微信小程序支付簡單小結(jié)與梳理
前言
公司最近在做微信小程序,被分配到做支付這一塊,現(xiàn)在對這一塊做一個簡單的總結(jié)和梳理。
支付,對于購物來說,可以說是占據(jù)了十分重要的一塊,畢竟能收到錢才是重點。
當然在開發(fā)之前,我們需要有下面這些東西:
- appId
- 密鑰(小程序配置界面)
- 商戶號
- api密鑰(商家后臺自己設置)
當然這些是不用我們自己申請的,公司會有人申請好,然后要什么跟這個人說,讓他提供就可以了。
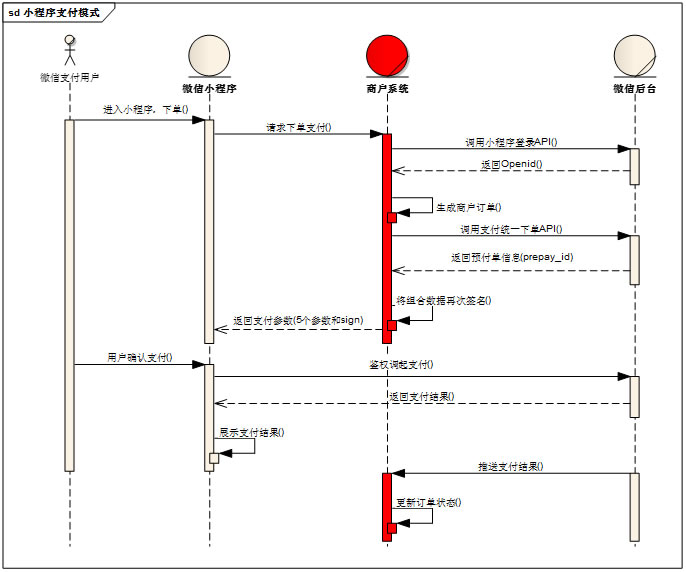
首先來看一下官方給出的業(yè)務流程時序圖

這個圖很清晰的表達了在小程序支付中的整個流程,每一步要做些什么。
一個完整的支付,一般情況下都是包含了下面三個主要的點;
- 支付(正常是支付平臺提供的h5頁面讓用戶操作,主要是輸密碼)
- 通知(用戶完成一筆支付了,支付平臺要通知商家支付結(jié)果,商家收到結(jié)果后進行一些相應的處理)
- 查詢(與第二點有點反過來的意思,商家自己主動去支付平臺查詢支付的結(jié)果,然后根據(jù)結(jié)果做相應的處理)
下面就重點來簡單實現(xiàn)一下上面說的第一點,支付,也是可以進行下面兩步的在大前提。
支付的簡單實現(xiàn)
小程序的實現(xiàn)
簡單起見,在index.wxml中添加一個輸入框和一個button,綁定一下相應的事件,輸入框主要是用于輸入訂單號,按鈕用于模擬提交一個訂單并發(fā)起支付。
<!--index.wxml-->
<view class="container">
<input type="text" bindinput="getOrderCode" style="border:1px solid #ccc;" />
<button bindtap="pay">立即支付</button>
</view>
|
然后在index.js中寫上一小段代碼,主要是處理上面按鈕的點擊事件。
Page({
data: {
txtOrderCode: ''
},
pay: function () {
var ordercode = this.data.txtOrderCode;
wx.login({
success: function (res) {
if (res.code) {
wx.request({
url: 'https://www.yourdomain.com/pay',
data: {
code: res.code,//要去換取openid的登錄憑證
ordercode: ordercode
},
method: 'GET',
success: function (res) {
console.log(res.data)
wx.requestPayment({
timeStamp: res.data.timeStamp,
nonceStr: res.data.nonceStr,
package: res.data.package,
signType: 'MD5',
paySign: res.data.paySign,
success: function (res) {
// success
console.log(res);
},
fail: function (res) {
// fail
console.log(res);
},
complete: function (res) {
// complete
console.log(res);
}
})
}
})
} else {
console.log('獲取用戶登錄態(tài)失敗!' + res.errMsg)
}
}
});
},
getOrderCode: function (event) {
this.setData({
txtOrderCode: event.detail.value
});
}
})
|
可以看到,在這里Catcher先通過wx.login這個API先取到了登錄的憑證code,并把這個憑證code做為請求參數(shù)用wx.request這個API發(fā)起一個網(wǎng)絡請求。
在這個網(wǎng)絡請求處理后會返回小程序支付所需要的相關(guān)參數(shù)。拿到這些參數(shù)后,再調(diào)用wx.requestPayment這個支付API,此時才算是真正的發(fā)起支付。
至此,小程序這邊的事已經(jīng)做完了,接下來就是要去處理接口那邊的事了,其實接口要做的就是返回小程序需要的幾個參數(shù)。但是要拿到這幾個參數(shù)還是需要做不少事情的。
接口的實現(xiàn)
據(jù)悉最新版的Senparc.Weixin.MP已經(jīng)支付了小程序相關(guān)的內(nèi)容,但是公司用的版本還是比較低
并且近期也沒有打算對這個組件進行升級。所以就從白紙一張開始了。



