一斤代碼:微信小程序中實現瀑布流布局和無限加載
|
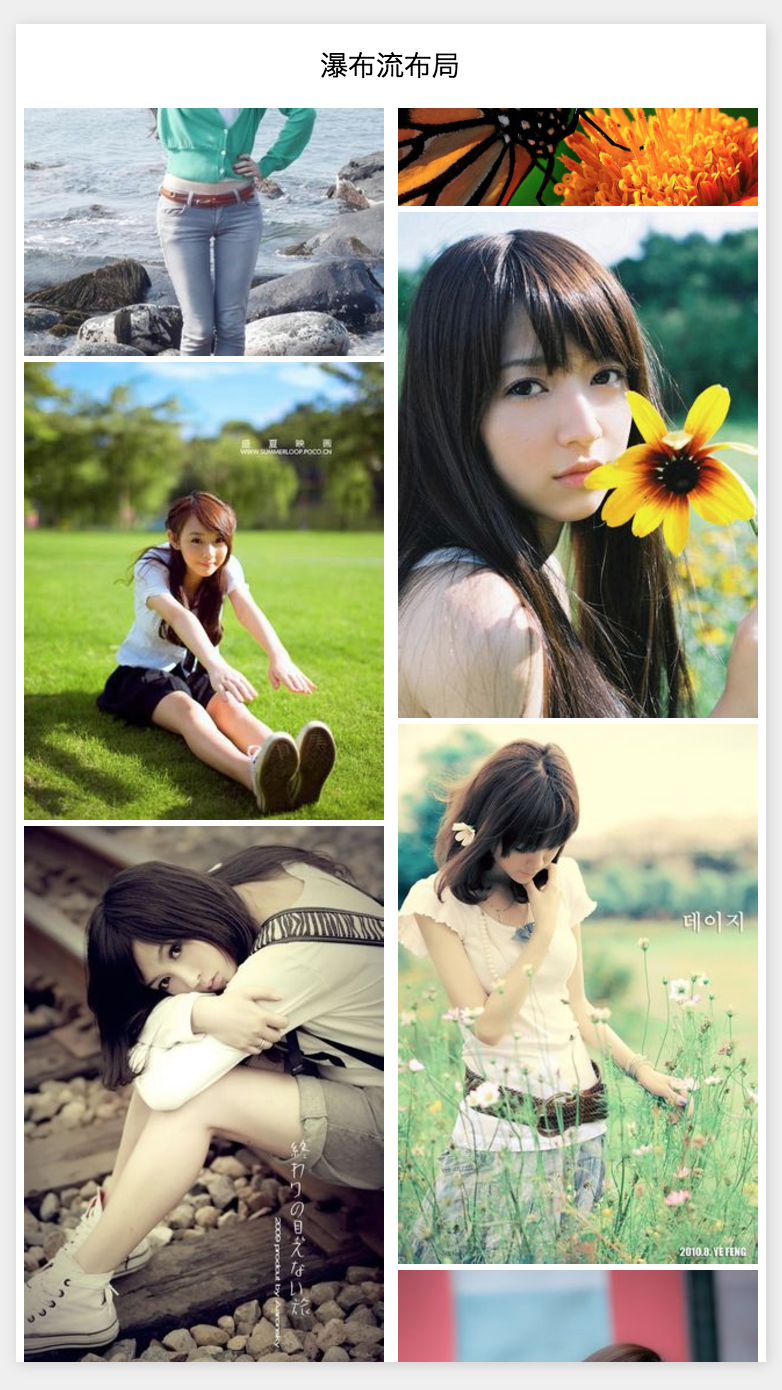
瀑布流布局是一種比較流行的頁面布局方式,最典型的就是Pinterest.com,每個卡片的高度不都一樣,形成一種參差不齊的美感。 在HTML5中,我們可以找到很多基于jQuery之類實現的瀑布流布局插件,輕松做出這樣的布局形式。在微信小程序中,我們也可以做出這樣的效果,不過由于小程序框架的一些特性,在實現思路上還是有一些差別的。 今天我們就來看一下如何在小程序中去實現這種瀑布流布局: 我們要實現的是一個固定2列的布局,然后將圖片數據動態加載進這兩列中(而加載進來的圖片,會根據圖片實際的尺寸,來決定到底是放在左列還是右列中)。
/* 單個圖片容器的樣式 */
.img_item {
width: 48%;
margin: 1%;
display: inline-block;
vertical-align: top;
}
我們知道,在HTML中,我們要動態加載圖片的話,通常會使用new Image()創建一個圖片對象,然后通過它來動態加載一個url指向的圖片,并獲取圖片的實際尺寸等信息。而在小程序框架中,并沒有提供相應的JS對象來處理圖片加載。其實我們可以借助wxml中的
<!-- 在頁面上放一個隱藏區域,并用image組件去加載一個或多個圖片資源 -->
<view style="display:none">
<image wx:for="{{images}}" wx:key="id" id="{{item.id}}" src="{{item.pic}}" bindload="onImageLoad"></image>
</view>
我們可以在Page中通過數據綁定,來傳遞要加載的圖片信息到wxml中,讓
我們來看一下Page文件中定義的onImageLoad函數。在其中,我們可以從傳入的事件對象e上,獲取到
let col1H = 0;
let col2H = 0;
Page({
data: {
scrollH: 0,
imgWidth: 0,
loadingCount: 0,
images: [],
col1: [],
col2: []
},
onLoad: function () {
wx.getSystemInfo({
success: (res) => {
let ww = res.windowWidth;
let wh = res.windowHeight;
let imgWidth = ww * 0.48;
let scrollH = wh;
this.setData({
scrollH: scrollH,
imgWidth: imgWidth
});
//加載首組圖片
this.loadImages();
}
})
},
onImageLoad: function (e) {
let imageId = e.currentTarget.id;
let oImgW = e.detail.width; //圖片原始寬度
let oImgH = e.detail.height; //圖片原始高度
let imgWidth = this.data.imgWidth; //圖片設置的寬度
let scale = imgWidth / oImgW; //比例計算
let imgHeight = oImgH * scale; //自適應高度
let images = this.data.images;
let imageObj = null;
for (let i = 0; i < images.length; i++) {
let img = images[i];
if (img.id === imageId) {
imageObj = img;
break;
}
}
imageObj.height = imgHeight;
let loadingCount = this.data.loadingCount - 1;
let col1 = this.data.col1;
let col2 = this.data.col2;
//判斷當前圖片添加到左列還是右列
if (col1H <= col2H) {
col1H += imgHeight;
col1.push(imageObj);
} else {
col2H += imgHeight;
col2.push(imageObj);
}
let data = {
loadingCount: loadingCount,
col1: col1,
col2: col2
};
//當前這組圖片已加載完畢,則清空圖片臨時加載區域的內容
if (!loadingCount) {
data.images = [];
}
this.setData(data);
},
loadImages: function () {
let images = [
{ pic: "../../images/1.png", height: 0 },
{ pic: "../../images/2.png", height: 0 },
{ pic: "../../images/3.png", height: 0 },
{ pic: "../../images/4.png", height: 0 },
{ pic: "../../images/5.png", height: 0 },
{ pic: "../../images/6.png", height: 0 },
{ pic: "../../images/7.png", height: 0 },
{ pic: "../../images/8.png", height: 0 },
{ pic: "../../images/9.png", height: 0 },
{ pic: "../../images/10.png", height: 0 },
{ pic: "../../images/11.png", height: 0 },
{ pic: "../../images/12.png", height: 0 },
{ pic: "../../images/13.png", height: 0 },
{ pic: "../../images/14.png", height: 0 }
];
let baseId = "img-" + (+new Date());
for (let i = 0; i < images.length; i++) {
images[i].id = baseId + "-" + i;
}
this.setData({
loadingCount: images.length,
images: images
});
}
})
這里是顯示在兩列圖片的wxml代碼,我們可以看到在
<scroll-view scroll-y="true" style="height:{{scrollH}}px" bindscrolltolower="loadImages">
<view style="width:100%">
<view class="img_item">
<view wx:for="{{col1}}" wx:key="id">
<image src="{{item.pic}}" style="width:100%;height:{{item.height}}px"></image>
</view>
</view>
<view class="img_item">
<view wx:for="{{col2}}" wx:key="id">
<image src="{{item.pic}}" style="width:100%;height:{{item.height}}px"></image>
</view>
</view>
</view>
</scroll-view>
好了,挺簡單的一個例子,如果你有更好的方法,不吝分享一下哦。 |