微信小程序不同頁面間的消息傳遞
發(fā)布時間:2018-04-13 14:37 所屬欄目:小程序開發(fā)教程
|
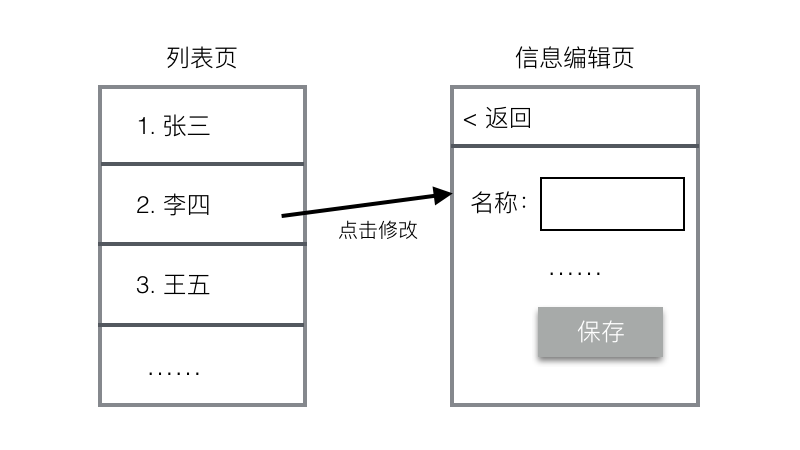
本文來自公眾號:yogoup 場景假設有兩個頁面:用戶列表頁、信息編輯頁 在列表中點擊后某條信息后,進入編輯頁面 修改了用戶信息后,返回到列表頁,列表中需要顯示修改后的信息 例如把 “李四” 改為了 “李六”,那么返回列表頁后,第2條記錄就應該顯示的是 “李六” 如何更新?例如可以重新加載列表,返回到列表頁時,觸發(fā)的是onShow事件,那么就在 onShow 處理函數(shù)中重新請求數(shù)據(jù)進行加載 但這樣做不太好處理用戶體驗問題,例如修改的是經(jīng)過多次下拉翻頁后的某條用戶信息 也可以不用重新加載,在保存之后設置緩存,指明修改的用戶ID、修改后的數(shù)據(jù),然后在列表頁的onShow處理函數(shù)中讀取緩存,直接修改現(xiàn)有列表中的數(shù)據(jù) 解決上面的更新方式都不太優(yōu)雅,建議使用 broadcast 廣播機制 列表頁設置監(jiān)聽,編輯頁修改完成后發(fā)送廣播通知 列表頁
編輯頁
列表頁收到廣播后就會觸發(fā)處理函數(shù),取得廣播傳遞過來的數(shù)據(jù),對現(xiàn)有列表數(shù)據(jù)進行修改,使用 setData 更新 從詳細頁返回到列表頁時,列表中的數(shù)據(jù)就已經(jīng)是最新的了 小結broadcast 是一個非常小巧實用的廣播工具,非常適合在不同頁面間傳遞消息 |