微信小程序控件學(xué)習(xí):view的flex布局《上》
分享者:mayChunJ ,原文地址;本文寫于公測之前,假如與最新開發(fā)工具有所出入,請以官方文檔為準(zhǔn)
小程序的view控件,其實說是控件,我認(rèn)為它更傾向于html里面的div標(biāo)簽,可以就把它理解為是div的一個變種。
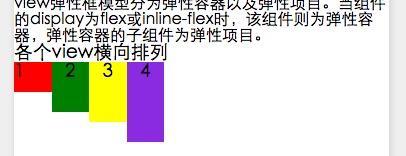
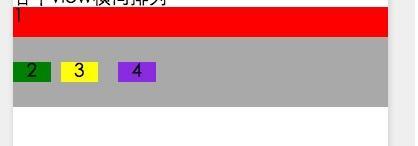
先看demo的效果圖:
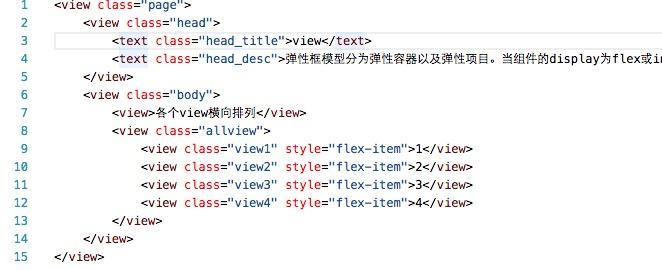
我們就在.wxml文件里定義幾個view。

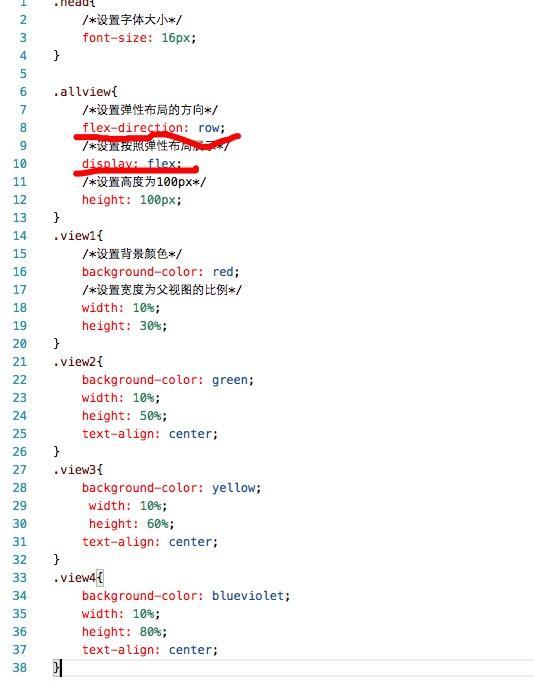
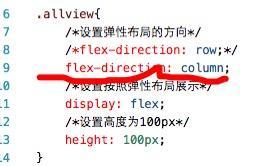
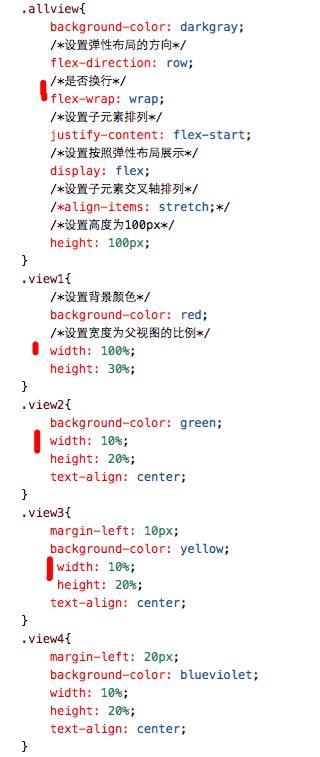
我們怎么把view橫向排列呢,我們就要在樣式文件進行配置了

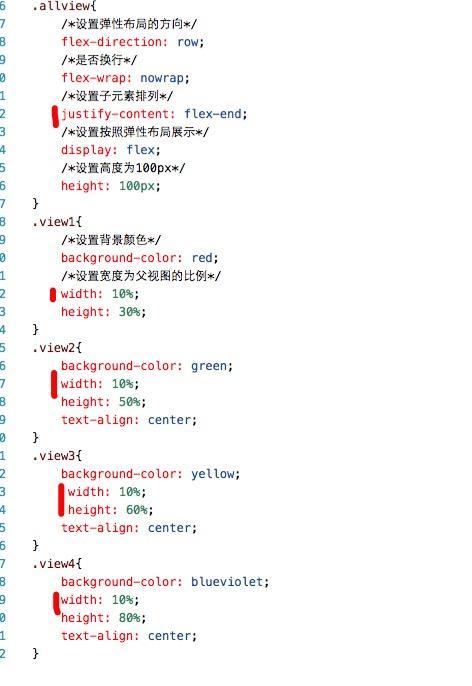
大家看到我標(biāo)紅的兩行代碼,這兩行代碼讓我定義的view1,2,3,4橫向排列了,這就是彈性布局及flex布局。我們今天就來理一理,什么是flex布局。flex布局到底該怎么布。
什么是flex布局
Flex是Flexible Box的縮寫,意為”彈性布局”,用來為盒狀模型提供最大的靈活性。
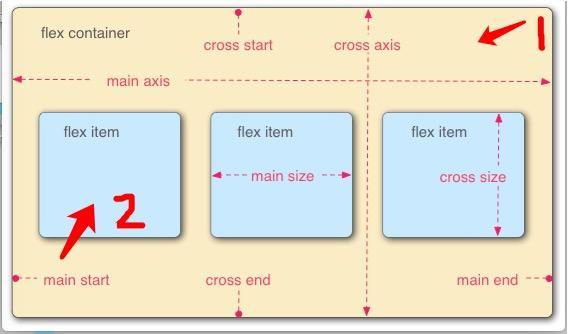
采用Flex布局的元素,稱為Flex容器(flex container),簡稱”容器”。它的所有子元素自動成為容器成員,稱為Flex項目(flex item),簡稱”項目”。下圖標(biāo)注了flex容器的架構(gòu)圖。

我們把flex理解為一個容器,箭頭1所指的背景顏色為黃色的整個框,我們就認(rèn)為是一個大的容器,箭頭2 所指的藍色的地方,可以認(rèn)為是放在容器中的一個子元素(子元素叫做項目)。如圖就可以理解為,當(dāng)前Flex容器(flex container)中包含了3個子項目(flex item)。
另外,容器默認(rèn)存在兩根軸:水平的主軸(main axis)和垂直的交叉軸(cross axis)。主軸的開始位置(與邊框的交叉點)叫做main start,結(jié)束位置叫做main end;交叉軸的開始位置叫做cross start,結(jié)束位置叫做cross end。
項目默認(rèn)沿主軸排列。單個項目占據(jù)的主軸空間叫做main size,占據(jù)的交叉軸空間叫做cross size。
flex容器的屬性
第一個屬性 flex-direction
flex-direction屬性決定主軸的方向(即子項目的排列方向)。
flex-direction:row |row-reverse|column|column-reverse;
flex-direction:row時候 demo的效果圖為最上面的效果圖;(row 表示該容器中的子元素即flex-item元素 從左到右依次排列)
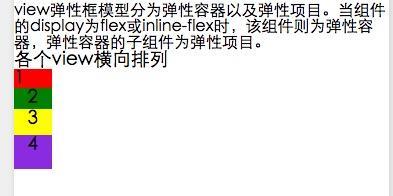
flex-direction:column 時候如下圖:(column:表示該容器中的子元素即flex-item元素 從上到下依次排列)


當(dāng)然你也可以測試flex-direction:row-reverse|column-reverse(row-reverse表示該容器中的子元素即flex-item元素 從右到左依次排列)(column-reverse 表示該容器中的子元素即flex-item元素 從下到上依次排列)如有疑問flex-diction描述
第二個屬性 flex-wrap
默認(rèn)情況下,子元素都排在一條線(又稱"軸線")上。flex-wrap屬性定義,如果一條軸線排不下,如何換行。我們來演示一下這種情況。

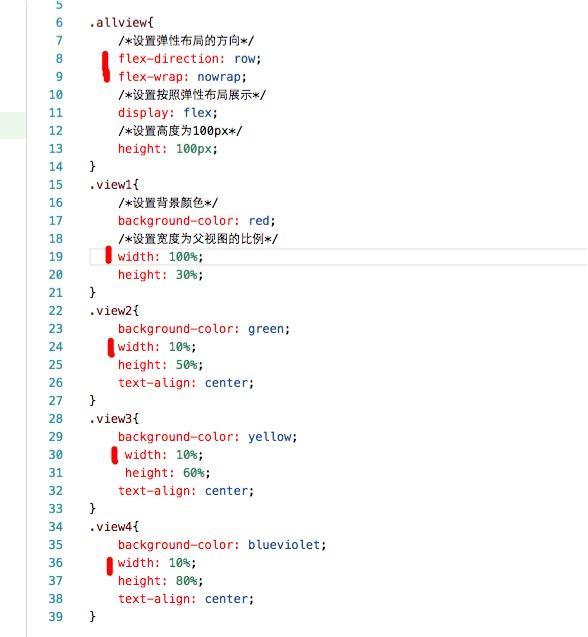
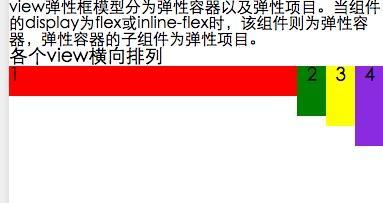
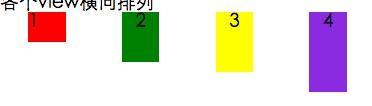
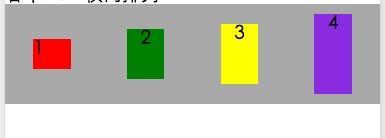
如圖:我把容器設(shè)置為橫向排列,子元素view1的寬度設(shè)置為容器的100%,view2,3,4分別為10%,容器的flex-wrap:nowrap 看看效果:

flex-wrap:nowrap 表示即使一行排不下,也不換行。(我在設(shè)置是讓view1 的寬度占了整個屏幕的100%,按道理來說view2,3,4應(yīng)該被擠到下一行,然而并沒有)
同理 當(dāng)flex-wrap:wrap時:

flex-wrap:wrap 表示一行排不下,就換行。
flex-wrap:wrap-reverse 換行,第一行在下方。(自己嘗試下)
第三個屬性 justify-content
justify-content屬性定義了項目在主軸上的對齊方式。(可以理解為相對于X軸的位置)
justify-content:flex-start | flex-end | center | space-between | space-around;
默認(rèn)屬性 是flex-start效果圖是最上面的效果圖。即容器中的子元素左對齊
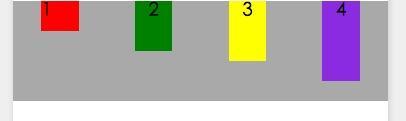
是flex-end表示容器中的子元素右對齊。效果圖如下圖:


center表示容器中子元素居中。

space-between表示容器中子元素兩端對齊,子元素之間的間隔相等

space-around 表示容器中每個子元素的兩端相等,子元素之間的間隔比子元素與邊框的間隔大一倍。

第四個屬性 align-items
該屬性定義項目在交叉軸上如何對齊(可以理解為相對于y軸的位置)
align-items:flex-start | flex-end | center | baseline | stretch;
flex-start:交叉軸的起點對齊。

flex-end:交叉軸的終點對齊。

center:居中

baseline: 項目的第一行文字的基線對齊。(自己試一下)
stretch(默認(rèn)值):如果項目未設(shè)置高度或設(shè)為auto,將占滿整個容器的高度。(自己試一下)
第五個屬性 align-content
屬性定義了多根軸線的對齊方式。如果項目只有一根軸線,該屬性不起作用
我修改了wxss文件。把容器設(shè)置為可換行的

效果圖:

align-content:flex-start | flex-end | center | space-between | space-around | stretch;
flex-start:與交叉軸的起點對齊 (理解為與Y軸最上邊對齊) 效果圖如上圖。
flex-end:與交叉軸的終點對齊 (理解為與Y軸最底邊對齊) 效果圖如下圖:

center:與交叉軸的中點對齊 (Y軸居中) 效果圖就不掩飾了。
space-between:與交叉軸兩端對齊,軸線之間的間隔平均分布。
space-around:每根軸線兩側(cè)的間隔都相等。所以,軸線之間的間隔比軸線與邊框的間隔大一倍。
stretch(默認(rèn)值):軸線占滿整個交叉軸。
至此,flex容器的屬性就介紹完了,接下來一章,是介紹flex容器的子元素flex-item 的屬性。
demo:WXDemo-master.zip