伊爾今夏:iOS 開發的微信小程序初體驗
當前端在談論微信小程序的時候,iOS 開發在談論什么。
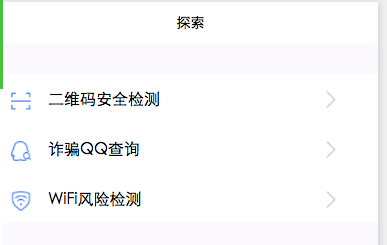
本職是iOS 移動開發的,最近研究了一下比較火的微信小程序。前端0基礎,研究也不是很透徹,所以大家一定要保持懷疑的態度看這一篇分享。由于是本職是iOS開發所以在開發小程序的時候也會按照之前iOS開發的一點點經驗來搭建小程序。所以主要是從幾個應用框架層來比較說明一下iOS 和 微信小程序之間的異同點。理論基礎來自官方文檔再加上自己一點點實踐(從圖可以看出這渲染跟原生App很相像了)
1.網絡層
網絡層:這是必要的基礎建設。
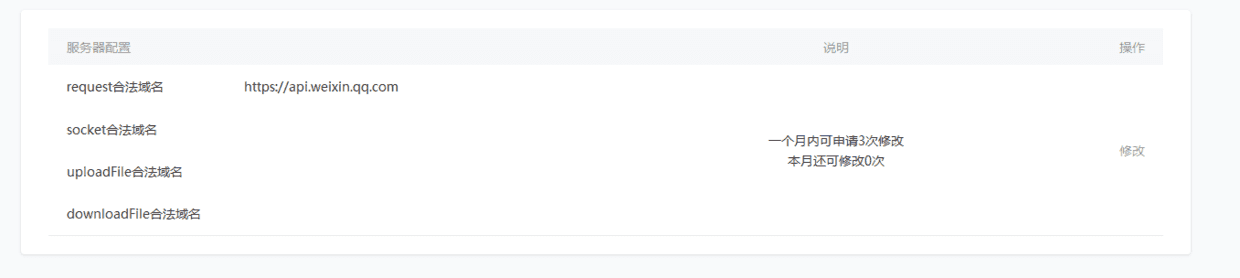
iOS :蘋果規定從2017年1月起App內的網絡鏈接強制使用HTTPS協議的,iOS 可以設置網絡請求數的。通過參數maxConcurrentOperationCount 來設置請求數,但是也不是任意設置的,在2G網絡一次只能維持1個鏈接,3G是2個,在WiFi和4G網絡環境下是不限鏈接數的,這里說明下并不是并發鏈接數越多越好,越多占用帶寬越高,請求時間反而會延遲。
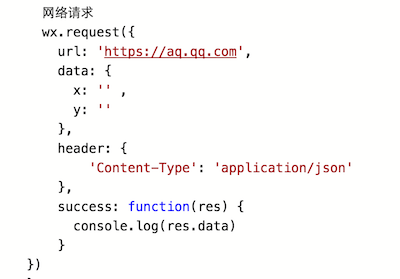
所以這里對小程序同時有5個網絡請求有點疑惑,是否不區分網絡?
這里數據回調處理比較類似。(小程序有點類似block)
小程序:為每一個小程序提供了10M的緩存,用來存儲數據和文件,現在是內測階段,不知道以后會不會擴容。
數據:看官方的API目前只支持”key-data”的簡單鍵值存儲以及set/get/remove/clear數據操作,還不支持數據庫。
文件:在文件存儲方面,小程序是默認都是臨時路徑,本次程序運行期間可以正常讀取,退出程序后就刪除。所以如果要持久存儲,需要再調用wx.saveFile放到本地存儲,下次打開程序還能正常訪問到。
iOS:為每一個App創建一個沙盒,沙河有3個文件夾Document/Library/tmp,根據這個文件夾的命名大概就可以猜出它們不同用途。iOS 這邊存儲方案就種類繁多,品種豐富。Core Data、SQLite、NSUserDefaul、keychain、plist、archive根據自己的需求選取數據存儲方案。這里只是簡單說明一下iOS 持久化存儲,其實它是非常龐大的一個點,iOS是一個小型的操作系統,存儲和文件操作是有一套完整的方案。
3.業務層/UI層
在小程序中一個完整的頁面page是由.js/.json/.wxml/.wxss這四個文件組成,每個界面.js .wxml是必選項其它兩項選填。iOS并沒有這樣的強制規定,一個界面可以完全在一個UIViewController里面完成,復雜的頁面iOS也是可以通過類似的文件拆分使得結構更加清晰明了。
.js:頁面邏輯
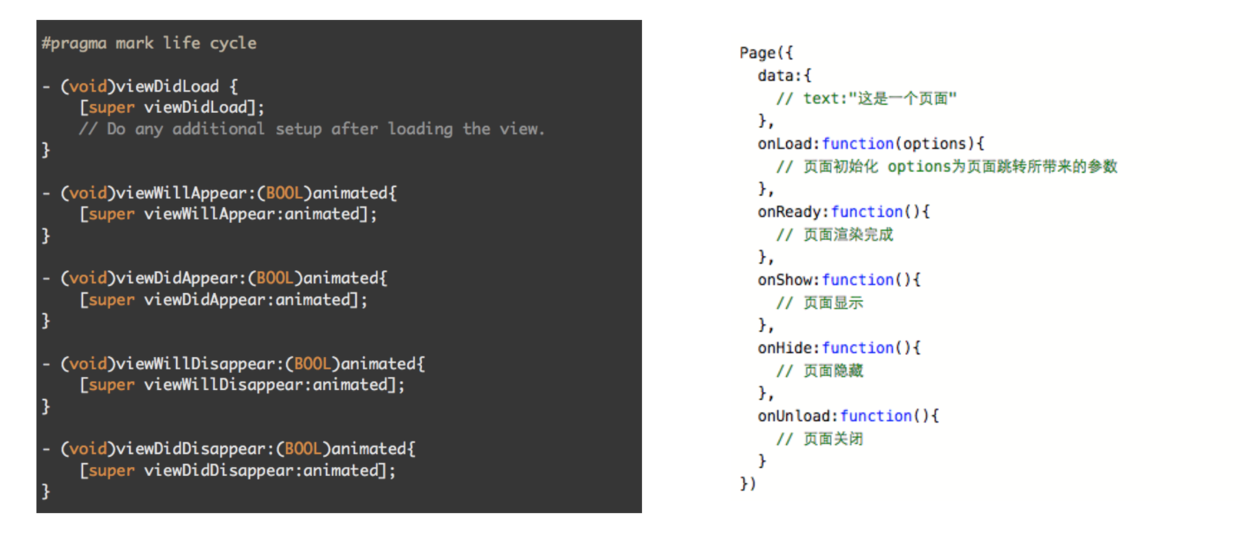
iOS中一個完整界面可以只有一個UIViewController,在UIViewController中實現了頁面的大部分邏輯代碼,在可讀性可以規范一下頁面的代碼布局,屬性初始化,生命周期函數,回調函數,事件處理,自定義方法等。代碼結構布局大概是這樣子,但是也不一定所有的UIViewController都要有。同樣小程序中也有同樣結構數據,生命周期,控件綁定事件,自定義方法。這樣可以提高代碼的可維護性和可讀性。畢竟小程序還沒有 control + 6這樣的快捷鍵。
看到上面對比,發現兩者還是很相似的,這樣對比看還是有助我們了解小程序。簡單看生命周期函數,是不是很眼熟,很熟悉,很親切.....
.json 公共配置
在.json文件中可以配置導航欄的樣式,tarBar的配置,刷新控件,網絡超時時間等。一個小程序只有一個總的app.json公共配置,其它的page也有.json文件但是只能配置導航欄的樣式,其它都繼承app.json里面的公共配置。很重要的一點就是你創建所有的.js的文件都需要添加到app.json中。不添加編譯器也不會報錯,但是你會發現跳轉到某個頁面一直不成功一直顯示不出來,這個時候就要檢查一下有沒有在app.json中添加改文件了。
.wxml 頁面結構
.wxss 頁面組件樣式
這個.wxml可以想象成在UIViewController里面放一些控件,比如這個頁面有多少圖片,按鈕,已經控件之間的層級關系,綁定事件等。但是呢,在.wxml里面不能設置圖片的大小,圓角,位置。這時候.wsxx的作用就體現出來了,.wxss主要是用來描述.wxml組件的樣式。
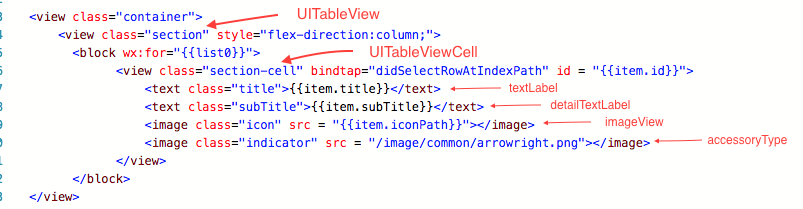
舉個例子:在App 中應用廣泛的UITableView在小程序中是怎么實現的
小程序提供了很多UI組件,基本可以滿足大部分界面需求。這些組件基本都能在iOS中找到相對應的。在小程序中這些組件是有一些共同屬性,同時每個組件又有自己一些獨有的屬性。跟在iOS 中很多UI控件都繼承同一個大類UIView是一樣的道理的。
4.動畫
canvas:畫布。這是要單獨拿出來講,動畫這個東西呢,真是一言難盡,水太深,有點淌不動。iOS 動畫框架Core Animation 功能也是很龐大,有興趣可以看《iOS Core Animation: Advanced Techniques》
5.消息通知
小程序消息通知并沒有實踐實現過,只能是看著文檔來瞎猜了。先看下iOS客戶端關于push消息通知的實現。
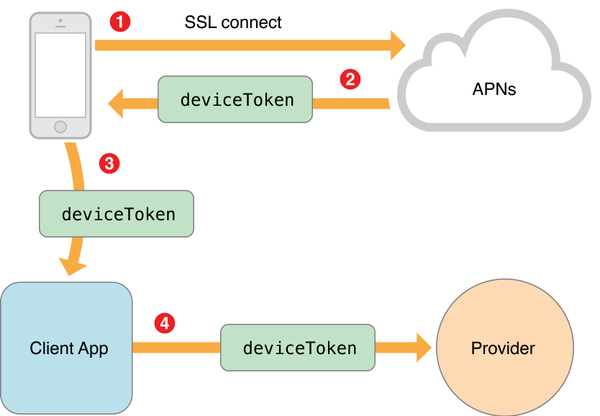
iOS :主要是devToken,Provider,APNs這三者之間的交互。App向注冊通知之后系統會返回一個devToken,然后將這個devToken上傳服務器Provider。Provider將要發送給用戶的消息和devToken發送給APNs,最后由APNs向用戶設備發送通知消息(iOS 10 新增了Notification Extension的擴展,使得Local Notification和Remote Notification都變得非常豐富。)
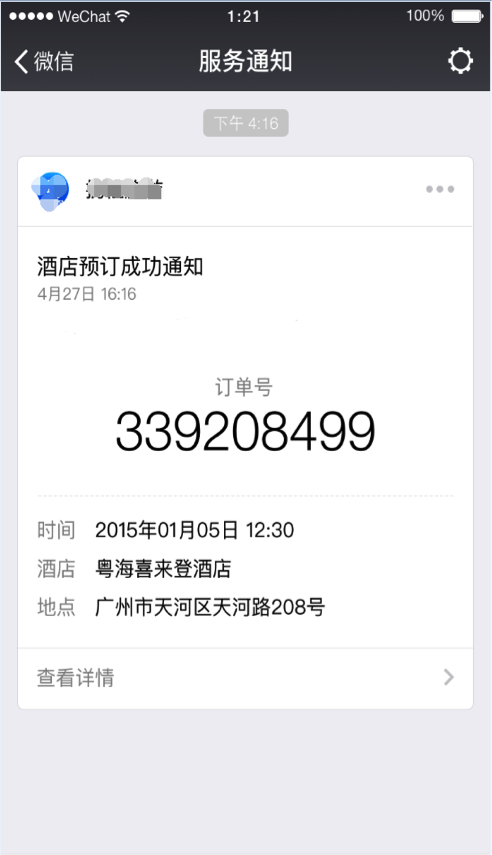
小程序:小程序這邊并不能像App那樣發送通知,但是提供了另一種通知方式-模板消息。這邊使用AppID 和 AppSecret 注冊獲取access_token。這個access_token是通過中控服務器來獲取和刷新。所以我想把access_token看作devToken,中控服務器就是Provider,微信下發模板消息的服務器就是APNs。
6.支付
第三方支付接入客戶端都沒有接觸過。但是在微信小程序里面直接呼起微信支付應該比較簡單,小程序也提供了接口,去看官方API吧。
7.開發工具
開發工具調試頁面中wxml類似于Reveal界面調試工具,可以動態查看和修改應用程序的界面,對于我這種新手學習和調試CSS各控件的樣式覺得非常的方便。開發工具還在不斷更新,補充一些新的功能,更新API,要是看到API跟本文有所不同請以官方API文檔為準,寫這篇文章的時候官方又有新的更新....
8.總結
小程序是個小而美的東西,某些方面可以渲染的跟native一樣,也提供了消息通知和本地存儲的能力,完全可以替代一些對native要求不是很高的App。但從微信限定的10M內存,頁面層級不能超過5層來說,小程序也不適合太過深度的用戶體驗。