秀杰實戰(zhàn)教程系列《二》:微信小程序繪圖課程之餅圖
發(fā)布時間:2018-03-20 12:21 所屬欄目:小程序開發(fā)教程
官方文檔:https://mp.weixin.qq.com/debug/wxadoc/dev/api/api-canvas.html思路是先畫第一段弧,然后連線回圓心,關(guān)閉路徑,注意不需要連線到起始位,用fill()自動閉合到起始點,對照Photoshop里路徑轉(zhuǎn)選區(qū)的做法可 ...
官方文檔:https://mp.weixin.qq.com/debug/wxadoc/dev/api/api-canvas.html

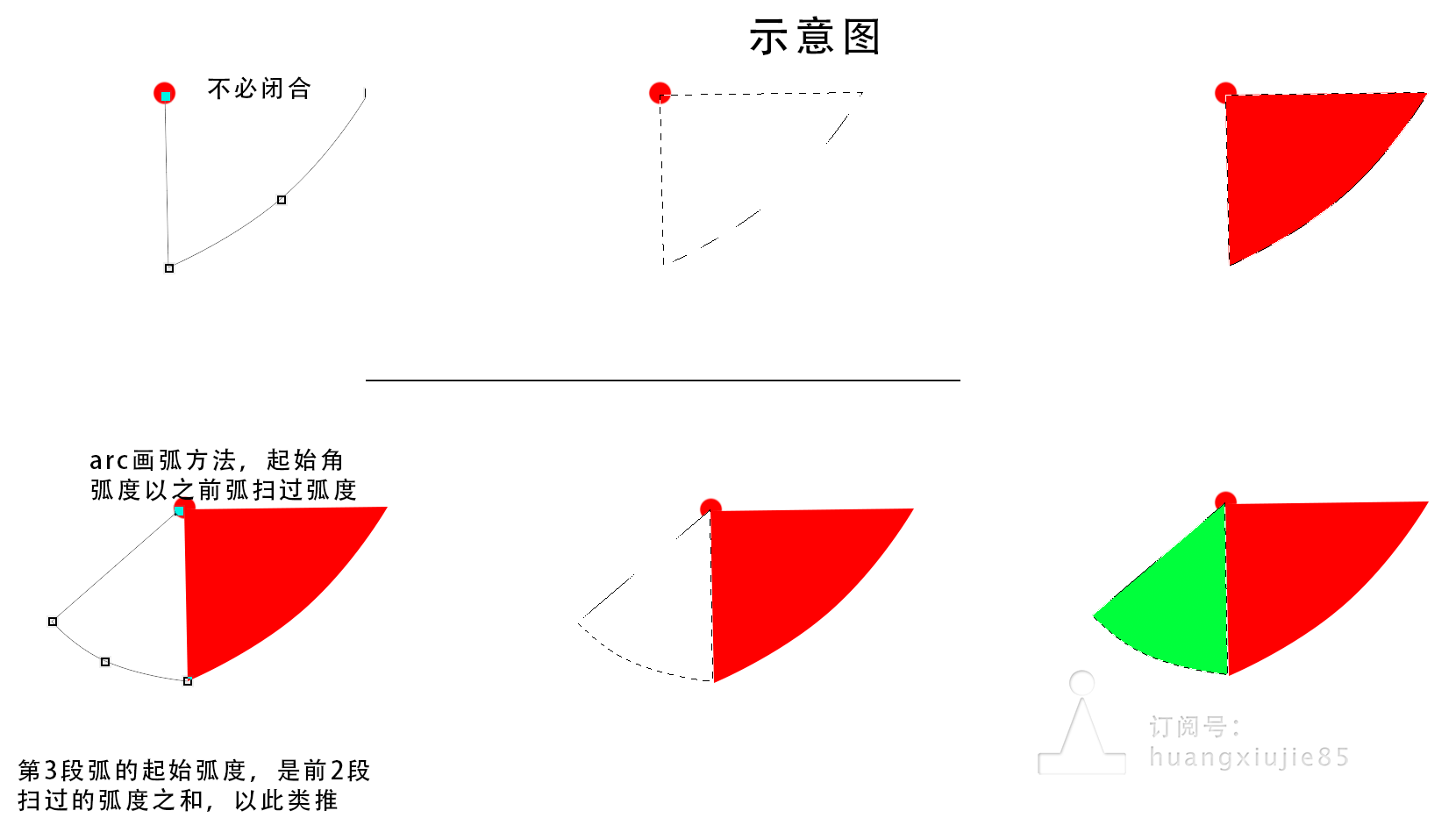
思路是先畫第一段弧,然后連線回圓心,關(guān)閉路徑,注意不需要連線到起始位,用fill()自動閉合到起始點,對照Photoshop里路徑轉(zhuǎn)選區(qū)的做法可以有助于理解;第二段弧以前一段弧為起始角度,再回圓心,最后關(guān)閉路徑;第三段弧以前兩段弧之和為起始角度,掃過相應比重的弧度;以此類推,完成整圓。

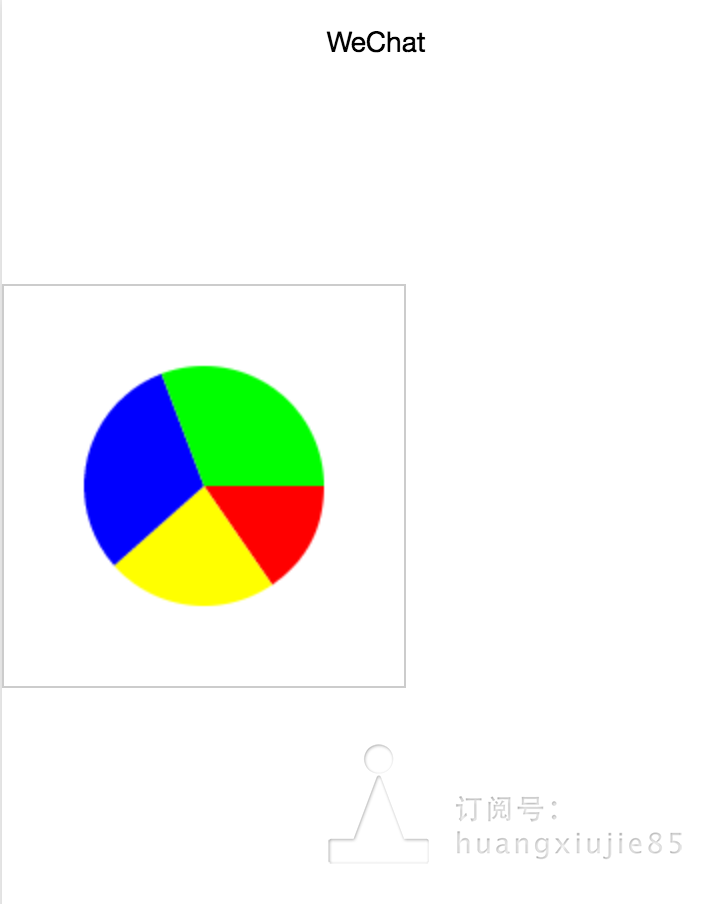
布局文件
Javascript文件
- Page({
- onReady:function(){
- // 頁面渲染完成
- // 創(chuàng)建上下文
- var context = wx.createContext();
- // 畫餅圖
- // 數(shù)據(jù)源
- var array = [20, 30, 40, 40];
- var colors = ["#ff0000", "#ffff00", "#0000ff", "#00ff00"];
- var total = 0;
- // 計算問題
- for (index = 0; index < array.length; index++) {
- total += array[index];
- }
- // 定義圓心坐標
- var point = {x: 100, y: 100};
- // 定義半徑大小
- var radius = 60;
- /* 循環(huán)遍歷所有的pie */
- for (i = 0; i < array.length; i++) {
- context.beginPath();
- // 起點弧度
- var start = 0;
- if (i > 0) {
- // 計算開始弧度是前幾項的總和,即從之前的基礎的上繼續(xù)作畫
- for (j = 0; j < i; j++) {
- start += array[j] / total * 2 * Math.PI;
- }
- }
- console.log("i:" + i);
- console.log("start:" + start);
- // 1.先做第一個pie
- // 2.畫一條弧,并填充成三角餅pie,前2個參數(shù)確定圓心,第3參數(shù)為半徑,第4參數(shù)起始旋轉(zhuǎn)弧度數(shù),第5參數(shù)本次掃過的弧度數(shù),第6個參數(shù)為時針方向-false為順時針
- context.arc(point.x, point.y, radius, start, array[i] / total * 2 * Math.PI, false);
- // 3.連線回圓心
- context.lineTo(point.x, point.y);
- // 4.填充樣式
- context.setFillStyle(colors[i]);
- // 5.填充動作
- context.fill();
- context.closePath();
- }
- wx.drawCanvas({
- canvasId: 'canvas2',
- actions: context.getActions()
- });
- }
- })



