微信小程序控件學習:view的flex布局《下》
分享者:mayChunJ ;本文寫于公測之前,如有出入,請以官方文檔為準;
上一章即微信小程序之view的flex布局(1)里,我們學習了flex容器的屬性,總結一下它里面包括
(1)flex-direction 設置容器內子元素即flex-item的排列方向。
(2)flex-warp 設置容器內子元素是否換行。
(3)justify-content 設置子元素在橫軸即X軸的排列位置
(4)align-items 設置子元素在Y軸的排列位置
(5)align-content 設置子元素在多個主軸線上排列的位置。
下面我們來講講 flex-item的屬性,在flex容器中,每個子元素就是一個flex-item.
第一個屬性 order
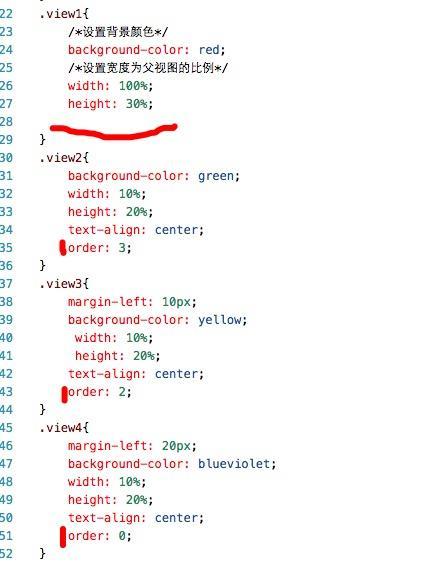
order:<index> order屬性定義項目的排列順序。數值越小,排列越靠前,默認為0。
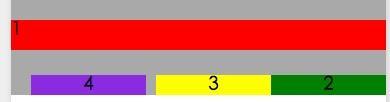
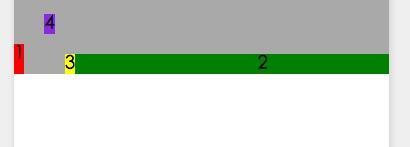
如果item沒有設置order,則order默認為0,如圖我設置了view2,3,4的位置為3,2,1 看效果圖:
第二個屬性 flex-grow
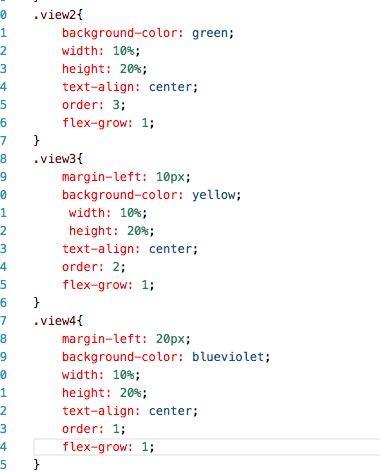
flex-grow屬性定義項目的放大比例,默認為0,即如果存在剩余空間,也不放大。
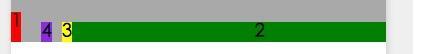
如果所有項目的flex-grow屬性都為1,則它們將等分剩余空間(如果有的話)。如果一個項目的flex-grow屬性為2,其他項目都為1,則前者占據的剩余空間將比其他項多一倍。效果看圖:
因為設置了view3,4設置了left-align屬性 ,所以沒有均分,大家可以去掉嘗試一下。
第三個屬性flex-shrink屬性
flex-shrink屬性定義了項目的縮小比例,默認為1,即如果空間不足,該項目將縮小。如果所有項目的flex-shrink屬性都為1,當空間不足時,都將等比例縮小。如果一個項目的flex-shrink屬性為0,其他項目都為1,則空間不足時,前者不縮小。
直接上圖
第四個屬性flex-basis屬性
flex-basis屬性定義了在分配多余空間之前,項目占據的主軸空間(main size)。瀏覽器根據這個屬性,計算主軸是否有多余空間。它的默認值為auto,即項目的本來大小。
第五個屬性align-self屬性屬性
align-self屬性允許單個項目有與其他項目不一樣的對齊方式,可覆蓋align-items屬性。默認值為auto,表示繼承父元素的align-items屬性,如果沒有父元素,則等同于stretch。
該屬性可能取6個值,除了auto,其他都與align-items屬性完全一致。