github精選:微信小程序常見問題
1. 微信小程序JS為什么無法使用 document,window 等。
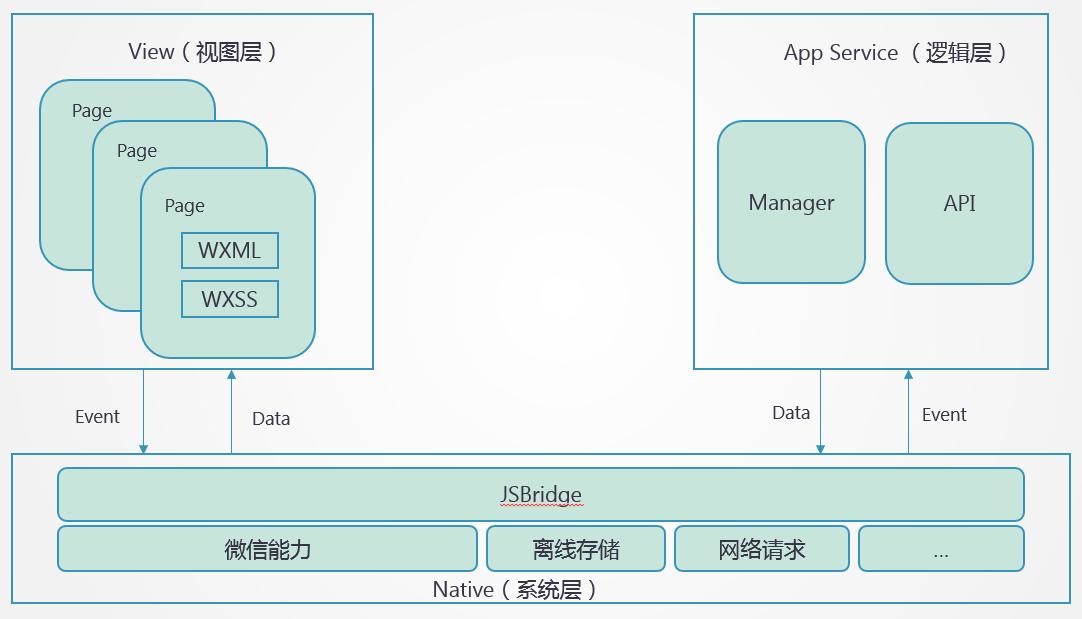
由于小程序開發框架的邏輯層并非運行在瀏覽器環境中,而是運行在App Service Thread中,視圖層View運行在View Thread,由Webview實現渲染,兩者之間通過JSBridge實現通信。
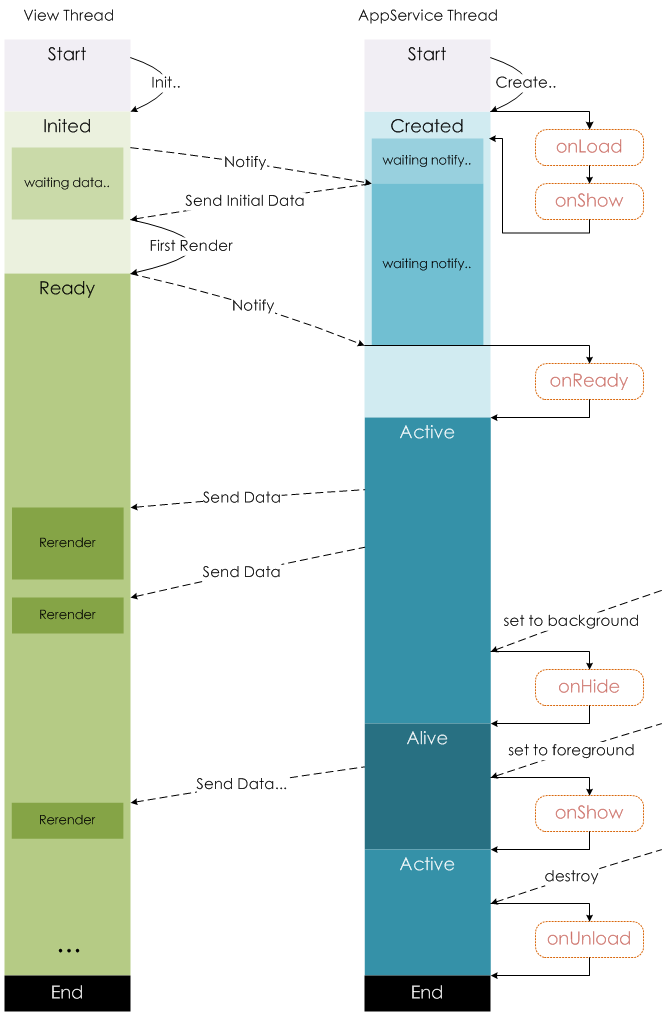
下圖說明了 Page 實例的生命周期。
2. 為什么在微信開發者工具中正常,但是在真機中調試卻異常,如樣式異常,es6語法報錯?
首先,需要明確小程序目前可運行于各不相同的三端:
- 在 iOS 上,小程序的 Javascript 代碼是運行在 JavaScriptCore 中,視圖層是由 WKWebView 來渲染的,環境有 iOS8、iOS9、iOS10
- 在 Android 上,小程序的 javascript 代碼是通過 X5 JSCore 來解析,視圖層是由 X5 基于 Mobile Chrome 37 內核來渲染的
- 在 開發工具上, 小程序的 javascript 代碼是運行在 nwjs (U 升級 nwjs 到 19.4 版本, 更新至 Chrome55 內核)中,視圖層是由 Chrome Webview 來渲染的;
盡管三端的環境是十分相似的,但是還是有些許區別:
- ES6 語法支持不一致 語法上開發者可以通過開啟 ES6 轉 ES5 的功能來規避。
- ES6 API 支持不一致 考慮到代碼包大小的限制,API 上目前需要開發者自行引入相關的類庫來進行處理,可以通過 caniuse 或者 X5兼容 查詢到相關 API 的支持情況
- wxss 渲染表現不一致 盡管可以通過開啟樣式補全來規避大部分的問題,還是建議開發者需要在 iOS 和 Android 上檢查小程序的真實表現。
運行時環境的差異導致各種詭異的問題,所以一切調試應以真機為準;
3. 微信小程序的組件是否都是原生實現的,類似React Native?
No,小程序視圖層仍然依賴于Webview,只有部分組件是原生組件,用來解決Mobile Web體驗問題。目前原生組件包括:input,textarea,video,map,canvas
tip: input 組件是一個 native 組件,字體是系統字體,所以無法設置 font-family;
tip: textarea 組件是由客戶端創建的原生組件,它的層級是最高的。
tip: video 組件是由客戶端創建的原生組件,它的層級是最高的。
tip: map 組件是由客戶端創建的原生組件,它的層級是最高的。
tip: canvas 組件是由客戶端創建的原生組件,它的層級是最高的。
而其它組件都是基于Web Component規范實現的Custom Element,而諸如picker彈出選擇器行為,navigator跳轉行為,都是基于微信原生提供的能力,理解為調用wx.xxxApi
4. 其他
- 小程序的背景圖片,暫時不支持本地圖片
- 小程序的showToast中的duration如果不設置,會有默認秒數,所以在做加載動畫時,最好設置一個較長的時間,否則,如果加載時間過長,會在默認秒數后動畫就停止了
- 防止用戶重復提交時,變量需要在onShow中設置為可操作,而不是onHide
5. 開發須知(作者李朝強,授權地址)
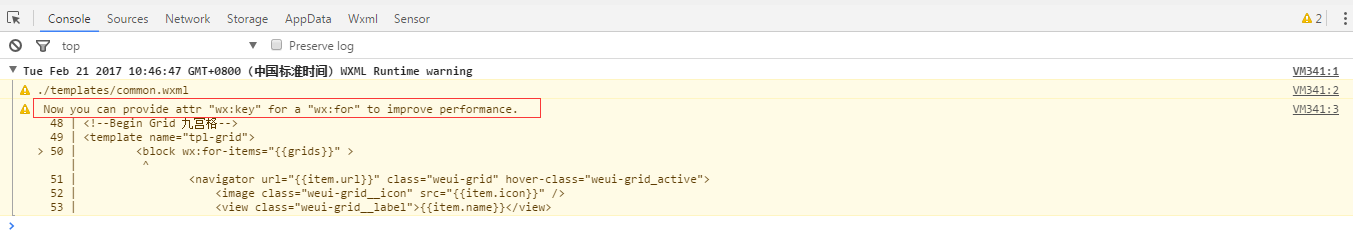
控制臺常見的警告信息處理

意思很明顯,就是說,你在綁定數據數據時候,尤其在用wx:for循環時,你可以給元素添加wx:key="屬性名",通過這種方式,來提高小程序的性能。?