微信小程序加載更多,點擊查看更多
發(fā)布時間:2018-03-31 09:22 所屬欄目:小程序開發(fā)教程
感謝原作者XiaoBaiduQs,原文地址
加載更多按鈕綁定setLoading
微信小程序加載更多,是將之前的數(shù)據(jù)和點擊加載后請求的數(shù)據(jù)用concat拼接在一起并執(zhí)行setData,
下面是一個簡單的栗子:
index.wxml代碼如下
[html] view plain copy
- <view wx:for="{{duanziInfo}}" wx:for-item="name" wx:for-index="id">
- <view class="duanzi-view">
- <view class="duanzi-content">
- <text class="dz-content">{{name.content}}</text>
- </view>
- </view>
- </view>
- <view class="button-wrapper">
- <button type="default" size="default" loading="{{loading}}" disabled="{{disabled}}" bindtap="setLoading">
- {{loadText}}
- </button>
- </view>
index.js文件代碼如下
[javascript] view plain copy
- Page({
- data: {
- loadText:'加載更多',
- duanziInfo:[]
- },
- //初始化請求
- onLoad: function (res) {
- var that = this
- //內(nèi)容
- wx.request({
- url: 'http://xxxxx.com/index.php?m=Industry&a=getDuanziInfo',
- data: {token:token},
- method: 'GET',
- success: function(res){
- console.log(res.data.result) //打印初始化數(shù)據(jù)
- that.setData({
- duanziInfo:res.data.result
- })
- }
- })
- },
- //加載更多
- setLoading: function(e) {
- var duanziInfoBefore = this.data.duanziInfo
- var that = this
- wx.showToast({ //期間為了顯示效果可以添加一個過度的彈出框提示“加載中”
- title: '加載中',
- icon: 'loading',
- duration: 200
- })
- wx.request({
- url: 'http://xxxxx.com/index.php?m=Industry&a=getDuanziInfo',
- data: {token:token},
- method: 'GET',
- success: function(res){
- console.log(duanziInfoBefore.concat(res.data.result)) //打印拼接之后數(shù)據(jù)
- that.setData({
- loadText:"數(shù)據(jù)請求中",
- loading:true,
- duanziInfo:duanziInfoBefore.concat(res.data.result),
- loadText:"加載更多",
- loading:false,
- })
- }
- })
- }
- })
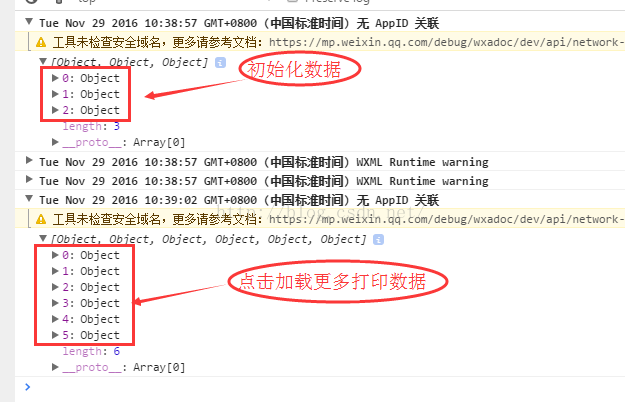
初始化和加載更多中的打印數(shù)據(jù)如下