Runlin微信小程序系列教程一:從零開始寫一個demo《上》
本文已獲得原作者授權微信小程序內測至今也有20天左右,也有很多人作出了很多不錯的DEMO并發布到github了。前幾日看見了豆瓣電影這個demo,感覺很不錯,也跟著做了一個,作為復習鞏固文檔API用。廢話不多說,直接進 ...
微信小程序內測至今也有20天左右,也有很多人作出了很多不錯的DEMO并發布到github了。前幾日看見了豆瓣電影這個demo,感覺很不錯,也跟著做了一個,作為復習鞏固文檔API用。

廢話不多說,直接進入正題:
第一節只寫一個首頁的展示,數據用的是自己寫的虛擬的數據
新建一個demo,不要使用微信自帶的DEMO,直接從零開始寫起:
首先創建3個文件:
app.json
app.js
apps.wxss
app.json : 主要寫配置項:內容如下,具體的每個key值對應的意思,這里就不再細說了,可以看我之前的配置指南,
{
"pages":[
"pages/index/index",
"pages/rank/rank",
],
"window":{
"enablePullDownRefresh":true,
"backgroundColor":"#eee",
"navigationBarTitleText": "上導航標題文字",
"navigationBarTextStyle":"white"
},
"tabBar": {
"color": "#d7ced5",
"selectedColor": "#535f71",
"borderStyle": "white",
"backgroundColor": "#f9f9f9",
"list": [
{
"pagePath": "pages/index/index",
"text": "推薦電影",
"iconPath": "images/board.png",
"selectedIconPath": "images/board-actived.png"
},
{
"pagePath": "pages/rank/rank",
"text": "北美票房",
"iconPath": "images/note.png",
"selectedIconPath": "images/note-actived.png"
}
]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 9000,
"uploadFile":8000,
"connectSocket":7000
},
"debug": true
}
app.js : 主要用來注冊一個小程序的實例
App({
onLaunch: function () {
},
onShow: function () {
},
onHide: function () {
},
globalData: 'I am global data'
});
app.wxss : 公用樣式,基本等同于CSS,暫時不需要寫內容。
創建好3個文件后,就可以開始寫頁面的內容了:
新創建2個文件夾images和pages,一個放圖片一,個放頁面。
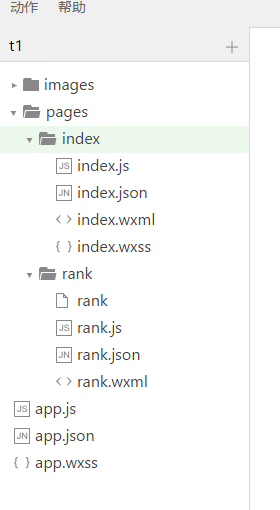
目前只pages下面再創建2個文件夾index和rank,每個文件下分別創建json,js,wxml,wxss文件,此時目錄如下:

雖然不一定4個文件類型都需要用到,但為了之后方便,建議還是先創建好,需要用到的時候就比較方便了,不用再去創建。
首先寫index.js: (為了模擬循環數組,data下面的moivelist還需要多復制幾份,這里只寫了一份出來,imgsrc路徑要寫好)
Page({
data:{
moivelist:[{
imgsrc: "../../images/AN2.jpg",
title: "肖申克的救贖",
introduce: "The shrakwos RedenpeTion(1994)",
author: "弗蘭克*德拉立邦",
rank: "9.6"
}
]
}
,
onLoad: function(options) {
console.log(1);
},
onReady: function() {
// Do something when page ready.
},
onShow: function() {
// Do something when page show.
},
onHide: function() {
// Do something when page hide.
},
onUnload: function() {
// Do something when page close.
},
onPullDownRefresh: function() {
// Do something when pull down
},
// Event handler.
viewTap: function() {
this.setData({
text: 'Set some data for updating view.'
})
}
})
這里出現了很多on函數事件,對應頁面的生命周期每個過程對應的事件,這里暫時先關注data對象
小程序是以數據驅動的,頁面進來的時候通過動態獲取數據,通過{{xxx}}將數據綁定,并將數據渲染到視圖層,這里先以一個虛擬的data數據模擬
然后寫index.wxml文件:
從上面顯示的首頁的圖片來看,主要是1個標題,以及下面一個列表,列表用過循環來渲染出所有的數據
標題: 標題比較簡單,主要是寫css
<view class="head-title">
<text>豆瓣電影top250</text>
</view>
這里主要講下面的列表循環,可以發現我們只要寫好列表中的第一個就可以了,其他的通過循環來展示
列表主要分為左中右三塊,分別為圖片,內容,以及評分3塊
<block wx:for="{{moivelist}}"> //循環渲染,wx:for="{{ xxx }}" 代表循環js文件里面的data數據中的xxx
<view>
//微信循環時會給出每個項目的內容以及每個項目的下標,默認為item和index,item.imgsrc意為對象的(imgsrc) key值
圖片:
<image class="moive-img" style="" mode="" src="{{item.imgsrc}}" binderror="" bindload=""></image>
內容:
<view class="moive-content">
<view class="content-titile">
<text >{{item.title}}</text>
</view>
<view class="content-introduce">
<text >{{item.introduce}}</text>
</view>
<view class="content-author">
< text >{{item.author}}</text>
</view>
</view>
評分:
<text class="content-rank">{{item.rank}}</text>
</view>
</block>
基本都這里wxml就結束了,樣式主要通過wxss來操作,樣式比較簡單,就不寫了,主要講一下左中右這三塊
通過將左中右這三塊的父級設置為display:flex;
左邊和右邊都設置為固定rpx,中間設置為flex:1。
這樣寫代表中間這一塊的內容占滿:左邊和右邊布局后生下來的空間 ,即左右布局好后,剩多少,flex:1就等于多少。
第一節項目代碼見:demo1
https://github.com/linrunzheng/wx-samll-demo



