經典教程:一個微信小程序的實現--簡易計算器(附小程序方向思考圖) ... .
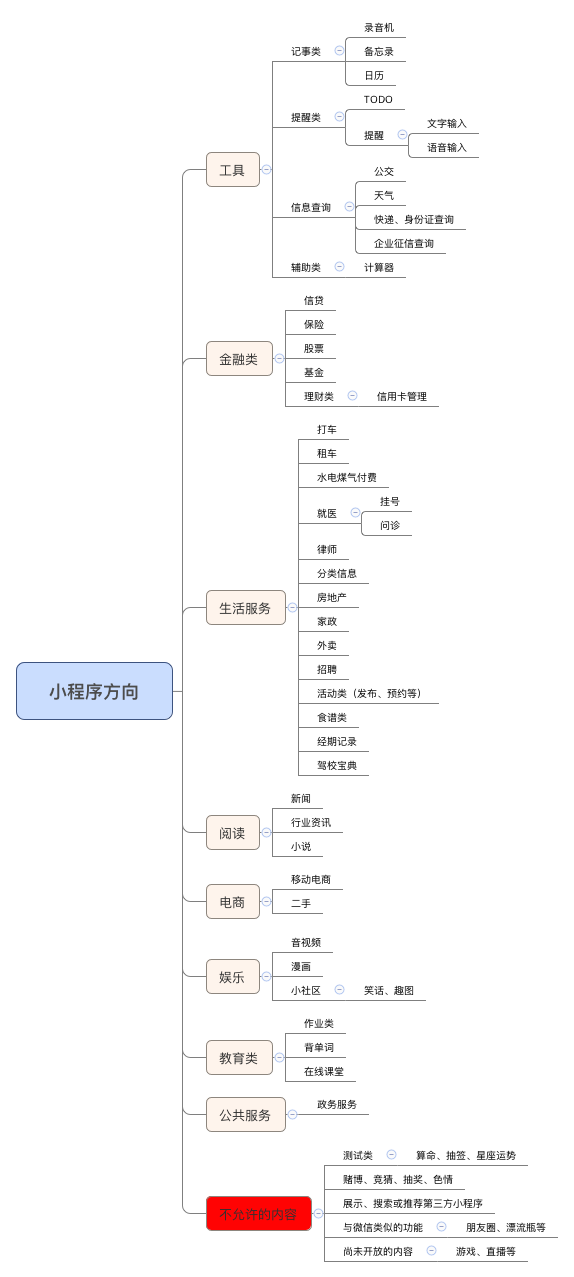
我想,小程序其實不必多說。網上有很多小程序和方向的分析文章,昨天晚上我也在思考小程序的第一波紅利將會是哪些方向,哪些人拿到。于是默默的打開手機應用時長,耐心的刷完了應用市場下載排行榜前1000的app,整理了這樣一份微信小程序適合方向的清單出來,僅供大家參考。
小程序的注冊已經開放了,相信第一波紅利將很快到來。不能馬上啟動開發的同學有好的idea也可以試試注冊一下,占個坑也是好的呀。
畫完這張圖之后,我就琢磨怎么快速開發一個簡單的小程序出來。想了想,貌似計算器應該是開發起來最快的,也是抽了點時間馬上做了一個簡易計算器出來。
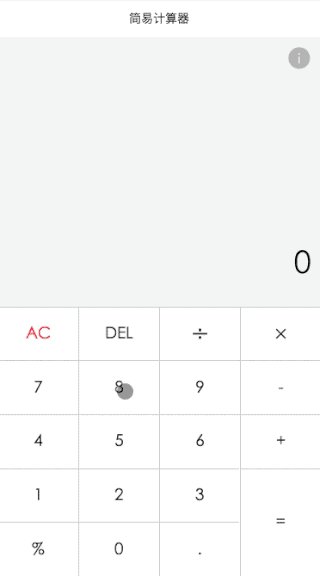
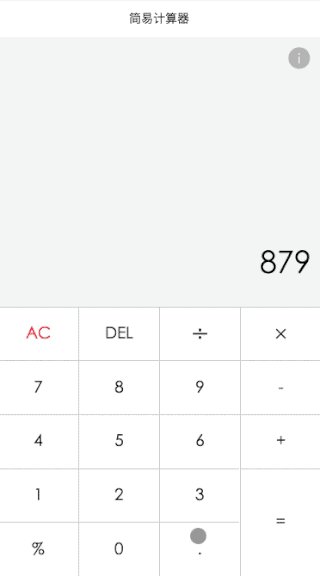
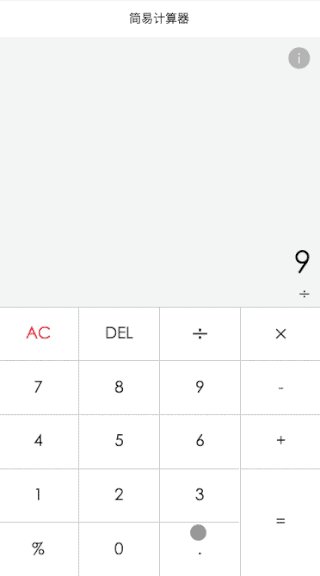
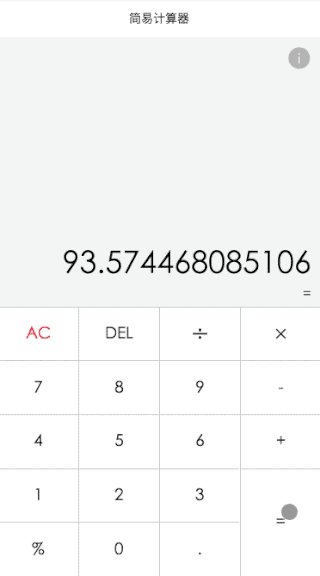
簡易計算器先看效果圖(不知這張gif為何只能播一遍)
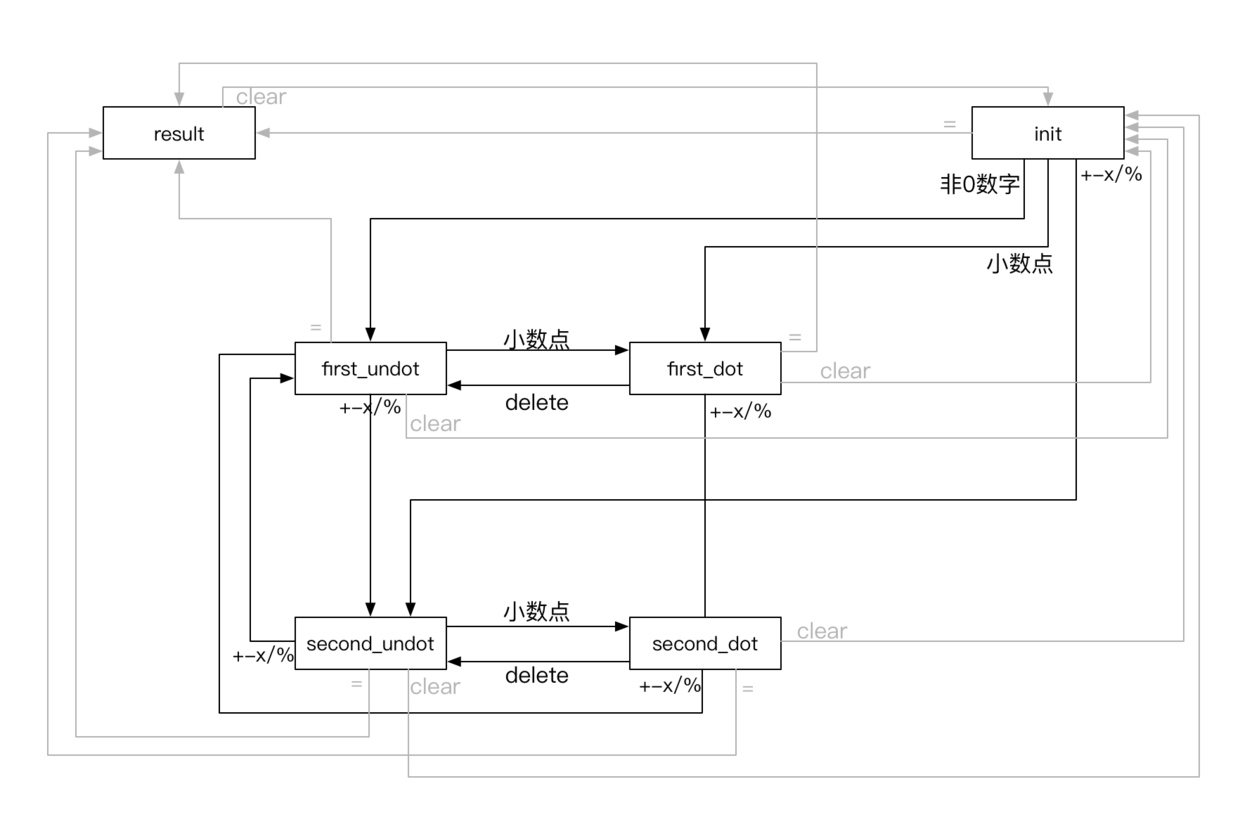
代碼就不多說了,已經推到github上(傳送門),歡迎大家star和clone。界面全部使用flex布局,這里也不多說,不懂的同學請點這里查看阮一峰老師的文章,應該是講的非常明白的,我的代碼也很清楚。這里主要介紹一下下面這張狀態機圖。
在這個簡單的計算器里,我一共定義了6個狀態,分別是:
init: 初始狀態。最初進入時的狀態,或者重置后的狀態。
first_undot: 第一個操作數錄入中, 無小數點。這個狀態下界面上顯示的是第一個操作數。
first_dot: 第一個操作數錄入中, 有小數點。這個狀態下界面上顯示的是第一個操作數。
second_undot: 第二個操作數錄入中, 無小數點。這個狀態下界面上顯示的是第二個操作數。
second_dot: 第二個操作數錄入中, 有小數點。這個狀態下界面上顯示的是第二個操作數。
result: 結果狀態。這個狀態下界面上顯示的計算結果。
上圖就是這6個狀態的轉換關系。
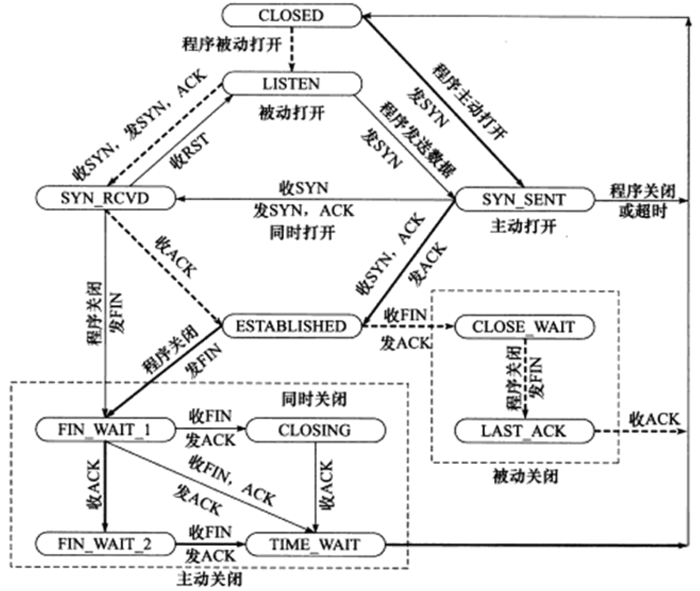
狀態機在計算機系統中其實被大量使用,編譯器里面用得最多。隨手貼個TCP協議的狀態機圖給大家看看。
結束語
簡易計算器Github傳送門:https://github.com/boyce-ywr/wxapp-calc。歡迎參考。、
文件下載:wxapp-calc-master.zip
對于熟悉前端開發,熟悉angularjs或react開發的同學,微信小程序的開發應該是非常快的。微信小程序完全支持ES6語法,強烈推薦使用flex布局。