微信小程序開(kāi)發(fā)教程:Flex布局
微信小程序頁(yè)面布局方式采用的是Flex布局。Flex布局,是W3c在2009年提出的一種新的方案,可以簡(jiǎn)便,完整,響應(yīng)式的實(shí)現(xiàn)各種頁(yè)面布局。Flex布局提供了元素在容器中的對(duì)齊,方向以及順序,甚至他們可以是動(dòng)態(tài)的或者不 ...
微信小程序頁(yè)面布局方式采用的是Flex布局。
Flex布局,是W3c在2009年提出的一種新的方案,可以簡(jiǎn)便,完整,響應(yīng)式的實(shí)現(xiàn)各種頁(yè)面布局。
Flex布局提供了元素在容器中的對(duì)齊,方向以及順序,甚至他們可以是動(dòng)態(tài)的或者不確定的大小的。
Flex布局的主要特征是能夠調(diào)整其子元素在不同的屏幕大小中能夠用最適合的方法填充合適的空間。

Flex布局的特點(diǎn):
-
任意方向的伸縮,向左,向右,向下,向上
-
在樣式層可以調(diào)換和重排順序
-
主軸和側(cè)軸方便配置
-
子元素的空間拉伸和填充
-
沿著容器對(duì)齊
微信小程序?qū)崿F(xiàn)了Flex布局,簡(jiǎn)單介紹下Flex布局在微信小程序中的使用。
伸縮容器
設(shè)有display:flex或者display:block的元素就是一個(gè)flex container(伸縮容器),里面的子元素稱為flex item(伸縮項(xiàng)目),flex container中子元素都是使用Flex布局排版。
-
display:block 指定為塊內(nèi)容器模式,總是使用新行開(kāi)始顯示,微信小程序的視圖容器(view,scroll-view和swiper)默認(rèn)都是dispaly:block。
-
display:flex:指定為行內(nèi)容器模式,在一行內(nèi)顯示子元素,可以使用flex-wrap屬性指定其是否換行,flex-wrap有三個(gè)值:nowrap(不換行),wrap(換行),wrap-reverse(換行第一行在下面)
使用display:block(默認(rèn)值)的代碼:
顯示效果:
 改換成display:flex的顯示效果:
改換成display:flex的顯示效果:

可以從效果圖看到block和flex的區(qū)別,子元素view是在換行顯示(block)還是行內(nèi)顯示(flex)。
主軸和側(cè)軸
Flex布局的伸縮容器可以使用任何方向進(jìn)行布局。
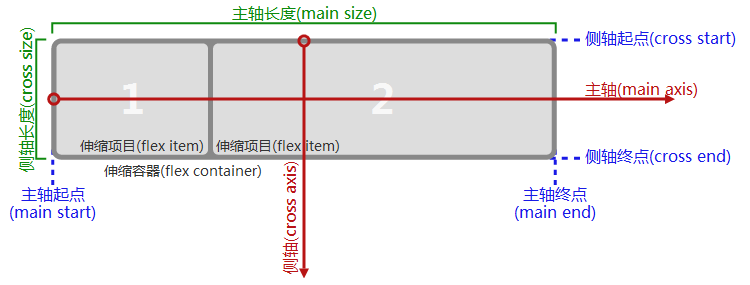
容器默認(rèn)有兩個(gè)軸:主軸(main axis)和側(cè)軸(cross axis)。
主軸的開(kāi)始位置為主軸起點(diǎn)(main start),主軸的結(jié)束位置為主軸終點(diǎn)(main end),而主軸的長(zhǎng)度為主軸長(zhǎng)度(main size)。
同理側(cè)軸的起點(diǎn)為側(cè)軸起點(diǎn)(cross start),結(jié)束位置為側(cè)軸終點(diǎn)(cross end),長(zhǎng)度為側(cè)軸長(zhǎng)度(cross size)。詳情見(jiàn)下圖:
 注意,主軸并不是一定是從左到右的,同理側(cè)軸也不一定是從上到下,主軸的方向使用flex-direction屬性控制,它有4個(gè)可選值:
注意,主軸并不是一定是從左到右的,同理側(cè)軸也不一定是從上到下,主軸的方向使用flex-direction屬性控制,它有4個(gè)可選值:
-
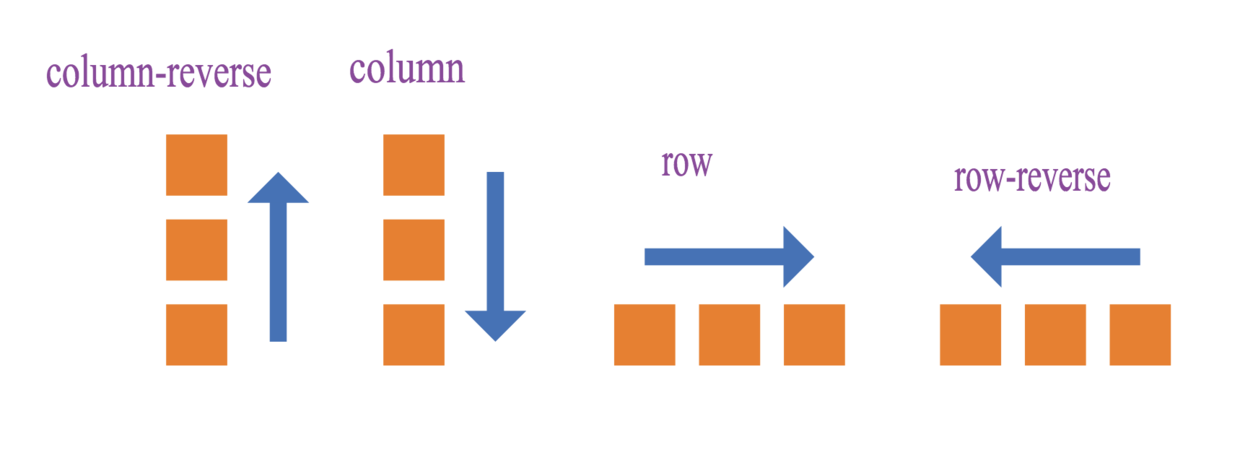
row :從左到右的水平方向?yàn)橹鬏S
-
row-reverse:從右到左的水平方向?yàn)橹鬏S
-
column:從上到下的垂直方向?yàn)橹鬏S
-
column-reverse從下到上的垂直方向?yàn)橹鬏S
如果水平方向?yàn)橹鬏S,那個(gè)垂直方向就是側(cè)軸,反之亦然。
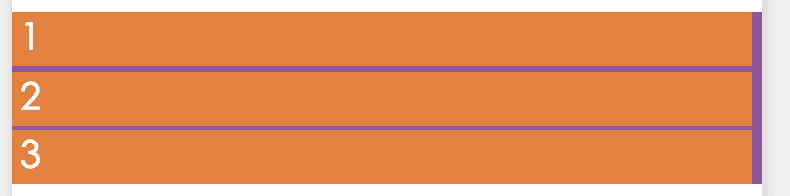
四種主軸方向設(shè)置的效果圖:

圖中的實(shí)例展示了使用了不同的flex-direction值排列方向的區(qū)別。
實(shí)例代碼:
<view >
<view class="flex-row" style="display: flex;flex-direction: row;">
<view class="flex-view-item">1</view>
<view class="flex-view-item">2</view>
<view class="flex-view-item">3</view>
</view>
<view class="flex-column" style="display:flex;flex-direction: column;" >
<view class="flex-view-item">c1</view>
<view class="flex-view-item">c2</view>
<view class="flex-view-item">c3</view>
</view>
</view>
運(yùn)行效果:

對(duì)齊方式
子元素有兩種對(duì)齊方式:
justify-conent 定義子元素在主軸上面的對(duì)齊方式
align-items 定義子元素在側(cè)軸上對(duì)齊的方式
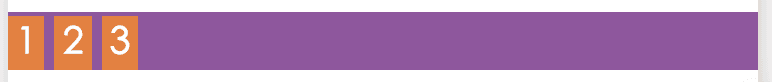
jstify-content有5個(gè)可選的對(duì)齊方式:
-
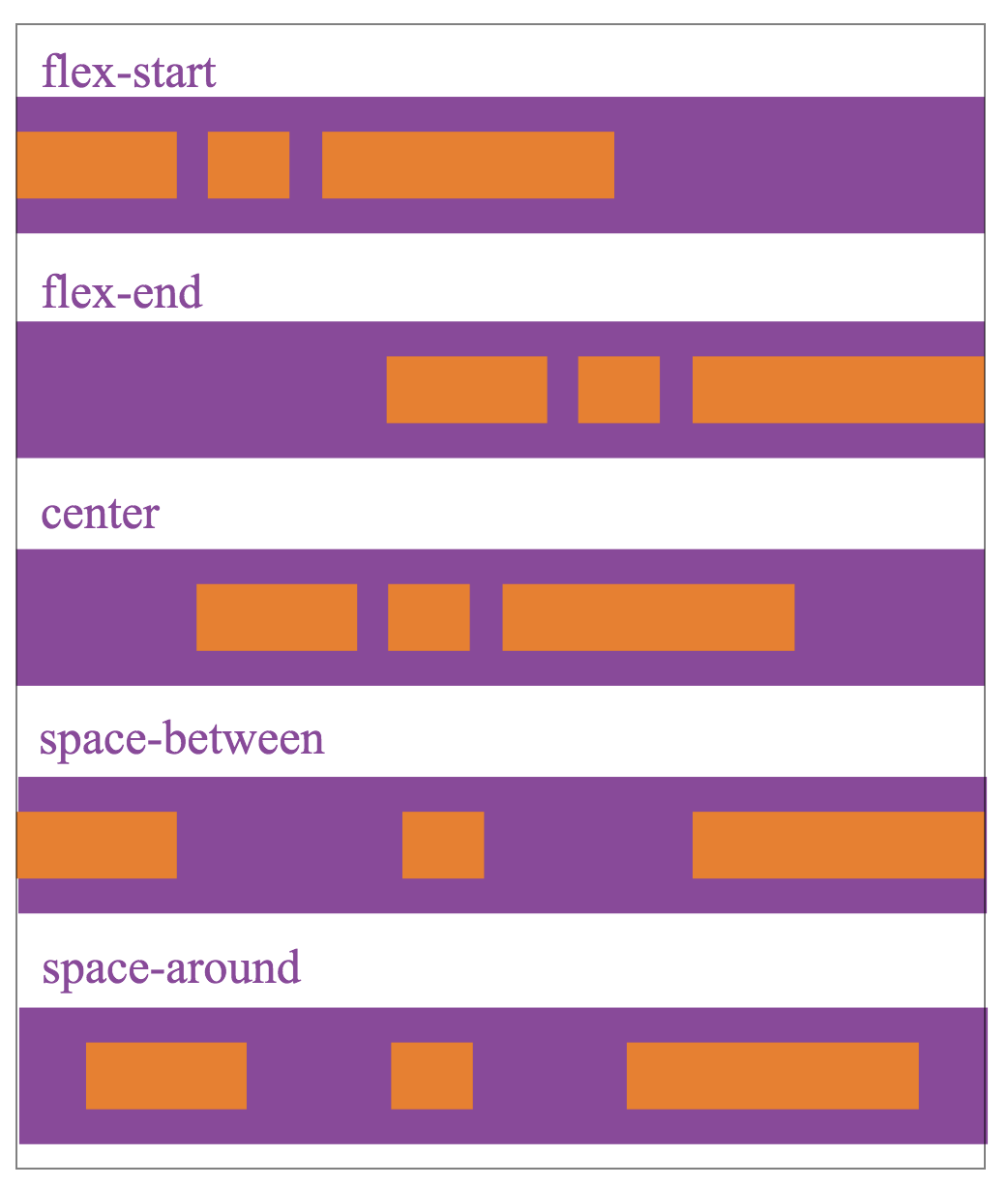
flex-start 主軸起點(diǎn)對(duì)齊(默認(rèn)值)
-
flex-end 主軸結(jié)束點(diǎn)對(duì)齊
-
center 在主軸中居中對(duì)齊
-
space-between 兩端對(duì)齊,除了兩端的子元素分別靠向兩端的容器之外,其他子元素之間的間隔都相等
-
space-around 每個(gè)子元素之間的距離相等,兩端的子元素距離容器的距離也和其它子元素之間的距離相同。
justify-content的對(duì)齊方式和主軸的方向有關(guān),下圖以flex-direction為row,主軸方式是從左到右,描述jstify-content5個(gè)值的顯示效果:

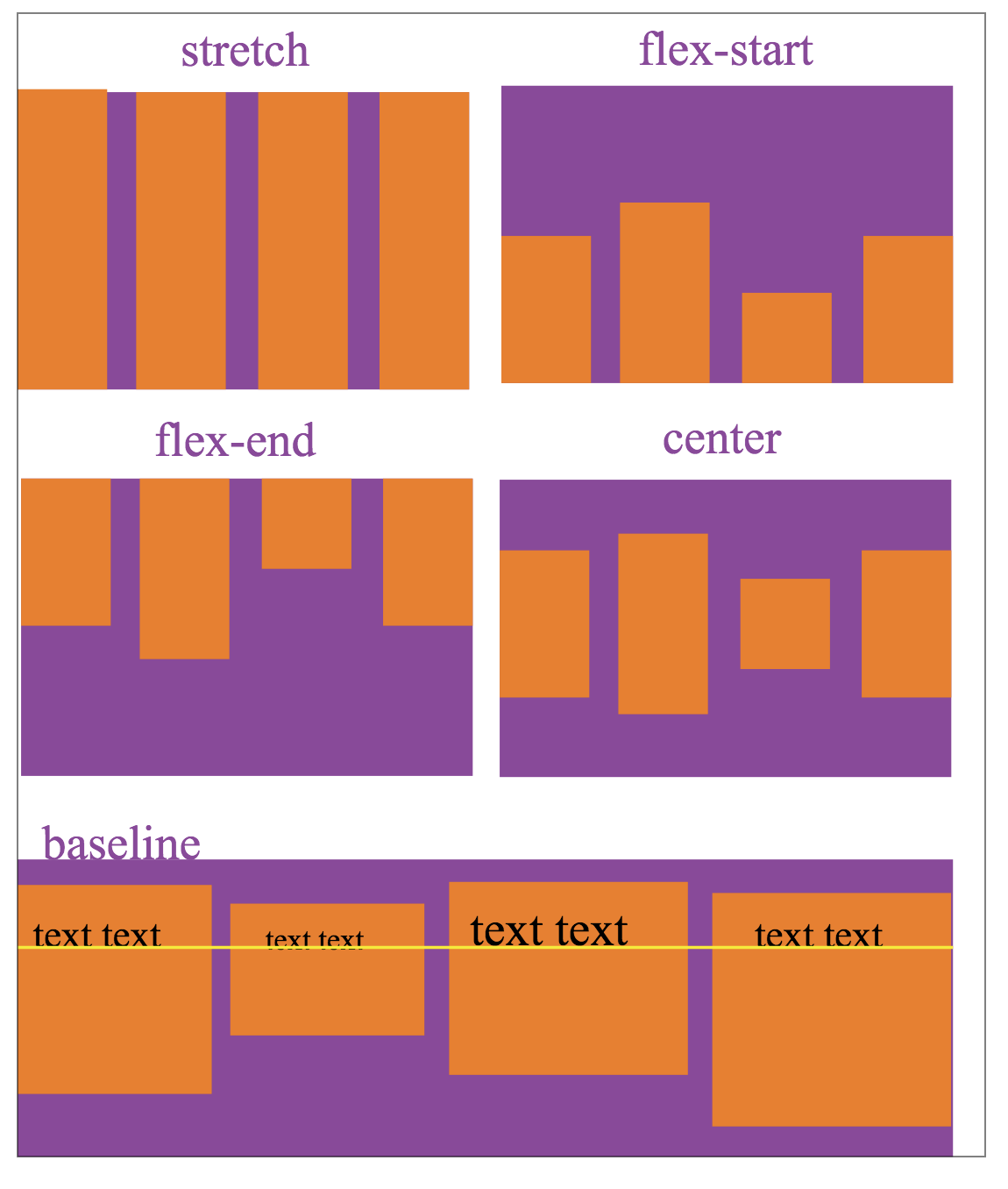
align-items表示側(cè)軸上的對(duì)齊方式:
-
stretch 填充整個(gè)容器(默認(rèn)值)
-
flex-start 側(cè)軸的起點(diǎn)對(duì)齊
-
flex-end 側(cè)軸的終點(diǎn)對(duì)齊
-
center 在側(cè)軸中居中對(duì)齊
-
baseline 以子元素的第一行文字對(duì)齊
align-tiems設(shè)置的對(duì)齊方式,和側(cè)軸的方向有關(guān),下圖以flex-direction為row,側(cè)軸方向是從上到下,描述align-items的5個(gè)值顯示效果:
有了主軸和側(cè)軸的方向再加上設(shè)置他們的對(duì)齊方式,就可以實(shí)現(xiàn)大部分的頁(yè)面布局了。