微信小程序微信支付接入開發(fā)
本文主要講述微信小程序接入微信支付開發(fā)過程中遇到的坑,分為兩大塊,小程序端和后臺接口封裝。本文主要內(nèi)容如下:
一、后臺接口封裝;
二、小程序端整合;
三、總結(jié)
一、后臺接口封裝
本文介紹基于ThinkPHP5進(jìn)行接口封裝,具體步驟如下:
1、微信支付官方文檔提供了PHP腳本微信支付的樣例,下載下來;
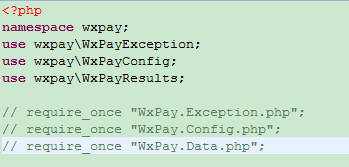
2、樣例已經(jīng)封裝好了每個類,我們只需要加上命名空間即可,在TP5的extend目錄下新建一個目錄wxpay,把樣例中的類復(fù)制到該目錄下,然后加上命名空間即可;

其中最主要的一個類即WxPayApi.php,加上命名空間后的形式如下,其它類的改造類似:

3、在需要用到的地方引入命名空間,new 一個對象即可使用,統(tǒng)一下單接口舉例:
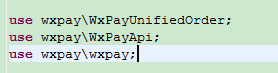
先引入需要的類:

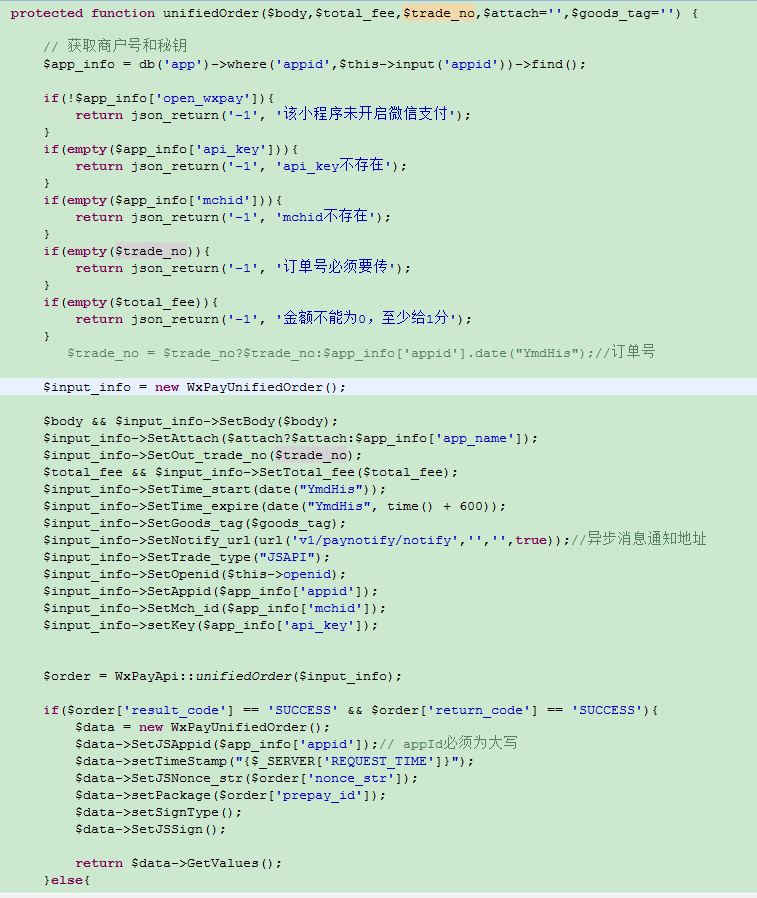
封裝對外的統(tǒng)一下單接口,直接返回小程序調(diào)用支付接口所需的參數(shù):

重新支付接口類似,可以通過統(tǒng)一下單類進(jìn)行封裝。
二、小程序端整合
小程序端很簡單,只需要把接口返回的數(shù)據(jù)傳給微信支付的js接口即可
接口返回的樣例如下:

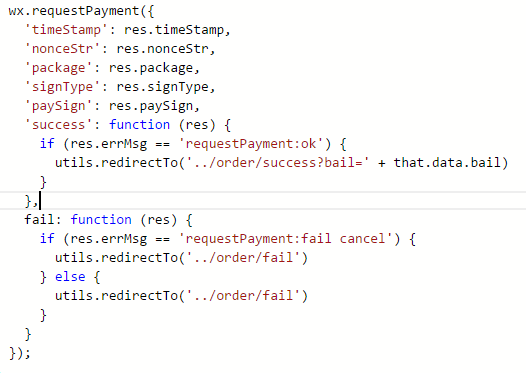
整合接口返回的數(shù)據(jù)舉例如下:

三、總結(jié)
1、小程序微信支付API使用的公眾號jssdk的微信支付API,官方文檔上有一個參數(shù)寫錯了,就是傳的appid中的“I ”必須為大寫,不然一直提示參數(shù)錯誤。在這個上面調(diào)試好久,希望看到的小伙伴注意下。
2、調(diào)用統(tǒng)一下單接口后,不能直接把統(tǒng)一下單返回的結(jié)果返回給小程序端,需要重新生成下簽名。
3、有問題歡迎留言探討。



