layout使用教程:小程序UI設計(1)-輕松布局
發布時間:2018-03-31 09:21 所屬欄目:小程序開發教程
工欲善其事必先利其器。下面為大家介紹一款工具軟件,如何做到輕松布局。
我們平時開發工作中都會有這種情況發生,為了能夠完成一個布局,css改了之后刷新頁面,不對再改css再刷新看效果。這樣重復的工作不知道要做多少遍才能得到最終效果。
現在方便了,通過使用這款layout設計工具,可以大大提高開發效率。
小程序布局使用的是flexbox方式。這種方式在布局上有非常多的組合,作為開發人員需要非常熟悉這些屬性的做好布局。
下面的是最常用的屬性:
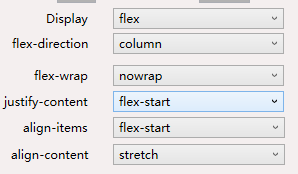
justify-content
align-items
align-content
以上三個屬性的組合是5*4*6,結果是多少自己算吧。
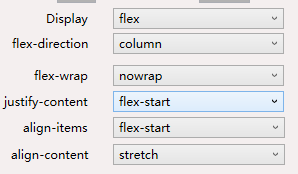
但是通過工具的使用,只要通過屬性設置面板的操作,便可以做到所見即所得的效果。

設置這些屬性后,工具中自動調整布局效果。無需我們修改代碼-刷新效果-修改代碼-刷新效果這樣無為的循環了。

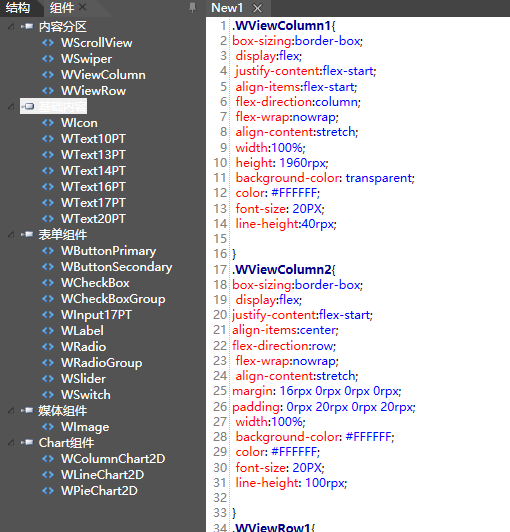
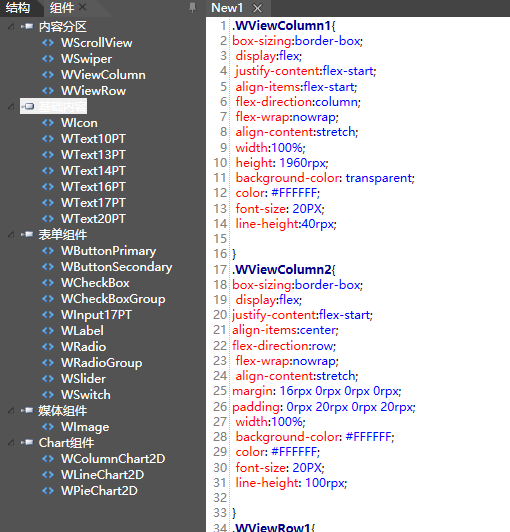
設計之后,wxml和wxss代碼是自動生成的,復制到微信開發者工具中即可看到一樣的效果。

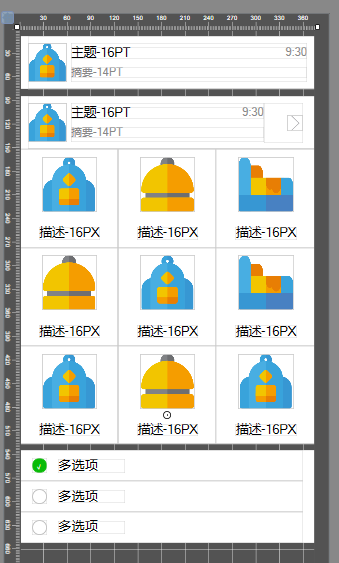
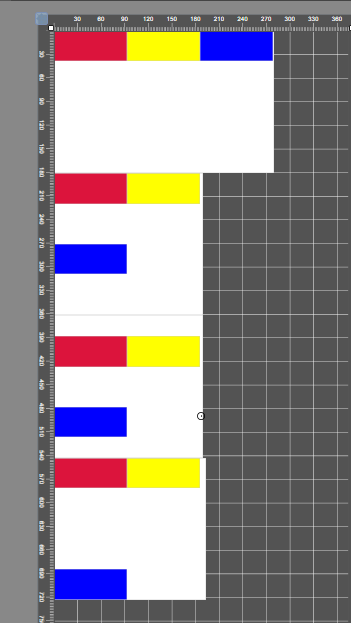
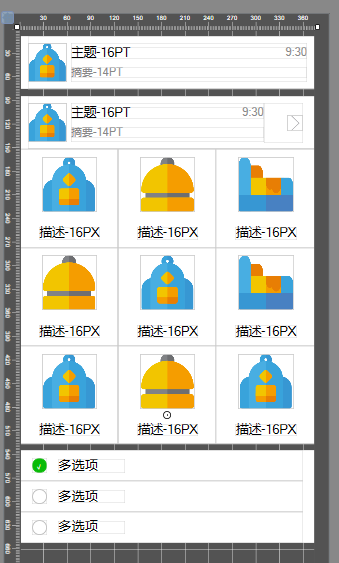
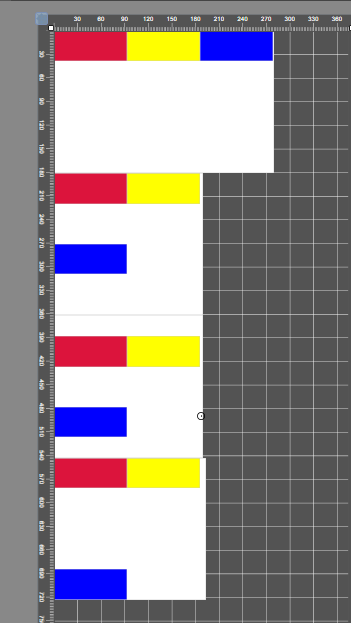
你們計算出來組合結果了嗎?由于組合較多,這里我就不一一演示了。下面截圖是幾個例子。

上圖中是flexbox屬性組合使用的示例。
大家可以下載軟件實際動手操作一下。下載鏈接在http://www.wxapp-union.com/forum.php?mod=viewthread&tid=845的正文中。
大家可以根據下面的截圖實際操練一下,并請將設計結果截圖跟帖吧。

熟練掌握工具之后,大家可以實際比較一下自己寫wxml和wxss的時間和使用工具設計的時間。
工具簡介:小程序layout設計工具,可視化方式進行小程序UI設計。通過鼠標拖拽組件方式進行UI布局。工具提供符合微信視覺統一的模板,并且按照FlexBox方式可視化布局。自動生成wxml和wxss,復制到微信開發者工具中即可同步顯示。視頻介紹請移步優酷http://v.youku.com/v_show/id_XMTgyNTQ4NDcyMA==.html
我們平時開發工作中都會有這種情況發生,為了能夠完成一個布局,css改了之后刷新頁面,不對再改css再刷新看效果。這樣重復的工作不知道要做多少遍才能得到最終效果。
現在方便了,通過使用這款layout設計工具,可以大大提高開發效率。
小程序布局使用的是flexbox方式。這種方式在布局上有非常多的組合,作為開發人員需要非常熟悉這些屬性的做好布局。
下面的是最常用的屬性:
justify-content
- flex-start
- flex-end
- center
- space-between
- space-around
align-items
- flex-start
- flex-end
- center
- stretch
align-content
- flex-start
- flex-end
- center
- space-between
- space-around
- stretch
以上三個屬性的組合是5*4*6,結果是多少自己算吧。
但是通過工具的使用,只要通過屬性設置面板的操作,便可以做到所見即所得的效果。

設置這些屬性后,工具中自動調整布局效果。無需我們修改代碼-刷新效果-修改代碼-刷新效果這樣無為的循環了。

設計之后,wxml和wxss代碼是自動生成的,復制到微信開發者工具中即可看到一樣的效果。

你們計算出來組合結果了嗎?由于組合較多,這里我就不一一演示了。下面截圖是幾個例子。

上圖中是flexbox屬性組合使用的示例。
大家可以下載軟件實際動手操作一下。下載鏈接在http://www.wxapp-union.com/forum.php?mod=viewthread&tid=845的正文中。
大家可以根據下面的截圖實際操練一下,并請將設計結果截圖跟帖吧。

熟練掌握工具之后,大家可以實際比較一下自己寫wxml和wxss的時間和使用工具設計的時間。



