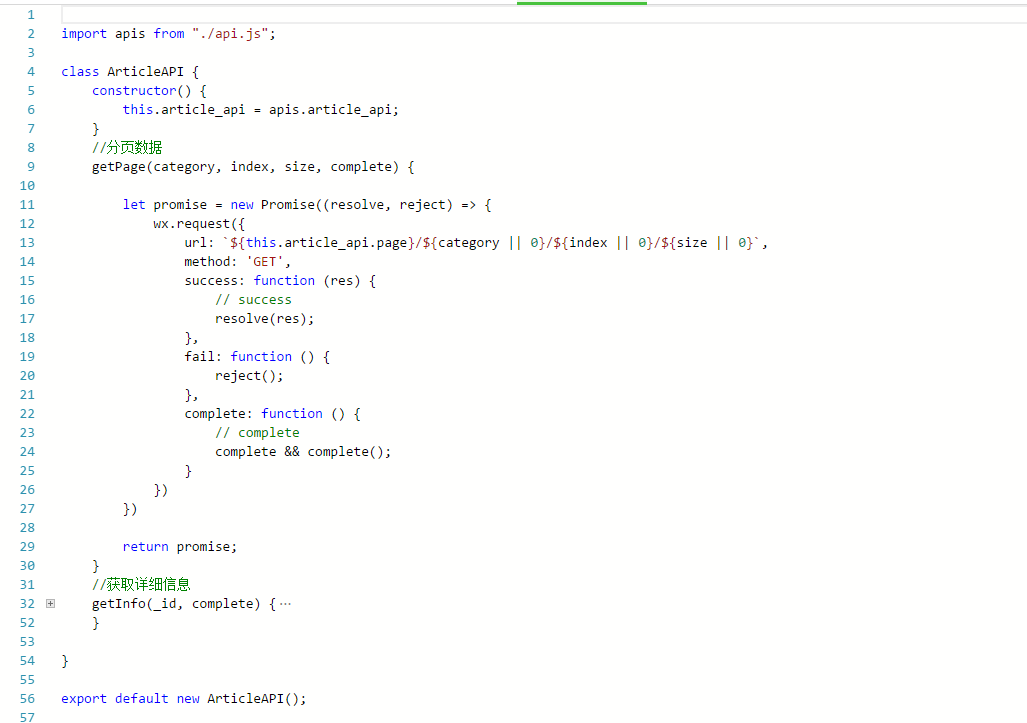
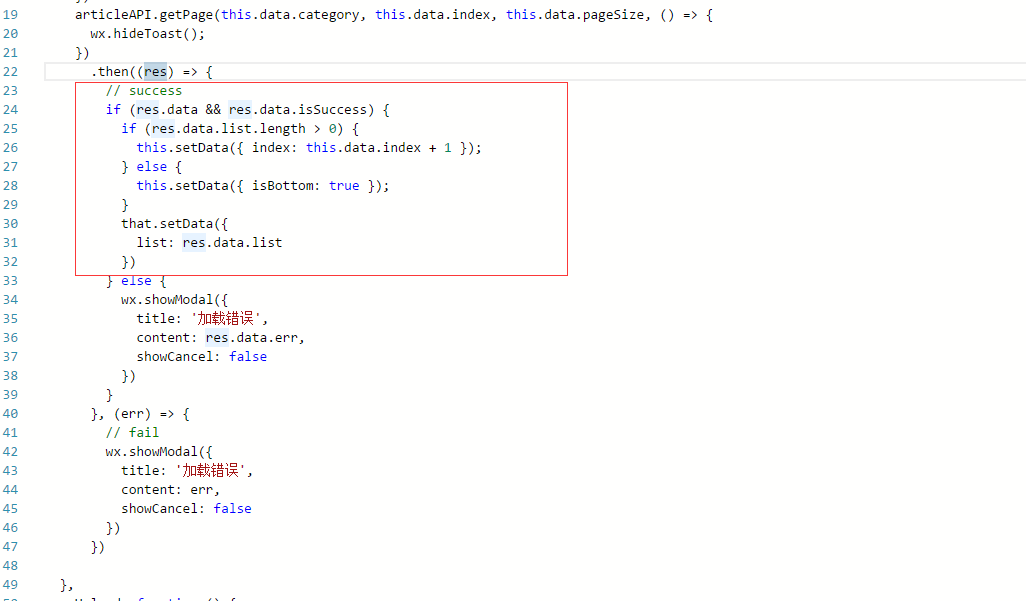
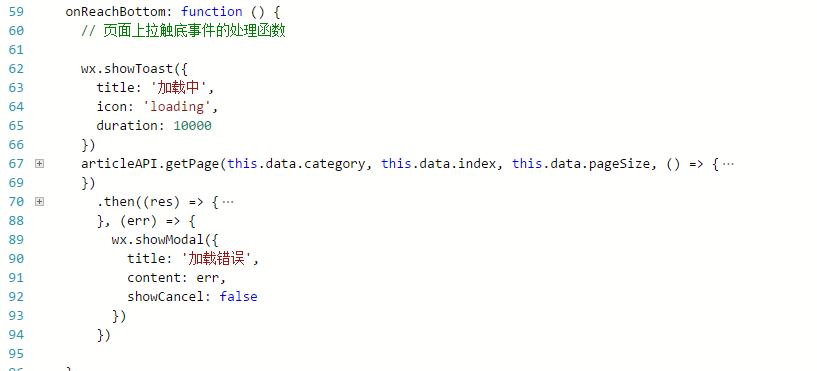
1.組件的生命周期 對于一個Page的頁面生命周期,在官網(wǎng)文檔講解很詳細(xì): 官網(wǎng)注冊頁面鏈接:https://mp.weixin.qq.com/debug/wxadoc/dev/framework/app-service/page.html?t=2017112 2.語巷項(xiàng)目的功能分析: 該項(xiàng)目我主要實(shí)現(xiàn) 1.用戶歡迎頁, 2.列表頁, 3.文章詳情頁, 4.用戶中心頁 其中: 列表頁數(shù)據(jù),和文章詳情數(shù)據(jù)需要從服務(wù)器端取到,接口為現(xiàn)成接口。 第三方組件和庫: font awesome:需要用到里面的圖標(biāo)字體 wxParse:轉(zhuǎn)換html wangEditor:富文本的樣式 3.結(jié)構(gòu)搭建: pages文件夾放頁面和組件 index:首頁 list:列表頁 detail:詳情頁 user:用戶中心 plugins放置公共組件 Font-Awesome:字體文件 wangEditor:富文本編輯器樣式 wxParse:html轉(zhuǎn)化組件 utils放公共的服務(wù)和方法 service:服務(wù)器交互方法 resource:放資源文件 images:圖片 4.思路引導(dǎo) 01.首先在app.json中配置好頁面的樣式和tabBar要顯示頁面鏈接和文字,由于文章詳情頁不需要導(dǎo)航,所以沒有配置到tabBar里 02.配置好之后,下面就會出現(xiàn)相應(yīng)的tabBar按鈕, 03.對于首頁很簡單,不講解 04.列表頁較復(fù)雜,中間牽涉到服務(wù)器分頁取值,加載動畫,下拉刷新等操作, 在list頁面的onLoad方法鐘開始去后臺請求數(shù)據(jù)列表加載到前臺,請求的方法getPage(),我放在服務(wù)模塊中,路徑為:utils/service/article article.js 在list.js中引入該服務(wù), 然后開始頁面的加載操作 中間會牽涉到對加載動效的控制。 為了配合上拉刷新的操作,我做了下面的處理: 05.detail頁面就很雷同了。 這個項(xiàng)目大家可以看一下具體的實(shí)現(xiàn)以作為小程序開發(fā)的入門教材 |