微信小程序學習實踐:swiper的使用,checkbox的使用
發布時間:2018-03-28 14:50 所屬欄目:小程序開發教程
第一部分:入門實踐
1.下載微信小程序編輯器:下載微信小程序編輯器
2.創建小程序應用:打開剛才下載的dmg,用微信掃面二維碼登陸。點擊本地小程序項目,就可以開始開發了。
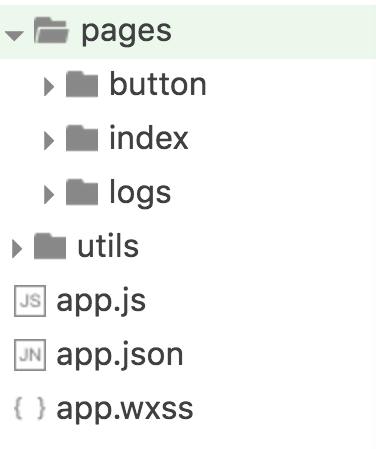
3.先介紹下目錄結構:

pages文件夾中放的都是頁面,app.js相當于iOS的appdelegate,app.json就是app的配置,app.wxss就是css樣式文件。
每一個頁面都單獨有一個js,json,wxss文件。
4.app.json文件分析
{//所有的頁面都在這里列出來
"pages":[
"pages/index/index",
"pages/logs/logs",
"pages/button/button"
],
"window":{ //app的樣式
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}
5.先做一個小demo(js,json,wxml,wxss都是新建的)
代碼:
//獲取應用實例
var app = getApp()
Page({
data:{
count:0,
text: '加載了了0次',
loadingstatus: false,
},
onLoad:function(options){
// 頁面初始化 options為頁面跳轉所帶來的參數
console.log("onLoad");
},
onReady:function(){
// 頁面渲染完成
console.log("onReady");
},
onShow:function(){
// 頁面顯示
console.log("onShow");
},
onHide:function(){
// 頁面隱藏
console.log("onHide");
},
onUnload:function(){
// 頁面關閉
console.log("onUnload");
},
button1click: function(){
var that = this;
that.data.count++;
that.setData({ //更改屬性的值
text:'加載了'+that.data.count+'次',
loadingstatus:that.data.count%2 == 0 ? true:false,
})
},
})
//這里的data就是頁面的數據和函數,
onShow,onHide,onReady,onUnload都是生命周期函數,
button1Click是button的click函數
這框架是data和頁面的綁定起來的,只要改變data的值,頁面就會隨著變化,這點和iOS有點不同。
button.json 文件
{
"navigationBarTitleText": "ButtonDemo" 這是頁面的title
}
button.wxml文件
<view class="container">
<view class="button-wrapper">
<button type="default" bindtap="button1click" size="default"
loading="{{loadingstatus}}" > 點我
</button>
</view>
<text class="countClick" id="text1">{{text}}
</text>
</view>
button.wxss
.countClick{
margin-top: 100rpx;
width: 200rpx;
height: 50rpx;
text-align: center;
font-size: 1em;
background-color: cadetblue;
}
bindtap="button1click" 綁定點擊事件到buttonclick函數
{{text}} {{data中的屬性}}
今天還看到一段比較好玩的代碼:
for (var i = 0; i < types.length; ++i) {
(function(type) {
pageObject[type] = function(e) {
var key = type + 'Size'
var changedData = {}
changedData[key] =
this.data[key] === 'default' ? 'mini' : 'default'
this.setData(changedData)
}
})(types[i])
可能做iOS的沒看過js的人這點看不太懂,我也是新手,哪里說的不對,歡迎前端大神指正。
大概意思是:
for (var i = 0; i < types.length; ++i) { 循環數組
(function(type) { //寫法js(function)(item)
pageObject[type] = function(e) { //添加屬性函數 就是增加了幾個函數。
var key = type + 'Size' //拼接字符串
var changedData = {} //字典
changedData[key] = //字典賦值
this.data[key] === 'default' ? 'mini' : 'default'
this.setData(changedData) //相當于iOS的kvo用hash值的方式給自己的屬性賦值
}
})(types[i]) //執行函數
第二部分:swiper的使用
這個類似iOS的滾動視圖,里邊也可以放一下其他的東西。
先講一下屬性:
| 屬性名 | 類型 | 默認值 | 說明 |
|---|---|---|---|
| indicator-dots | Boolean | false | 是否顯示面板指示點 |
| autoplay | Boolean | false | 是否自動切換 |
| current | Number | 0 | 當前所在頁面的 index |
| interval | Number | 5000 | 自動切換時間間隔 |
| duration | Number | 1000 | 滑動動畫時長 |
| bindchange | EventHandle | current 改變時會觸發 change 事件,event.detail = {current: current} |
swiper.js文件
var app = getApp();
Page({
data:{
indicatordos:true,
autoplay:true,
/*圖片數組*/
imgUrls: [
'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg',
'http://imgsrc.baidu.com/forum/pic/item/1080fc8b87d6277f026c80b428381f30e824fc46.jpg',
'http://imgsrc.baidu.com/forum/pic/item/2eadcbef76094b366ac0bf0da3cc7cd98c109d84.jpg',
'http://img1.tgbusdata.cn/v2/thumb/jpg/MGNlNiw3MzAsNzMwLDQsMSwxLC0xLDAscms1MA==/u/olpic.tgbusdata.cn/uploads/allimg/130124/62-130124160054.jpg'
],
vertical:true,
},
displaychange:function(event){
console.log(event.detail.current);//輸出來當前swiper-item的index
},
changeautodisplay:function(){
this.setData({
autoplay:!this.data.autoplay//設置是否自動播放
})
},
changeindicator:function(){
this.setData({
indicatordos:!this.data.indicatordos//隱藏圖片那個點
})
},
changevertical:function(){
this.setData({//設置水平方向
vertical:!this.data.vertical
})
}
})
swiper.xml文件
<view class="container">
<view class="swiperview">
<swiper class="swiperitem" indicator-dots="{{indicatordos}}" autoplay="{{autoplay}}"
bindchange="displaychange" duration="1000" interval="2000"
vertical="{{vertical}}"
>
<block wx:for="{{imgUrls}}">
<swiper-item>
<image src="{{item}}"></image>
</swiper-item>
</block>
</swiper>
</view>
<view vlass="bottomview">
<button type="default" bindtap="changeautodisplay" class="bottomButton">autodisplay:{{autoplay?"YES":"NO"}}</button>
<button type="default" bindtap="changeindicator" class="bottomButton">indicatordots:{{autoplay?"YES":"NO"}}</button>
<button type="default" bindtap="changevertical" class="bottomButton">水平:{{autoplay?"YES":"NO"}}</button>
//這里邊用了一個簡單的判斷語句 :{{autoplay?"YES":"NO"
</view>
</view>
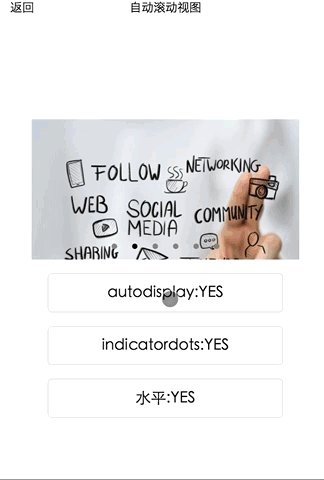
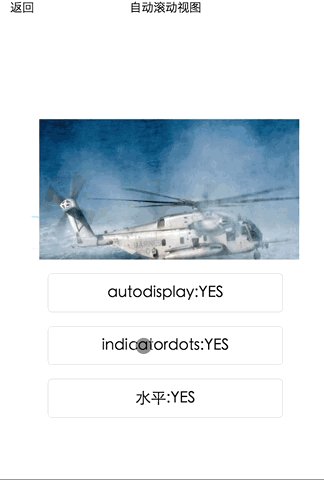
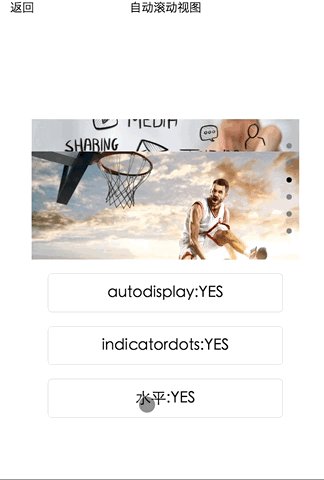
效果如下:

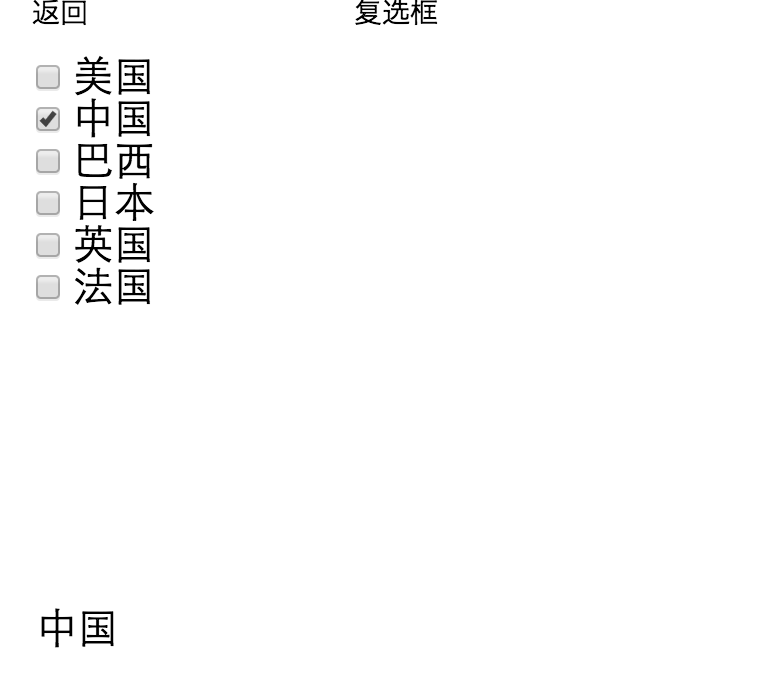
第三部分:checkbox的使用
其實就是復選框:

下邊用了text顯示了當前選中的name。
js文件
首先要設置data的list
Page({
data:{
items: [
{name: 'USA', value: '美國'},
{name: 'CHN', value: '中國', checked: 'true'},
{name: 'BRA', value: '巴西'},
{name: 'JPN', value: '日本'},
{name: 'ENG', value: '英國'},
{name: 'TUR', value: '法國'},
],
text:'',//用來顯示選中的box
},
onShow:function(){
// 頁面顯示 第一次進入頁面統計選中的box 調用函數。
this.check();
},
change:function(e){
console.log(e.detail.value);
var te="暫時沒選中";
if(e.detail.value.length == 0)
{
} else {
te = e.detail.value;
}
this.setData({
text:te
})
},
********遍歷是否有選中的***********
check:function(){
var te="";//遍歷是否有選中的
for(var i = 0;i < this.data.items.length;i ++){
var item = this.data.items[i];
if(item.checked){ //如果選中 加到字符串中
te += item.value;
}
}
if(te.length == 0)
{
te = "暫時沒選中" ;
}
this.setData({
text:te
})
}
})
xml文件
<view class = "contain">
<view class="bd">
<checkbox-group bindchange="change"> //綁定事件
<label class="checkbox" wx:for="{{items}}">//循環綁定到item
<checkbox value="{{item.value}}" checked="{{item.checked}}"
>
{{item.value}}
</checkbox>
</label>
</checkbox-group>
</view>
<view class="checkfooter">
<text >{{text}}</text>//顯示選中的數據的name
</view>
</view>
css文件
.bd{
width: 800rpx;
height: 500rpx;
margin-left: 50rpx;
}
.checkbox{
display: block;//這個要一定寫的 暫時沒搞懂意思 應該是一種布局方式。
margin: 20;
}
.checklabel{
width: 500rpx;
height: 200rpx;
}
.checkfooter{
margin-left: 50rpx;
}
效果如下:




