微信小程序?qū)W習(xí)筆記《二》:觸發(fā)按鈕點(diǎn)擊,調(diào)用接口,選擇圖片,視圖更新
今天繼續(xù)看了一些文檔相關(guān)的內(nèi)容,同時(shí)也試了視頻組件和網(wǎng)絡(luò)請(qǐng)求的接口。小程序沒(méi)有document,window操控提供。很多數(shù)據(jù)要換成類(lèi)似vuejs和React Native的這種方式來(lái)看待。數(shù)據(jù)綁定的支持可以對(duì)一些視圖進(jìn)行刷新。
1.開(kāi)發(fā)思維需要轉(zhuǎn)變
jQuery 在操作dom是非常好用和便利。然而在小程序開(kāi)發(fā)就要換成了數(shù)據(jù)驅(qū)動(dòng)就要對(duì)其換一種開(kāi)發(fā)思維方式了。因?yàn)樾〕绦蚰壳拔臋n中已經(jīng)說(shuō)明了限制了window和document。
很多年前adobe flex的推出mxml的語(yǔ)言,這種早期的設(shè)計(jì)后來(lái)也被證實(shí)是超前的設(shè)計(jì)。在angular 和現(xiàn)在微信開(kāi)發(fā)依舊可以看到一些縮影。微信wxml會(huì)傾向于React native的方案。采取數(shù)據(jù)data綁定視圖變化也是傳統(tǒng)的mvc方式。
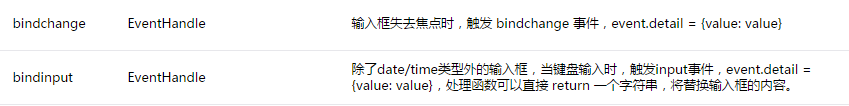
類(lèi)似input這些組件,在過(guò)去我們經(jīng)常使用$(“#id”).val().獲取id值去調(diào)用文本輸入框內(nèi)容是判斷否為空。而采用數(shù)據(jù)的方式,則先定義一個(gè)文本變量。然后通過(guò)輸入事件獲得內(nèi)容,再用這個(gè)方式去和數(shù)據(jù)進(jìn)行判斷。
內(nèi)容會(huì)通過(guò)這個(gè)事件通知來(lái)得到當(dāng)前的值。
<view class="container2">
<view class="panel">
<label class="title">請(qǐng)輸入查詢(xún)內(nèi)容</label>
<input class="inputarea" bindinput="onInput"/>
<button bindtap='onRequest' type="primary" class="searBtn">查詢(xún)</button>
</view>
</view>
Page({
data: {
inputValue:""
},
onInput:function(event){
inputValue = event.detail;//記錄輸入的值
});
.container2{
background-color: #efeff4;
height:100%
}
.panel{
padding-top: 20px;
}
.title{
margin-left: 4%;
}
.inputarea{
width: 100%;
height: 60px;
background-color: #ffffff;
margin-top: 10px;
}
.searBtn{
margin-top: 40px;
width: 92%;
}
我們可以不用理會(huì)樣式先,關(guān)注是文本框如何獲取到內(nèi)容。input支持事件獲取。有這個(gè)字段就可以獲得用戶(hù)輸入的內(nèi)容了。

2.如何觸發(fā)按鈕點(diǎn)擊
大部分想在測(cè)試過(guò)程調(diào)用一個(gè)接口,這個(gè)調(diào)用方式是最直接也是最傻瓜。在小程序提供案例請(qǐng)求了個(gè)人微信信息,返回后可以獲取到小頭像和名字的基礎(chǔ)信息。 好了,按鈕是如何點(diǎn)擊處理? 同樣
<button bindtap='onRequest' type="primary" class="searBtn">查詢(xún)</button>
- 1
- 1
定義按鈕綁定一個(gè)點(diǎn)擊觸控行為bindtap=’onRequest’,通過(guò)這個(gè)點(diǎn)擊事情獲取文本輸入的內(nèi)容。然后在me.js里面進(jìn)行對(duì)代碼編輯。加入onRequest的函數(shù)處理。
Page({
data: {
inputValue:""
},
onInput:function(event){
inputValue = event.detail;//記錄輸入的值
},
onRequest:function(){
console.log("我點(diǎn)擊了"+inputValue );
});
3.點(diǎn)擊后我希望調(diào)用接口
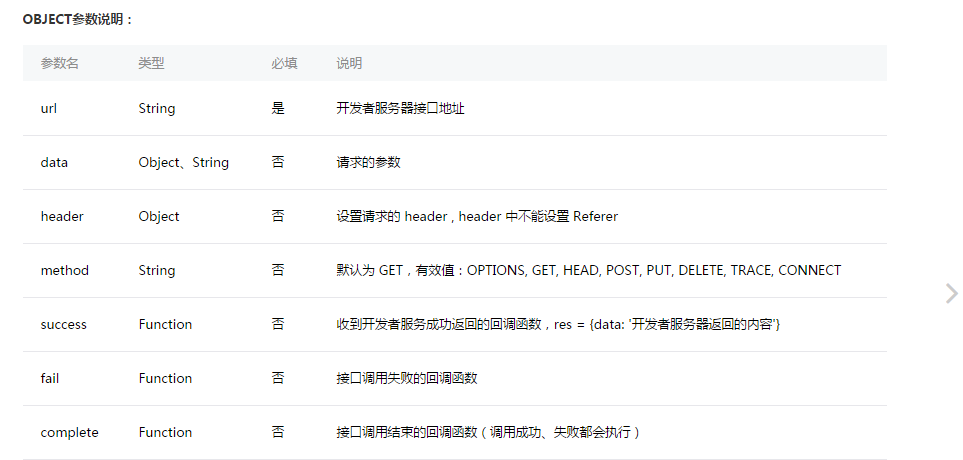
網(wǎng)絡(luò)請(qǐng)求支持https 和websocket。方法API如下 wx.request(OBJECT)

這里提供了相應(yīng)參數(shù)說(shuō)明文檔。
我們嘗試調(diào)用豆瓣的電影接口,返回一些數(shù)據(jù)回來(lái)。它可以處理成功的函數(shù)調(diào)度,同時(shí)在錯(cuò)誤的時(shí)候,也可以進(jìn)行輸出反饋。
wx.request({
url: 'https://api.douban.com/v2/movie/top250',
header: {
'Content-Type': 'application/json'
},
success: function(res) {
console.log(res.data);
wx.redirectTo({
url: '../logs/logs'
})
},
fail:function(){
console.log("接口調(diào)用失敗");
}
})
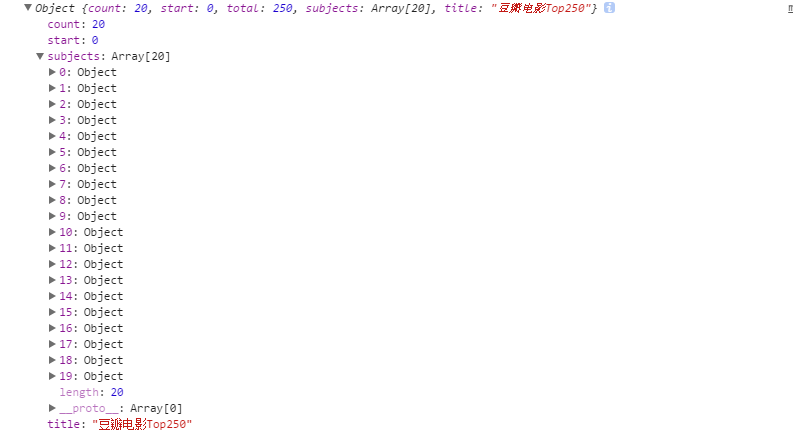
通過(guò)點(diǎn)擊這個(gè)按鈕后,出現(xiàn)了我們想要的數(shù)據(jù)。

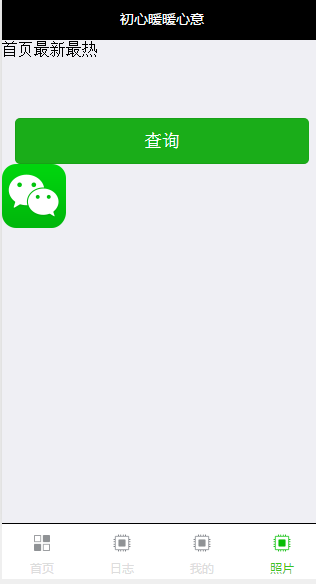
效果圖展示。

這幾天斷斷續(xù)續(xù)查看小程序的開(kāi)發(fā)。在熟悉的過(guò)程,發(fā)現(xiàn)微信提供的這個(gè)開(kāi)發(fā)工具還沒(méi)完善,提示代碼幾乎無(wú)法玩。這套東西也是基于vscode。為何不在單獨(dú)的vscode完善一下?對(duì)于維護(hù)這套ide而言,對(duì)web開(kāi)發(fā)工具還需要時(shí)間完善。
4.選擇圖片
微信小程序提供了一個(gè)選擇圖片的接口,查看了一些圖片選擇的接口。熟悉這個(gè)接口,可以查看如下鏈接
wx.chooseImage(OBJECT)
wx.chooseImage({
count: 1, // 默認(rèn)9
sizeType: ['original', 'compressed'], // 可以指定是原圖還是壓縮圖,默認(rèn)二者都有
sourceType: ['album', 'camera'], // 可以指定來(lái)源是相冊(cè)還是相機(jī),默認(rèn)二者都有
success: function (res) {
// 返回選定照片的本地文件路徑列表,tempFilePath可以作為img標(biāo)簽的src屬性顯示圖片
var tempFilePaths = res.tempFilePaths;
console.log(JSON.stringify(res));
}
選擇圖片的時(shí)候,發(fā)生了一個(gè)奇怪事情,在選擇項(xiàng)目外的圖片不行。而選擇項(xiàng)目?jī)?nèi)的圖片是可以的。返回的一個(gè)叫res的參數(shù),通過(guò)json化可以看到內(nèi)容。臨時(shí)的路徑tempFilePaths,通過(guò)綁定一個(gè)圖片后,可以顯示其選取的內(nèi)容。設(shè)置多張圖片會(huì)返回一個(gè)組列。
{"errMsg":"chooseImage:ok","tempFilePaths":["apptmpfile__880781730_o6zAJs-Eqx6eMblKlbSsiLa1FgnY_1474972522650"]}
5.綁定圖片,視圖更新
這個(gè)框架似乎嚴(yán)格執(zhí)行了mvc的設(shè)計(jì)。使用數(shù)據(jù)驅(qū)動(dòng)方式來(lái)驅(qū)動(dòng)視圖變化。在普通賦值,視圖并不會(huì)改變。需要使用setData的內(nèi)置方法來(lái)驅(qū)動(dòng)。
<view class="container2">
<view class="tabtab">
<label>首頁(yè)</label>
<label>最新</label>
<label>最熱</label>
</view>
<view class="panel">
<button bindtap='onRequest' type="primary" class="searBtn">查詢(xún)</button>
<image src="{{imagesrc}}" class="icon"/>
</view>
</view>
下面程序,通過(guò)點(diǎn)擊一個(gè)按鈕,選取一個(gè)圖片。圖片的鏈接,我們需要聲明一個(gè)變量來(lái)保存。變量綁定在視圖中
<image src="{{imagesrc}}" class="icon"/>
</view>
js代碼
//index.js
//獲取應(yīng)用實(shí)例
var app = getApp()
Page({
data: {
inputValue:"",
imagesrc:""
},
onReady: function (e) {
},
onInput:function(event){
inputValue = event.detail;//記錄輸入的值
}
,
onRequest:function(){
var self = this
wx.chooseImage({
count: 1, // 默認(rèn)9
sizeType: ['original', 'compressed'], // 可以指定是原圖還是壓縮圖,默認(rèn)二者都有
sourceType: ['album', 'camera'], // 可以指定來(lái)源是相冊(cè)還是相機(jī),默認(rèn)二者都有
success: function (res) {
// 返回選定照片的本地文件路徑列表,tempFilePath可以作為img標(biāo)簽的src屬性顯示圖片
var tempFilePaths = res.tempFilePaths;
//imagesrc = tempFilePaths;
self.setData({ imagesrc: tempFilePaths})
console.log(JSON.stringify(res));
}
})
}
})
在更新視圖過(guò)程,需要調(diào)用setData的方式,由于受到作用域的問(wèn)題,this需要定義一個(gè)臨時(shí)值 var self = this;
在編輯器提供的機(jī)制里面,對(duì)寫(xiě)不寫(xiě)分號(hào)似乎沒(méi)有嚴(yán)格限制。習(xí)慣了分號(hào)寫(xiě)起來(lái)還是會(huì)忍不住添加上了。
選擇圖片后,我們可以提供json化處理對(duì)象,查看返回的對(duì)象信息。目前文檔里面返回的對(duì)象信息并沒(méi)有提供。這也是文檔所缺陷。
console.log(JSON.stringify(res));
發(fā)現(xiàn)選取圖片的時(shí)候,要是不在項(xiàng)目?jī)?nèi)提供的,返回不到。顯示不出來(lái),不知道為什么會(huì)這樣。
效果圖展示:選取后可以展示一張圖片。