Mjw:微信小程序之踩坑之旅一,wx.request 和 wx.uploadFile
微信小程序公測也有段時間了,但是里面的坑踩了一個又一個,心也是夠累的。本文說說關于 wx.request 和 wx.uploadFile 對請求響應的不同表現。
使用 wx.request 發出請求,在對接口的響應做處理時,官方提供了三個回調函數,分別是 success,fail,complete,看了官方文檔,其實也很清晰什么時候用什么回調,在這里也不多贅述了。
wx.uploadFile
使用 wx.uploadFile 可以上傳文件,并可以攜帶一些額外的信息,在對接口的響應做處理時,和 wx.request 一樣,也提供了同樣的三個回調函數,在官方文檔中,其描述幾乎是一樣的(除了success)。
在對這兩個接口有了一定的了解后,說說這兩個接口對請求的相應的不同表現。
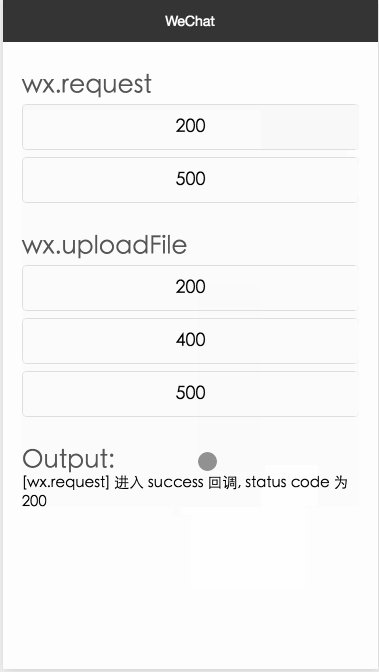
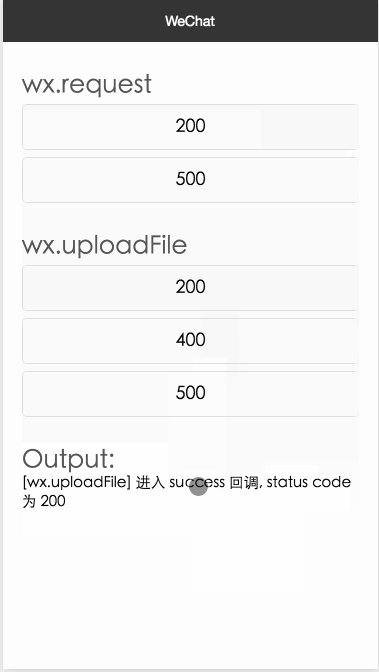
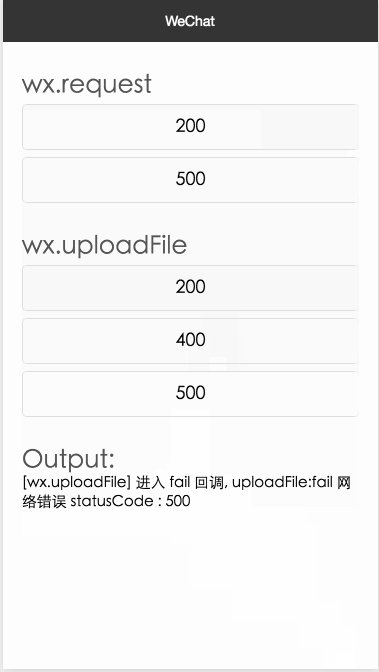
先上張圖體會下:
wx.request 發出請求后,無論請求接口返回的 HTTP 狀態碼(200也好,500也好)是什么,都會進入 success 回調,和一般認為的 500 會進入 fail 回調不一樣。(吐槽:對,接口是微信開發團隊定的,按照這個規律,我們只能遵循,然后我就遵循這一規律繼續寫)
wx.uploadFile 發出請求后,如果請求接口返回的 HTTP 狀態碼為200時,會進入 success 回調,而返回其他狀態碼(如400、405、500等)時,會進入 fail 回調(黑人問號.jpg)。
雖然這不是啥大問題,但在微信小程序的開發過程中,上面提到的問題還是會讓人一下子摸不著路子。個人覺得接口保持一致性還是很重要的,不過游戲的制定者不是我們,只能希望越改越好吧。
感覺不坑,對吧?下面其實才是坑人的地方。
本文得出結果是在微信開發者工具上運行的結果,跟實際手機預覽得出的結果又有出入(微信你搞什么鬼!!!),如果在手機上預覽(我是在iOS上預覽的)的話會變成—— wx.request 和 wx.uploadFile 的回調被調用的情況是一樣的。
我遇到的問題:手機預覽時 wx.uploadFile 自定義 header 不生效。
下面是我的問題描述:
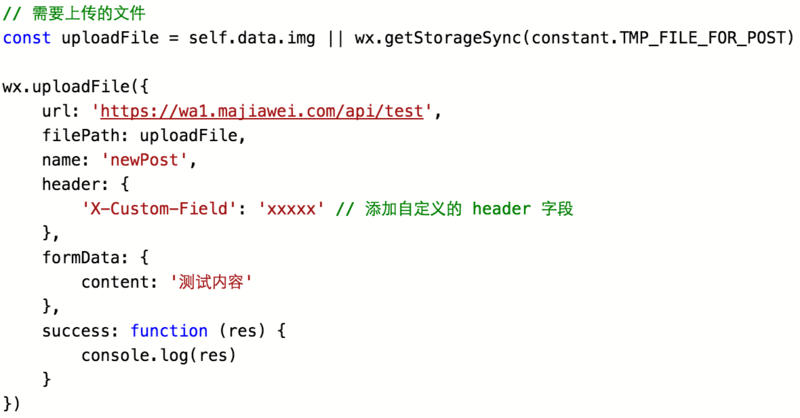
我在使用 wx.uploadFile 這個接口上傳文件時,需要在 header 中添加一些自定義的字段,根據文檔,我完成了小程序的代碼:
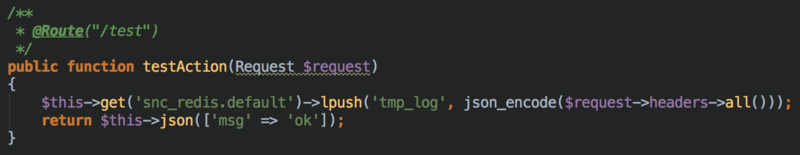
這是后端接口的代碼,用的是 PHP 的 Symfony 框架:
代碼在開發者工具運行時,可以正確上傳文件,后臺接口也可以正確獲取信息,如上傳的文件、額外的 formData 數據和自定義的 header 字段,但在手機預覽時,卻無法正確獲取 header 的自定義字段,添加了 header 的日志記錄之后發現,在手機端預覽的時候,header 中沒有包含我代碼中自定義的字段。
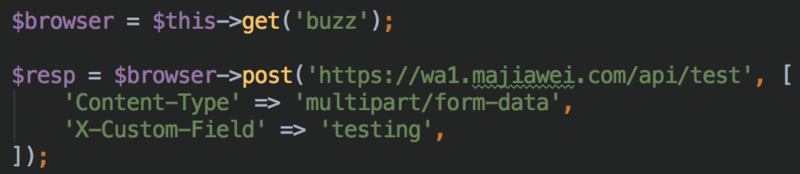
我也針對這個測試接口自己寫了測試代碼:
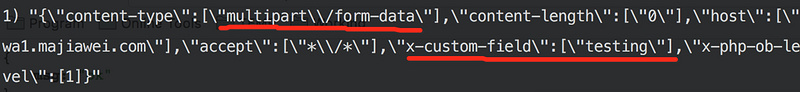
運行如上截圖的測試代碼并查看日志輸出:
解決過程:
小程序端,我把自定義的 header 字段放到了 formData 的位置,后端就可以正常接收自定義的 header 字段了。
但我還是有點懵逼,難道文檔是用來騙人的?
補充:
測試時使用到:
-
微信開發者工具 v0.11.112300
-
手機預覽 iPhone6s 微信6.3.31
-
后臺使用 Symfony 3.1.7
-
PHP 5.6.28
-
Nginx
經過測試,發現小程序在調用 wx.uploadFile 目前(不知道微信開發團隊后續會怎樣修復)是如下情況:
如果在微信開發者工具想正確傳遞自定義 header 到后臺接口時,只需要按照官方文檔所說,把自定義 header 放在 wx.uploadFile 接口的 header 配置選項。
如果想在手機預覽正確傳遞自定義 header 到后臺接口時,就要把自定義 header 放到 wx.uploadFile 接口的 formData 配置選項。
前方有坑!
在使用 wx.uploadFile 時,配置選項中 formData 使用時,在開發者工具和手機預覽時,又有出入(什么鬼!)。
舉個例子,我需要在上傳文件時傳遞一個額外的 flag 到后臺接口,這個 flag 的值是 true,經過測試,發現小程序目前得出的結果是:
如果想在微信開發者工具正確傳遞這個 flag 到后臺接口,則可以用如下代碼傳遞:
wx.uploadFile({
// 省略其他
formData: {
flag: true
}
})
如果想在手機預覽正確傳遞這個 flag 到后臺接口,則需要用如下代碼傳遞:
wx.uploadFile({
// 省略其他
formData: {
flag: 'true'
}
})
其實看了官方文檔,的確是有看到 formData 的屬性值有用引號引起來,但卻沒有在文檔中做出說明,而且,這個用法在微信開發者工具和在手機預覽時有著明顯的區別。
如上,如果在手機預覽時,flag 的值沒有使用引號引起來,則后臺通過 request 是獲取不了的(黑人問號.jpg)。
在這里吐槽一下微信小程序沒有提供一個很好的 bug 反饋渠道,按照官方文檔,我嘗試過發送郵件給微信開發團隊,但始終沒有回音。
上面是我最新的測試結果,微信小程序不知道會不會有所修復,又或者是我所用的技術棧所導致的問題,所以這里也希望用其他技術棧的童鞋嘗試一下。
本文 Demo 的倉庫:https://github.com/jwma/daily-coding/tree/master/wechat-app/request-and-upload-file