微信小程序技術教程:集成 Redux
示例Redux是什么Redux 是 JavaScript 狀態容器,提供可預測化的狀態管理。Redux官方文檔為什么要使用Redux小程序儼然是一個類似Hybrid App的東西,前面是SPA,小程序提供一些原生功能的接口。現在前端程序規模都比較 ...
示例

Redux是什么
Redux 是 JavaScript 狀態容器,提供可預測化的狀態管理。
Redux官方文檔
為什么要使用Redux
小程序儼然是一個類似Hybrid App的東西,前面是SPA,小程序提供一些原生功能的接口。
現在前端程序規模都比較大,頁面狀態,數據緩存,需要管理的東西太多。引入Redux可以方便的管理這些狀態。并且Redux豐富的周邊工具也是很有吸引力的。
集成Redux
小程序的模塊化
微信的文檔并沒有指出如何使用第三方庫,所以只能從微信小程序的模塊化入手。
文檔中提到,模塊化的關鍵是:module.exports = function(){}
同時,如果我們去觀察小程序開發環境的network面板,點擊任何一個js,我們可以發現:
-
項目目錄中的所有js文件都會自動被加載,無論我們是否在代碼中require
-
所以的模塊都會被套上下面的代碼:
define("reducers/visibilityFilter.js", function(require, module){var window={Math:Math}/*兼容babel*/,location,document,navigator,self,localStorage,history,Caches;
/*******************/
/******你寫的代碼******/
/********************/
})
這實際上是類似AMD的加載方式,但是跟標準的AMD又有些不同,缺少了依賴部分的聲明。
function(require, module){}: 這個函數包裹的是模塊的實現,也就是我們自己寫的代碼,小程序給我們暴露了兩個參數require和module,require用來在模塊中加載其他模塊,module用來將模塊中的方法暴露出去:
module.exports = function(){}
所以只要需要讓第三方庫的代碼使用這種形式的export就可以了。
構建Redux的微信小程序包
這里主要目標是打一個Redux包,讓它可以兼容微信小城的加載方式
-
下載Redux的代碼到本地:git clone https://github.com/reactjs/redux.git
-
安裝依賴:npm install
-
打包:npm run build:umd && npm run build:umd
-
這些命令的詳細內容可以到redux項目的package.json中查看。
-
這些命令是是使用webpack構建UMD模式的包。也就是說所有的代碼,包括依賴的庫都會被打包到一個文件中,并且自帶一段模塊加載代碼,文件可以在dist目錄下找到。
-
帶min.js后綴的是minify過的。
(function webpackUniversalModuleDefinition(root, factory) {if(typeof exports === 'object' && typeof module === 'object')module.exports = factory();else if(typeof define === 'function' && define.amd)define([], factory);else if(typeof exports === 'object')exports["Redux"] = factory();elseroot["Redux"] = factory();})(this, function() {...})
-
這段代碼是用來加載模塊的,里面的factory函數的返回的內容是用webpack提供的loader組織起來的redux的代碼和第三方依賴。
-
如果我們把這個文件拷貝到小程序中,只需要讓程序能正常進入第三行代碼,就能把Redux加載進來。
-
將第二行代碼:if(typeof exports === 'object' && typeof module === 'object')
if(typeof module === 'object')
-
這樣修改的原因是,在微信小程序的環境中是沒有exports變量的,所以就沒辦法正確進入這個分支,刪除之后就可以正確進入了
-
拷貝進工程目錄
例如,我們拷貝到libs目錄下,那么我們在程序中使用時,只要當做是一個本地模塊去require就可以了:
var redux = require('./libs/redux.js')
通過這里的示例,其實我們發現,我們可以通過類似的方法,使用Webpack打包第三方庫,就可以集成任何庫了。
使用Redux
我們可以使用Redux的微信小程序綁定庫來簡化一些代碼:wechat-weapp-redux,
詳細的安裝和使用說明可以參照wechat-weapp-redux的README
集成Redux-devtools
如果沒有redux-devtools那么使用redux的效果可能是要減半的。
因為微信小程序的開發環境是定制的,暫時沒有發現辦法直接安裝redux-devtool的插件。
這里使用remote-redux-devtools,remotedev-server
-
安裝remote-redux-devtools
-
原版的remote-redux-devtools使用的一個websocket的依賴會使用原生的WebSocket,小程序是不支持的,所以需要改成小程序的websocket實現。
-
修改好的包在這里:remote-redux-devtools
-
把代碼下載到工程目錄里面就可以用了。
-
-
安裝和啟動remotedev-server
npm install -g remotedev-serverremotedev --hostname=localhost --port=5678
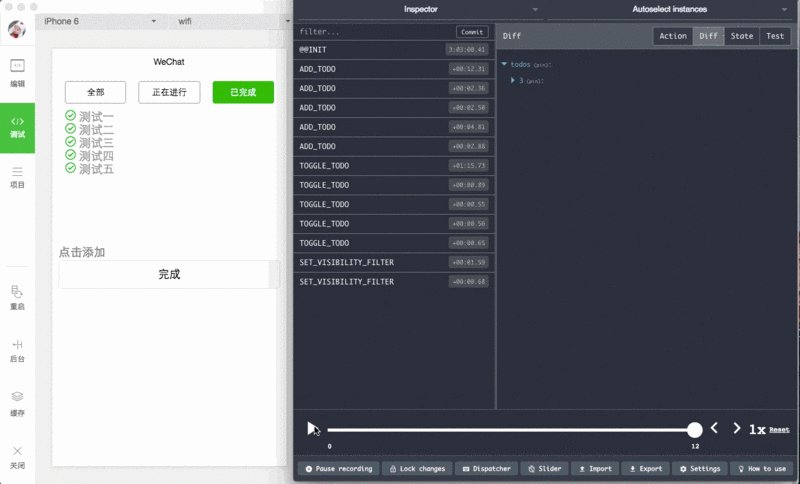
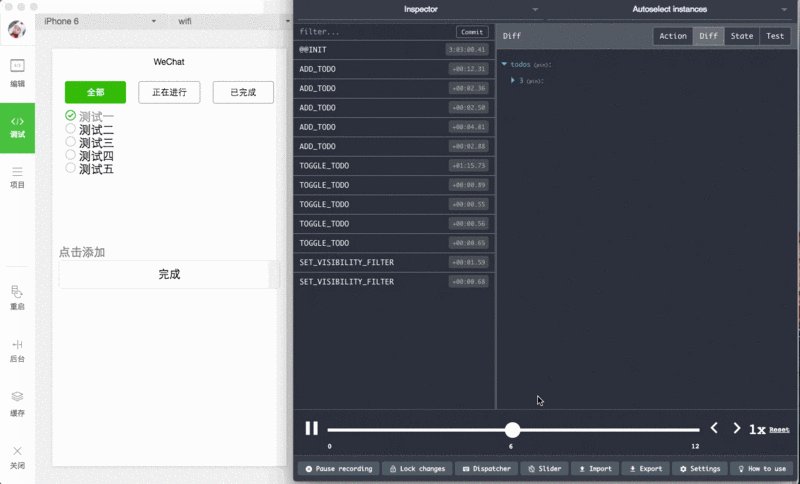
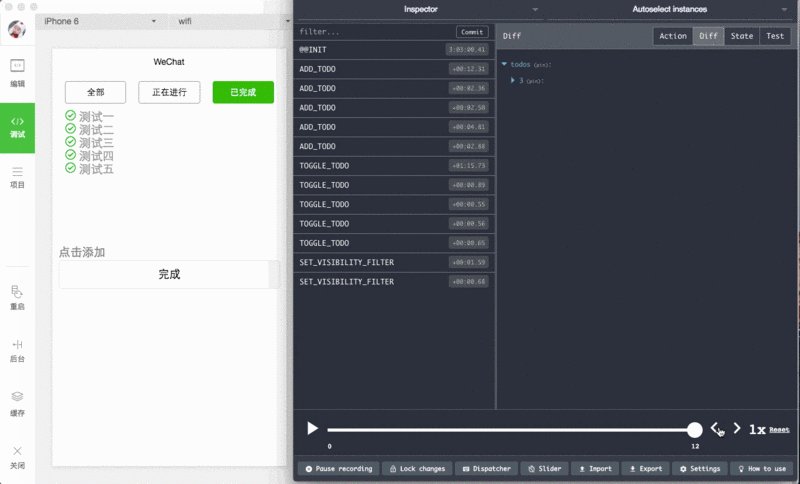
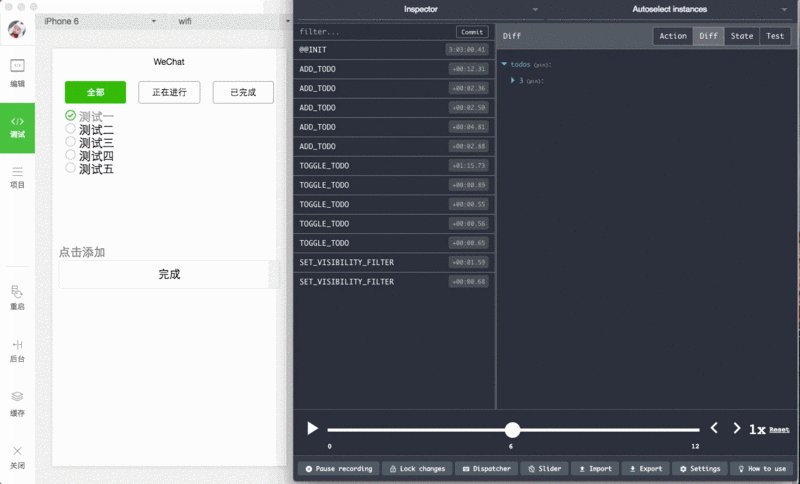
4. 打開監視器const {createStore, compose} = require('./libs/redux.js');const devTools = require('./libs/remote-redux-devtools.js').default;const reducer = require('./reducers/index.js')function configureStore() {return createStore(reducer, compose(devTools({hostname: 'localhost',port: 5678,secure: false})));}module.exports = configureStore;把devtool使用redux的compose加到store中去。hostname和port是指定為之前啟動remotedev-server啟動時候指定的參數。保存之后重啟一下小程序,如果沒有報錯的話就OK了

這個時候可以使用http://remotedev.io/local/,點擊下面的setting,設置使用本地的server。保存之后刷新頁面,應該跟上面顯示的結果一樣



