Canvas繪制微信小程序畫布時鐘
發布時間:2018-04-08 11:58 所屬欄目:小程序開發教程
作者:騎著袋馬去流浪,來自原文地址
微信小程序官方組件也提供了畫布功能,下面分享一下如何創建微信小程序畫布時鐘。
總體思路是對pages中的一個小程序頁面構建畫布時鐘邏輯程序,通過app.json公共設置來配置入口。
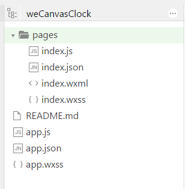
首先來看一下構建這樣一個小程序所需要的目錄結構

從目錄結構就可以看出來這個程序是簡單的單層頁面,畫布渲染在pages下面的index頁面上。
其中對程序有實際驅動作用的代碼分別在index.js,index.wxml,index.wxss和app.json這幾個文件中
Index.js文件里面存放著程序的邏輯層數據,是程序的核心。
1)考慮到適應不同的手機大小,定義了兩個變量width和height,當頁面加載時(onLoad)獲取系統窗口的值作為index頁面的大小;
2)頁面初次渲染后給index添加時鐘函數canvasClock(),并設置定時器,每一秒刷新一次畫布,呈現出時鐘運動的效果
3)在時鐘函數canvasClock()中進行繪制時鐘頁面所需的元素以其其運動函數,并對其進行調用drawClock(),通過調用小程序wx.drawCanvas方法來指定index為繪制頁面和繪制行為
4)當程序退出時,清除計時器
代碼如下:
// 獲取應用實例
Page({
data:{
width:0,
height:0
},
//onLoad生命周期函數,監聽頁面加載
onLoad: function(){
//將全局變量Index保存在that中,里面函數調用
var that = this
//獲取系統信息
wx.getSystemInfo({
//獲取系統信息成功,將系統窗口的寬高賦給頁面的寬高
success: function(res) {
that.width = res.windowWidth
that.height = res.windowHeight
}
})
},
//onReady生命周期函數,監聽頁面初次渲染完成
onReady: function(){
//調用canvasClock函數
this.canvasClock()
//對canvasClock函數循環調用
this.interval = setInterval(this.canvasClock,1000)
},
canvasClock: function(){
var context = wx.createContext()//創建并返回繪圖上下文(獲取畫筆)
//設置寬高
var width = this.width
var height = this.height
var R = width/2-55;//設置文字距離時鐘中心點距離
//重置畫布函數
function reSet(){
context.height = context.height;//每次清除畫布,然后變化后的時間補上
context.translate(width/2, height/2);//設置坐標軸原點
context.save();//保存中點坐標1
}
//繪制中心圓和外面大圓
function circle(){
//外面大圓
context.setLineWidth(2);
context.beginPath();
context.arc(0, 0, width/2-30, 0, 2 * Math.PI,true);
context.closePath();
context.stroke();
//中心圓
context.beginPath();
context.arc(0, 0, 8, 0, 2 * Math.PI, true);
context.closePath();
context.stroke();
}
//繪制字體
function num(){
// var R = width/2-60;//設置文字距離時鐘中心點距離
context.setFontSize(20)//設置字體樣式
context.textBaseline = "middle";//字體上下居中,繪制時間
for(var i = 1; i < 13; i++) {
//利用三角函數計算字體坐標表達式
var x = R * Math.cos(i * Math.PI / 6 - Math.PI / 2);
var y = R * Math.sin(i * Math.PI / 6 - Math.PI / 2);
if(i==11||i==12){//調整數字11和12的位置
context.fillText(i, x-12, y+9);
}else {
context.fillText(i, x-6, y+9);
}
}
}
//繪制小格
function smallGrid(){
context.setLineWidth(1);
context.rotate(-Math.PI/2);//時間從3點開始,倒轉90度
for(var i = 0; i < 60; i++) {
context.beginPath();
context.rotate(Math.PI / 30);
context.moveTo(width/2-30, 0);
context.lineTo(width/2-40, 0);
context.stroke();
}
}
//繪制大格
function bigGrid(){
context.setLineWidth(5);
for(var i = 0; i < 12; i++) {
context.beginPath();
context.rotate(Math.PI / 6);
context.moveTo(width/2-30, 0);
context.lineTo(width/2-45, 0);
context.stroke();
}
}
//指針運動函數
function move(){
var t = new Date();//獲取當前時間
var h = t.getHours();//獲取小時
h = h>12?(h-12):h;//將24小時制轉化為12小時制
var m = t.getMinutes();//獲取分針
var s = t.getSeconds();//獲取秒針
context.save();//再次保存2
context.setLineWidth(7);
//旋轉角度=30度*(h+m/60+s/3600)
//分針旋轉角度=6度*(m+s/60)
//秒針旋轉角度=6度*s
context.beginPath();
//繪制時針
context.rotate((Math.PI/6)*(h+m/60+s/3600));
context.moveTo(-20,0);
context.lineTo(width/4.5-20,0);
context.stroke();
context.restore();//恢復到2,(最初未旋轉狀態)避免旋轉疊加
context.save();//3
//畫分針
context.setLineWidth(5);
context.beginPath();
context.rotate((Math.PI/30)*(m+s/60));
context.moveTo(-20,0);
context.lineTo(width/3.5-20,0);
context.stroke();
context.restore();//恢復到3,(最初未旋轉狀態)避免旋轉疊加
context.save();
//繪制秒針
context.setLineWidth(2);
context.beginPath();
context.rotate((Math.PI/30)*s);
context.moveTo(-20,0);
context.lineTo(width/3-20,0);
context.stroke();
}
//調用
function drawClock(){
reSet();
circle();
num();
smallGrid();
bigGrid();
move();
}
drawClock()//調用運動函數
// 調用 wx.drawCanvas,通過 canvasId 指定在哪張畫布上繪制,通過 actions 指定繪制行為
wx.drawCanvas({
canvasId:'myCanvas',
actions: context.getActions()
})
},
//頁面卸載,清除畫布繪制計時器
onUnload:function(){
clearInterval(this.interval)
}
})
index.wxml中存放著canvas標簽,并通過canvas-id和class指定了組件標識符和樣式選擇器
<canvas canvas-id="myCanvas" class="canvas"></canvas>



