微信小程序之自定義Toast
發布時間:2018-04-13 15:03 所屬欄目:小程序開發教程
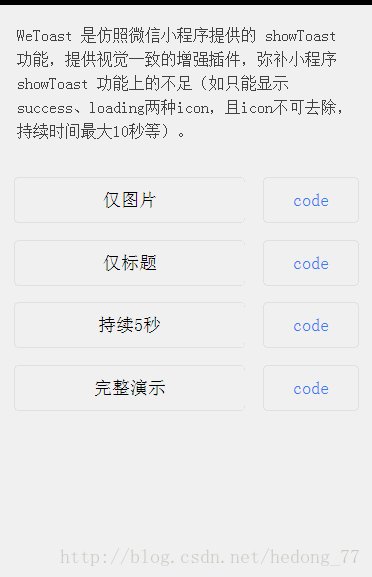
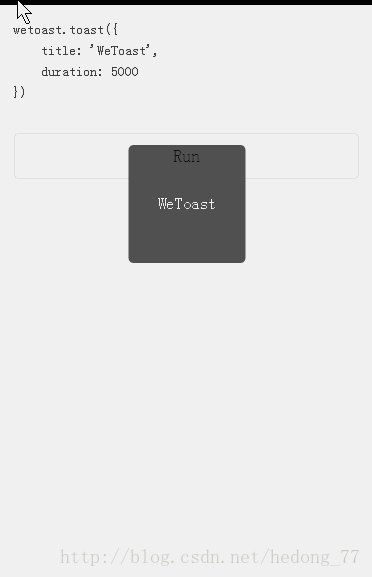
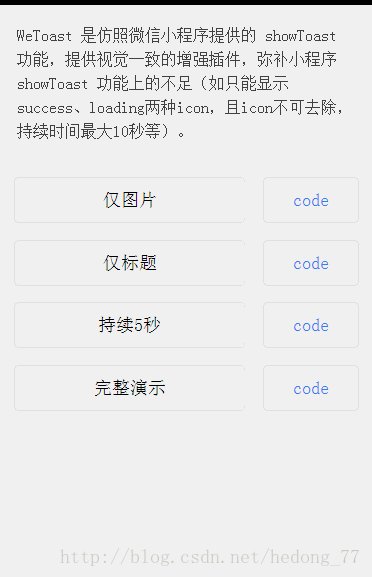
有時候官方的樣式并不能滿足業務要求,怎么辦呢,當然有解決辦法了。有一個插件可以直接幫我們完成,WeToast。先來看一下效果圖:
怎么用呢,我們來看一下:
WeTaost插件源碼位于src目錄下,包含3個文件。
wetoast.js: 腳本代碼
wetoast.wxml: 模板結構
wetoast.wxss: 樣式
使用時只需要加入以上3個文件即可
第一步:在項目的app.js中引入wetoast.js,并注冊到小程序上,小程序所有Page頁面均可使用
- //app.js
- let {WeToast} = require('src/wetoast.js')
- //注冊小程序,接收一個Object參數
- App({
- WeToast
- })
第二步:在項目的app.wxss中引入wetoast.wxss
- @import "src/wetoast.wxss";
至于里面的樣式,彈框大小,可自行修改。
第三步:引入WeToast模板
- <import src="../../src/wetoast.wxml"/>
- <!-- wetoast -->
- <template is="wetoast" data="{{...__wetoast__}}"/>
最后要想在那個頁面使用,就在onLoad里面創建WeToast實例:
- // 獲取應用實例
- let app = getApp()
- Page({
- data: {},
- // 僅執行一次,可用于獲取、設置數據
- onLoad: function () {
- //創建可重復使用的WeToast實例,并附加到this上,通過this.wetoast訪問
- new app.WeToast()
- },
- onTimeToast: function () {
- this.wetoast.toast({
- title: '請輸入手機號',
- duration: 1000
- })
- }
- })