上一節寫了一個首頁列表的展示,現在我們需要一個效果:
點擊每個列表項,能后看到更多的細節和大圖。在本頁面展示或者加個彈窗是基本不可能的了。下面我們就創建一個新的頁面來展示更多細節(我們之前已經創建了2個頁面,其中rank頁面還是空的,這里故意先不寫,后面自然會補在)
在pages下創建新的文件夾:detail,同時創建4個detail文件js,json,wxml,wxss
對于每一個頁面都需要寫到app.json的pages中,因此要將我們新增的"pages/detail/detail"添加到“pages”數組中去。如果新增的頁面是底部tabBar欄中的一項,還需要添加到tabBar中的List數組,我們這里是列表點擊時的新頁面,所以不需要寫到list中。
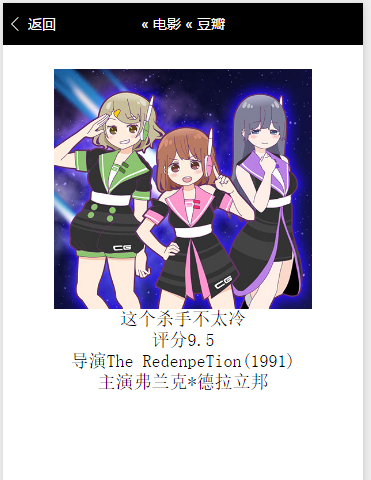
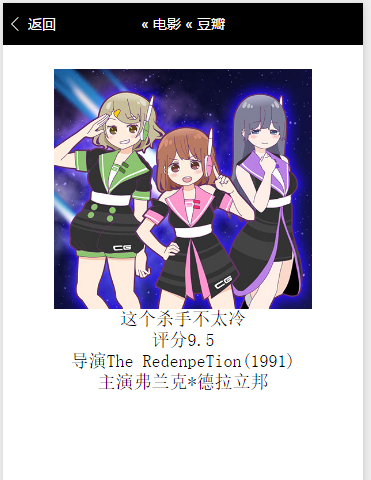
我們希望的效果大概是這樣的:
現在有一個問題時:我如何在點擊的時候獲取到對應的每一項的數據,并且在新的頁面展示出來呢?
這里要解決2個問題:
導航 :
實現導航的方法有2種,一種是直接利用navigator組件, 另一種是利用導航api,通過給列表添加點擊事件,實現wx.navigateTo(保留當前頁面,有左上角返回)或者wx.redirectTo(關閉當前頁面,沒有右上角返回按鈕)。
為了方便我們這里直接采用組件來寫
<block wx:for="{{moivelist}}"> //在這之后插入導航標簽
<navigator url="../detail/detail">
然后我們就可以實現點擊跳轉的效果了,但是這時候detail.wxml還是空白的。
下面開始寫detail.wxml
<image class="imgs" style="" mode="" src="{{item.images.large}}" binderror="" bindload=""></image>
<text> {{item.title}} </text>
<text> {{"評分"+item.original_title}} </text>
<text> {{"導演"+item.directors[0].name}} </text>
<text> {{"主演"+item.rating.average}} </text>
跟之前index一樣,我們這里的數據也是從js拿過來,不過這里是從detail.js拿的,但是這個時候detail.js中的data是沒有數據的,因為我們希望數據是從index列表的每一項點擊時傳過來的,而不是我們直接寫到detail.js里面的,這個時候就需要用到生命周期函數的onload函數了
也就是說,每個頁面在Onload時,都可以獲取上一個頁面傳遞給你的參數(假如有的話),那么現在要解決2個問題:1是上一個頁面如何傳給我,2是我如何接收數據。
-
舊頁面傳遞參數:
-
我們剛才在index里面加了一個導航并且 url="../detail/detail" ,需要傳遞參數時,僅需要在url后面:+?+數據
-
例如:url="../detail/detail?id=test"
-
例如:https://i.cnblogs.com/EditPosts.aspx?opt=1
-
可以發現格式其實就是get提交數據時的格式,寫過html表單form的一定很熟悉了,需要提交多個參數時,需要在后面加 & 符號
-
例如: url="../detail/detail?id=test1&name=test2&age=12345"
-
新頁面接受數據 (注意只有在Onload時才可以接受傳過來的數據)

在新頁面js中 onLoad: function(options) {console.log(options)} 即可打印出傳過來的數據,你會發現這是一個對象,我們需要將這個對象,通過this.setData轉化為新頁面的數據,
//我們這里為什么要用item是因為我們上面的數據綁定用的是{{item.xxx}}, 需要對應好,如果一個發生變動,另一個也要跟著改變
onLoad:function(options){
detail.js就算寫完了,CSS方面就不寫了,比較無腦,沒什么好講的,簡單設置一下樣式不要太丑即可,整個detail的文件都搞定了。
目前我們前面的第二個導航rank還空著呢,從表象上看,rank的格式跟index是一樣,僅僅是數據不同,那么我們只要把index的文件復制一份過來就可以了,把模擬的數據改一下即可。
雖然可以,但是代碼很多重復,下面我們就引進一個新的東西叫模板 template 。
定義一個name為test的模板
<view>hhahahha我是模板{{item}}</view>
使用時,需要先引入所寫的模板所在的位置
<template is="test" data={{item:"你好模板"}}></template>
因此,同樣的我們再創建一個文件夾template放模板,同時創建.js和.wxml文件這2個即可。 template.js并不需要數據,只是用來注冊一下頁面(不注冊控制臺有報錯提示你page.js xxx什么的),將其他頁面的.js復制過來,并將data里面的數據和其他的事件都出掉,保留最基本的空數據和空函數。
template.wxml內容如下:
<navigator url="../detail/detail?imgsrc={{item.imgsrc}}&title={{item.title}}&author={{item.author}}&introduce={{item.introduce}}&rank={{item.rank}}">
<view class="moive-item">
<image class="moive-img" style="" mode="" src="{{item.imgsrc}}" binderror="" bindload=""></image>
<view class="moive-content">
<view class="content-titile">
<text>{{item.title}}</text>
<view class="content-introduce">
<text>{{item.introduce}}</text>
<view class="content-author">
<text>{{item.author}}</text>
<text class="content-rank">{{item.rank}}</text>
定義好模板好,將rank.wxml內容寫為:
<view class="head-title" ">
<scroll-view class="main" scroll-y="true" bindscrolltoupper="" bindscrolltolower="" bindscroll="" scroll-into-view="" scroll-top="">
<import src="../temple/temple.wxml"></import>
<block wx:for="{{moivelistB}}">
<template is="try" data="{{item}}"></template>
//使用模板,并通過wx:for將數據循環展示出來
將index.wxss和index.js文件復制一份到rank.js,同時將rank.js中data的數據稍微修改一下,不要讓數據都跟index的一樣.同時將我們的index.wxml中列表也修改為使用上面的模板,至此就基本完成了。
回顧一下我們主要的知識點:導航寫法,如何傳遞參數,聲明周期函數,如何獲取傳遞過來參數,如何定義和使用模板及使用參數。
到此我們使用的都是虛擬的數據,下一篇我們將調用豆瓣提供的接口來調用數據,模擬跟后臺的交互。
demo2源文件見 https://github.com/linrunzheng/wx-samll-demo
|