微信小程序購物車實戰:加減商品數量,匯總價格,全選與全不選 ... ...
發布時間:2018-03-28 15:09 所屬欄目:小程序開發教程
微信小程序,這里實現微信小程序checkbox,有需要此功能的朋友可以參考下。
摘要: 加減商品數量,匯總價格,全選與全不選
設計思路:
一、從網絡上傳入以下Json數據格式的數組 1.標題title 2.圖片地址 3.數量num 4.價格price 5.是否選中selected
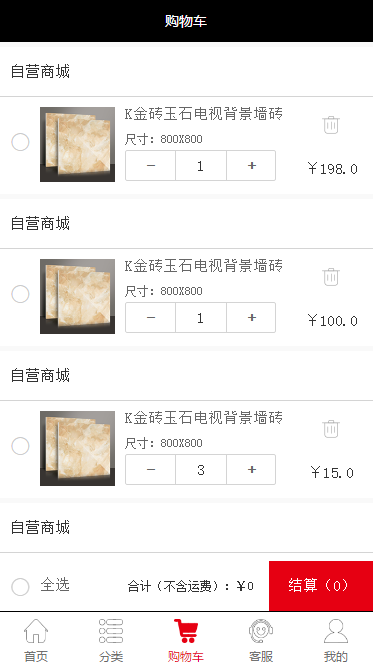
二、點擊復選框toggle操作 如已經選中的,經點擊變成未選中,反之而反之 點擊依據index作為標識,方便遍歷
三、全選操作 首次點擊即為全部選中,再次點擊為全不選,全選按鈕本身也跟隨toggle變換
四、點擊結算按鈕,將已選中的數組取出,以供通過網絡提交到服務端,這里給個toast作為結果演示。
五、利用stepper作加減運算,同樣依據index作為標識,點完寫回num值。
六、布局,全選與結算按鈕底部對齊,購物車商城自適應高度,類似于Android的weight。
步驟:
初始數據渲染
1.1 布局與樣式表
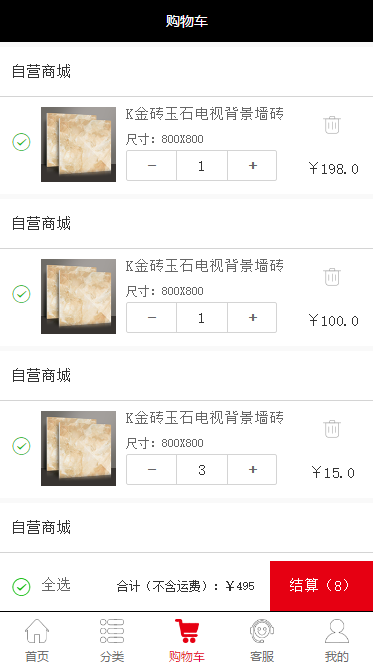
上方是一個商品列表,下方是一個全選按鈕與立即結算按鈕
商品列表左部為商品縮略圖,右上為商品標題,右下為商品價格與數量,
先看一下效果圖:
頁面代碼如圖:
- <view wx:for="{{carts}}" class="carts-item" data-title="{{item.title}}" data-url="{{item.url}}" bindtap="bindViewTap">
- <view class="my-wrap"> <view class="my-tlt">
- {{item.title}}
- </view>
- <view class="my-list bordernone">
- <icon wx:if="{{item.selected}}" type="success_circle" size="20" bindtap="bindCheckbox" data-index="{{index}}" class="my-check"/>
- <icon wx:else type="circle" size="20" bindtap="bindCheckbox" data-index="{{index}}" class="my-check"/>
- <image src="{{item.image}}" class="my-pic" mode="aspectFill"></image>
- <view class="my-left">
- <view class="my-title"> K金磚玉石電視背景墻磚</view>
- <text class="my-txt">尺寸:800X800</text>
- <view class="my-bnt">
- <!-- 減號 -->
- <text class="{{minusStatuses[index]}} bnt" data-index="{{index}}" bindtap="bindMinus">-</text>
- <!-- 數值 -->
- <input type="number" bindchange="bindManual" class="int" value="{{item.num}}" />
- <!-- 加號 -->
- <text class="normal bnt" data-index="{{index}}" bindtap="bindPlus">+</text>]
- </view>
- </view>
- <view class="my-right">
- <icon class="iconfont del"/>
- <text class="gay">¥{{item.price}}</text>
- </view>
- </view>
- </view>
- <view class="float">
- <!-- 全選 -->
- <view bindtap="bindSelectAll" class="my-sel" >
- <icon wx:if="{{selectedAllStatus}}" type="success_circle" size="20" class="l-mycheck"/>
- <icon wx:else type="circle" size="20" class="l-mycheck"/>
- <text>全選</text>
- </view>
- <view class="my-rightbox">
- <view class="my-count" data='{{sep}}'>
- <!-- 統計 -->
- 合計(不含運費):¥<text>{{count}}</text>
- </view>
- <view class="my-bnts" bindtap="setPayment" >
- 結算(<text>{{number}}</text>)
- </view>
- </view>
- </view>
這里css自己去寫,這里不做多介紹,只做效果:
首先:先定義js
在page.data里面