微信小程序圖片輪播功能簡介
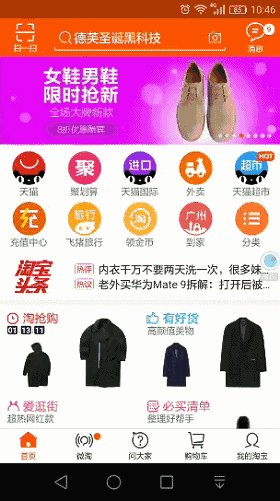
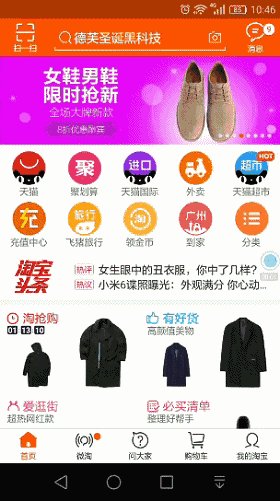
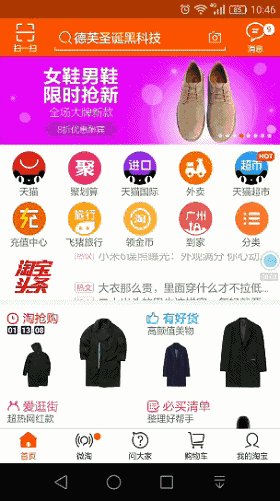
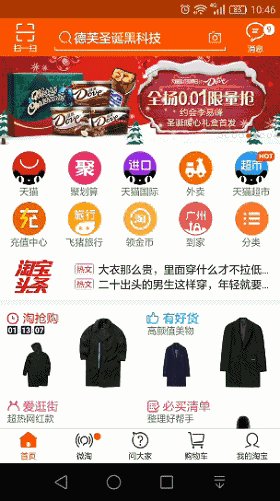
今天說的是小程序的一個小功能,我***五毛你之前一定看過類似的,先來一張淘寶圖:
在gif里一張張圖片的切換就是今天要說的小功能啦,在小程序里創建輪播圖,今天由于太忙的原因就不錄demo圖了(好吧其實我是懶...)看本程序媛是怎么弄出來的吧~
一、組件 swiper
微信小程序提供了原生的輪播控件,在微信的文檔中叫做“滑塊視圖容器”,只需要簡單的配置就可以實現輪播的效果,非常的方便。在微信開發文檔中我們可以看到這些屬性:
然鵝,在開發的過程中,我發現還有一個屬性 vertical ,其值接受Boolean型變量,默認值為false。當不設置 vertical 屬性,或者 vertical=”false” 時,指示點在組件下部,圖片輪播從左至右,效果如下:
當設置 vertical=”true” 時,指示點在組件右部,圖片輪播就會變成從下至上,就是這么任性~
我們需要注意的是: swiper是一個容器類視圖,但是其中只能放置
二、swiper-item
swiper-item的話就僅可放置在 swiper 組件中了,寬高自動設置為100%。代表輪播中一幀的頁面,通常以循環的方式加載到頁面中。
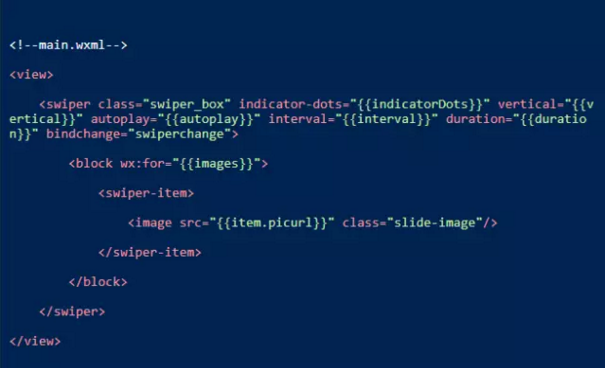
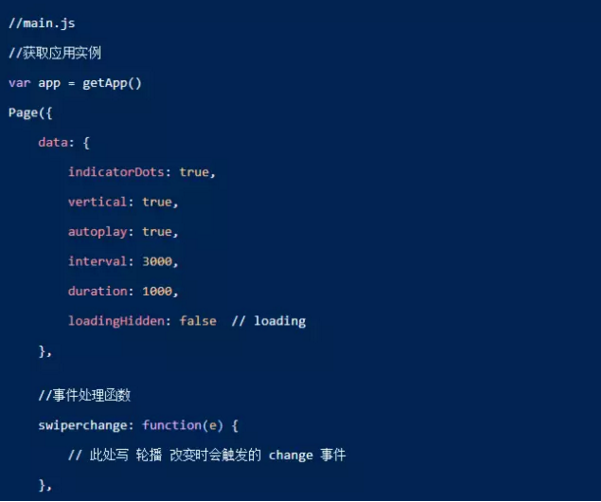
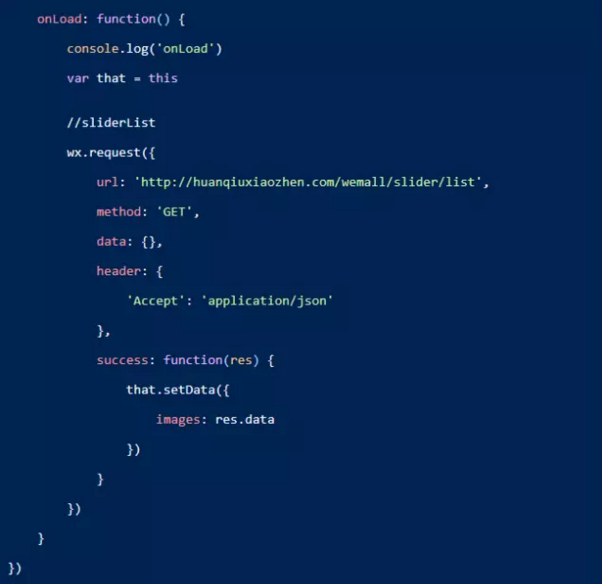
代碼如下:
三、item單擊事件
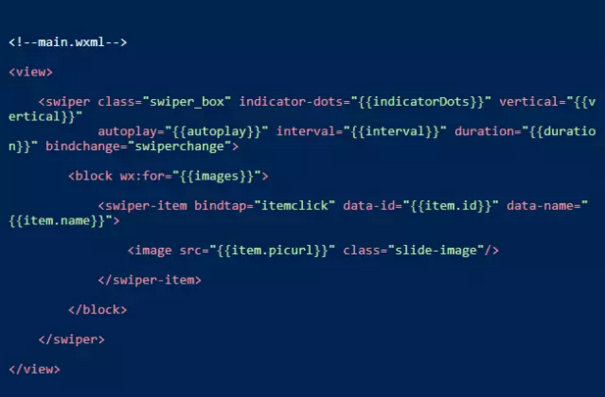
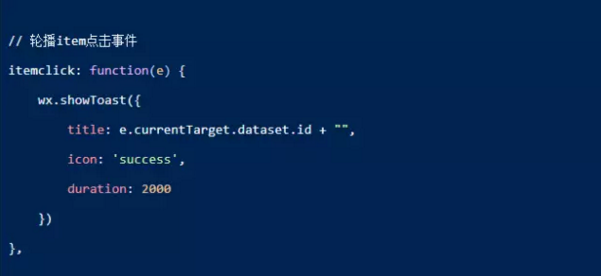
我們在 swiper-item 上綁定事件,通過 data 自定義標簽綁定數據。然后在function中通過event拿到。
注意:代碼中的 data-id 和 data-name 均為自定義標簽,然后可以在綁定事件的event中通過 id 和 name 拿到。
最后一個注意點:在綁定的function中可以通過event拿到對應的數據。比如:e.currentTarget.dataset.id 對應wxml中的data-id
當然,還有另一種辦法。不需要綁定事件,通過在每一個的 swiper-item 外面包上一個 a 標簽,以超鏈接的方式跳轉頁面,也是可以完成的。
以上就是今天的圖片輪播小功能啦~一個動態頁面和一個靜態頁面相比當然會生動許多,不想讓你的小程序死氣沉沉,那就做個輪播吧~!