|
天下雪:新增一個系列:騰訊云相關,以便更好的查看跟騰訊云相關的小程序問題
作者:scnu_lyp,來自原文地址
微信小程序從1月9號面世,到現在才1個多月,很多相關資料還不夠完善,下面談談自己的理解,希望這篇文章能夠給小程序開發者一點點幫助。因為團隊開發需要,用的是騰訊云提供的解決方案Wafer。那里的文檔是寫的比較簡略的。具體文檔和源碼請移步https://github.com/tencentyun/wafer。
首先,微信小程序解決方案解決的主要問題是小程序會話服務和的信道服務問題。
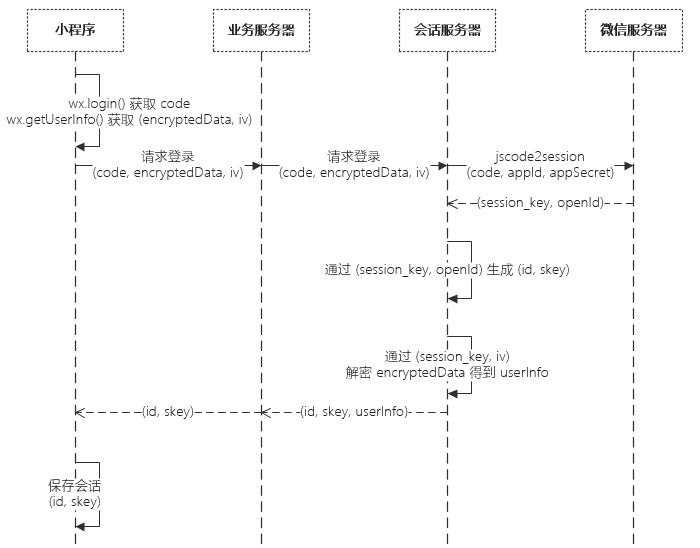
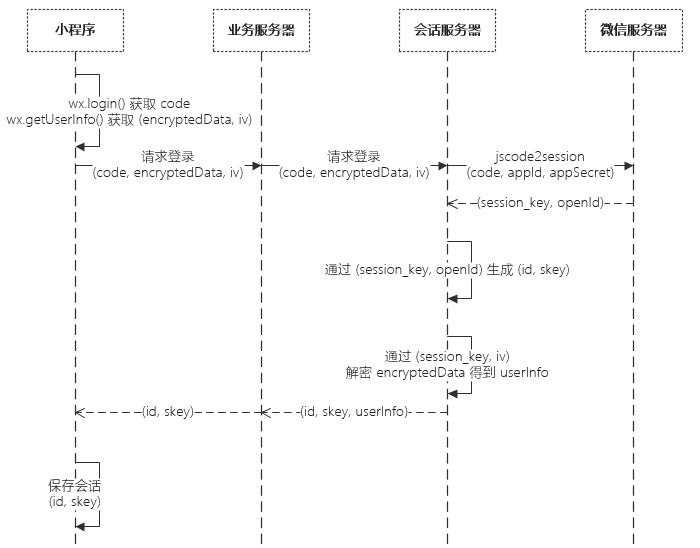
1、因為小程序不支持cookie會話服務需要自己搭建,要理解小程序的會話服務,請先讀懂下面這張圖,這十分重要

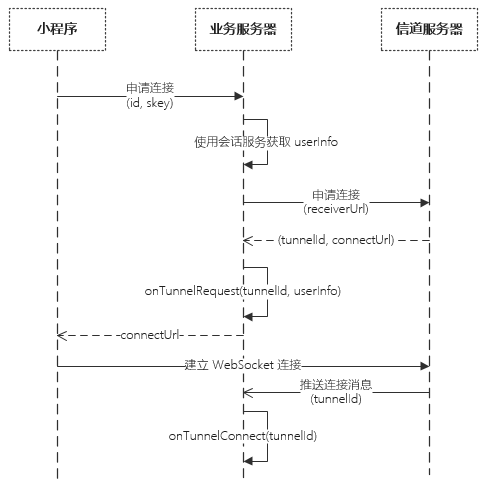
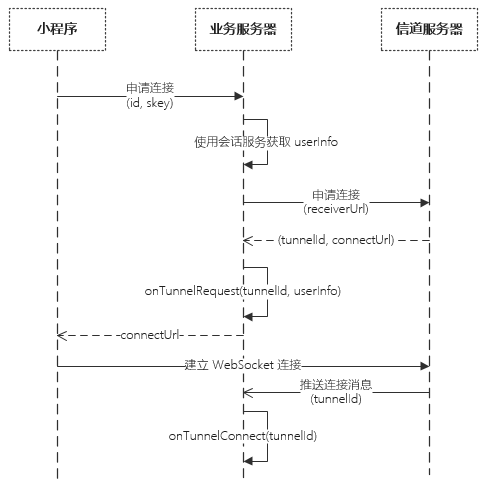
而信道服務問題的產生是由于https每個請求都需要建立一次連接,耗費比較多的資源。同時微信有最大連接數的限制(5個),所以實時通信的需求不好做,于是我們采用Websocket進行通信,這樣整個過程只需建立一次連接,同時可以實現雙向通信,廣播等功能。同樣也要理解下圖的流程

騰訊云這次提供的解決方案主要分為兩部分:微信小程序客戶端騰訊云增強SDK和業務服務器端SDK,兩者是相互配合的,下面從分別對他們的源碼進行分析
Ⅰ、微信小程序客戶端騰訊云增強SDK(wafer-client-sdk-master)
在官方提供的小程序demo里面,sdk可以直接安裝到小程序目錄中,使用的時候直接調用
-
// 引入 QCloud 小程序增強 SDK
-
var qcloud = require('../../vendor/qcloud-weapp-client-sdk/index');
-
var host = '59431301.qcloud.la'; //你的服務器地址
-
var config = {
-
-
// 下面的地址配合云端 Demo 工作
-
service: {
-
host,
-
-
// 登錄地址,用于建立會話
-
loginUrl: `https://${host}/login`,
-
-
// 測試的請求地址,用于測試會話
-
requestUrl: `https://${host}/user`,
-
-
// 測試的信道服務地址
-
tunnelUrl: `https://${host}/tunnel`,
-
}
對于信道服務,demo里面提供了很多的方法,這里就不一一贅述了,舉其中一個例子
-
/**
-
* 連接到聊天室信道服務
-
*/
-
connect() {
-
this.amendMessage(createSystemMessage('正在加入群聊...'));
-
-
// 創建信道
-
var tunnel = this.tunnel = new qcloud.Tunnel(config.service.tunnelUrl);
-
-
// 連接成功后,去掉「正在加入群聊」的系統提示
-
tunnel.on('connect', () => this.popMessage());
-
-
// 聊天室有人加入或退出,反饋到 UI 上
-
tunnel.on('people', people => {
-
const { total, enter, leave } = people;
-
-
if (enter) {
-
this.pushMessage(createSystemMessage(`${enter.nickName}已加入群聊,當前共 ${total} 人`));
-
} else {
-
this.pushMessage(createSystemMessage(`${leave.nickName}已退出群聊,當前共 ${total} 人`));
-
}
-
});
-
-
// 有人說話,創建一條消息
-
tunnel.on('speak', speak => {
-
const { word, who } = speak;
-
this.pushMessage(createUserMessage(word, who, who.openId === this.me.openId));
-
});
-
-
// 信道關閉后,顯示退出群聊
-
tunnel.on('close', () => {
-
this.pushMessage(createSystemMessage('您已退出群聊'));
-
});
-
-
// 重連提醒
-
tunnel.on('reconnecting', () => {
-
this.pushMessage(createSystemMessage('已斷線,正在重連...'));
-
});
-
-
tunnel.on('reconnect', () => {
-
this.amendMessage(createSystemMessage('重連成功'));
-
});
-
-
// 打開信道
-
tunnel.open();
-
},
主要思路:先通過url調用服務端的信道服務初始化一個信道(該方法定義在vendor/lib/tunnel.js),然后調用tunnel的on方法進行監聽事件(定義如下)當eventType為對應的內置消息類型,觸發相應的方法。
-
//=========================================================================
-
// 暴露實例狀態以及方法
-
//=========================================================================
-
this.serviceUrl = serviceUrl;
-
this.socketUrl = null;
-
this.status = null;
-
-
this.open = openConnect;
-
this.on = registerEventHandler;
-
this.emit = emitMessagePacket;
-
this.close = close;
-
-
this.isClosed = isClosed;
-
this.isConnecting = isConnecting;
-
this.isActive = isActive;
-
this.isReconnecting = isReconnecting;
|