Canvas 基礎繪制,時間戳轉化為幾天前,幾小時前,幾分鐘前
相關文章:跳坑《一百一十一》canvas相關問題說明
以下所有 set 打頭的方法均為微信小程序特有, 去掉 set 即為 CanvasRenderingContext2D 的屬性名.
.stroke() 描出當前路徑
.setStrokeStyle(color) 設置路徑顏色
.setLineWidth(Number lineWidth) 設置路徑寬度
.setLineCap(String lineCap) 設置路徑端點樣式
.fill() 閉合并填充當前路徑
.setFillStyle(color) 設置填充色
.setStrokeStyle(color) 設置路徑色
.beginPath() 開始路徑
.moveTo() 創建一個點
.lineTo() 創建一個點與上一個點連接
.rac(x, y, 半徑, 開始弧度, 結束弧度, 逆時針) 畫一個弧形
.rect(x, y, width, height) 畫一個矩形
.closePath() 閉合路徑
.rotate() 以原點為中心旋轉
.translate(x, y) 偏移原點位置
備注: 與數學坐標系 X 軸一致, Y 軸反轉.
- 畫布對象
- 顏色對象 Gradient
設置陰影
.setShadow(offsetX, offsetY, blur, color)
創建線性漸變色
.createLinearGradient()
創建輻射漸變色
.createCircularGradient()
創建漸變色點
Gradient.addColorStop()
設置路徑轉折點樣式
.setLineJoin(String lineJoin)
.setMiterLimit(Number miterLimit)
二:時間戳轉化為幾天前,幾小時前,幾分鐘前
分享者:jfaerfa,來自原文地址
做項目的時候后臺傳到前臺的時間格式都是時間戳,要是前臺直接顯示時間的話略顯普通,若是將其轉換成多久以前的發表的會不會覺得更好些呢?
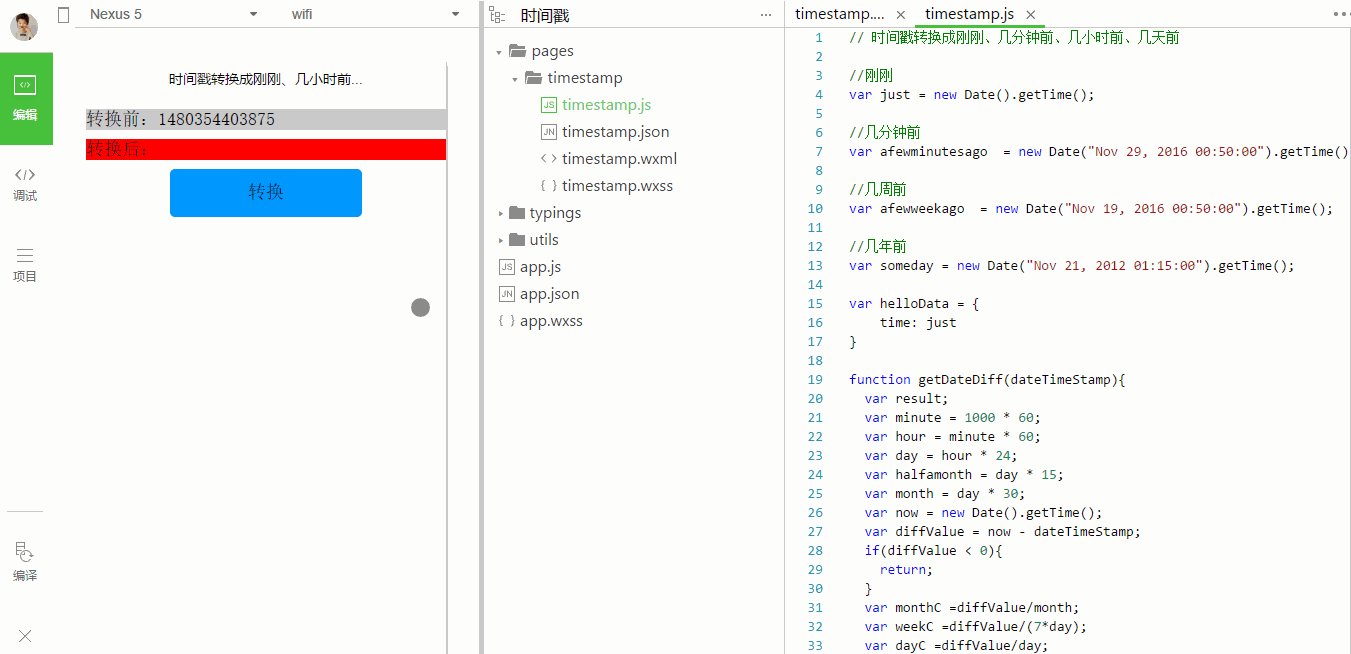
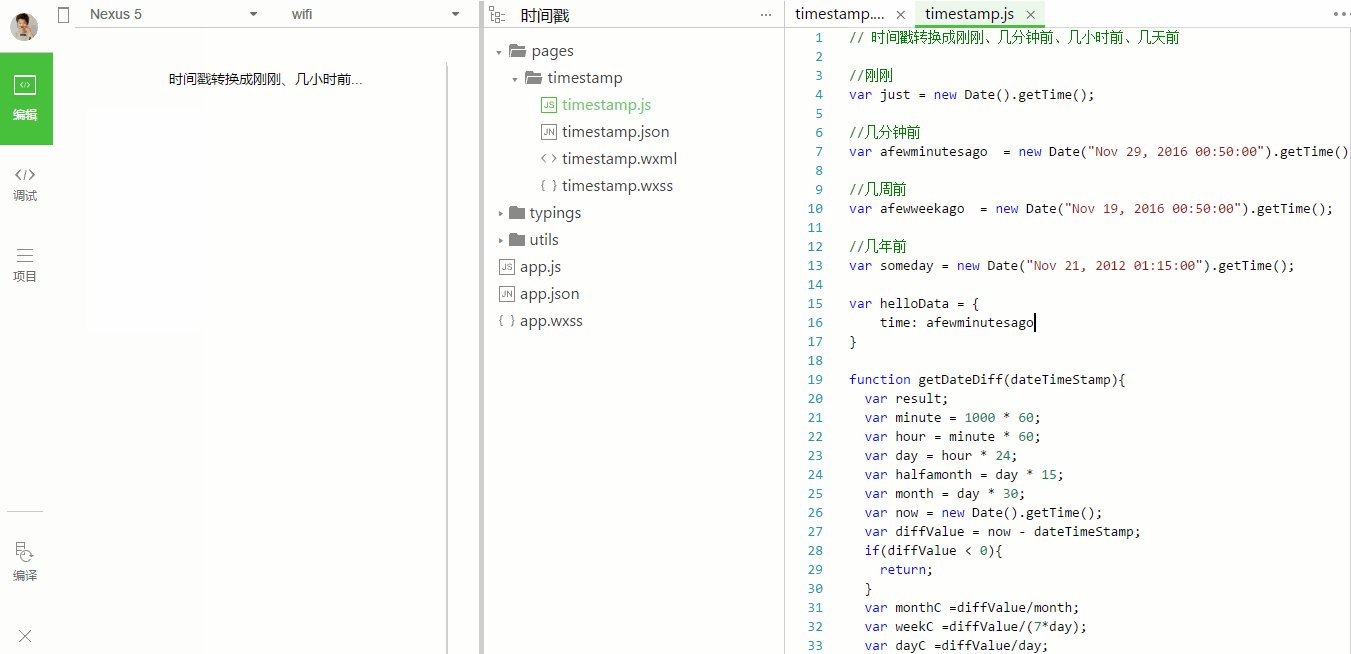
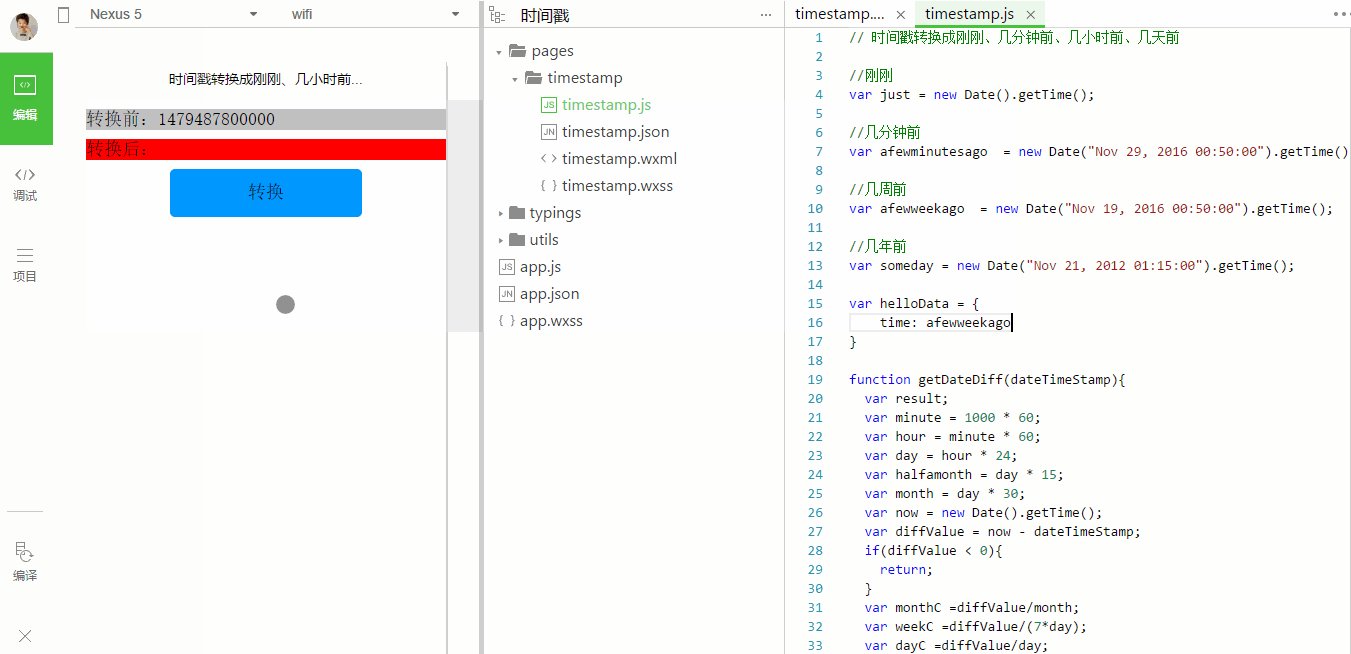
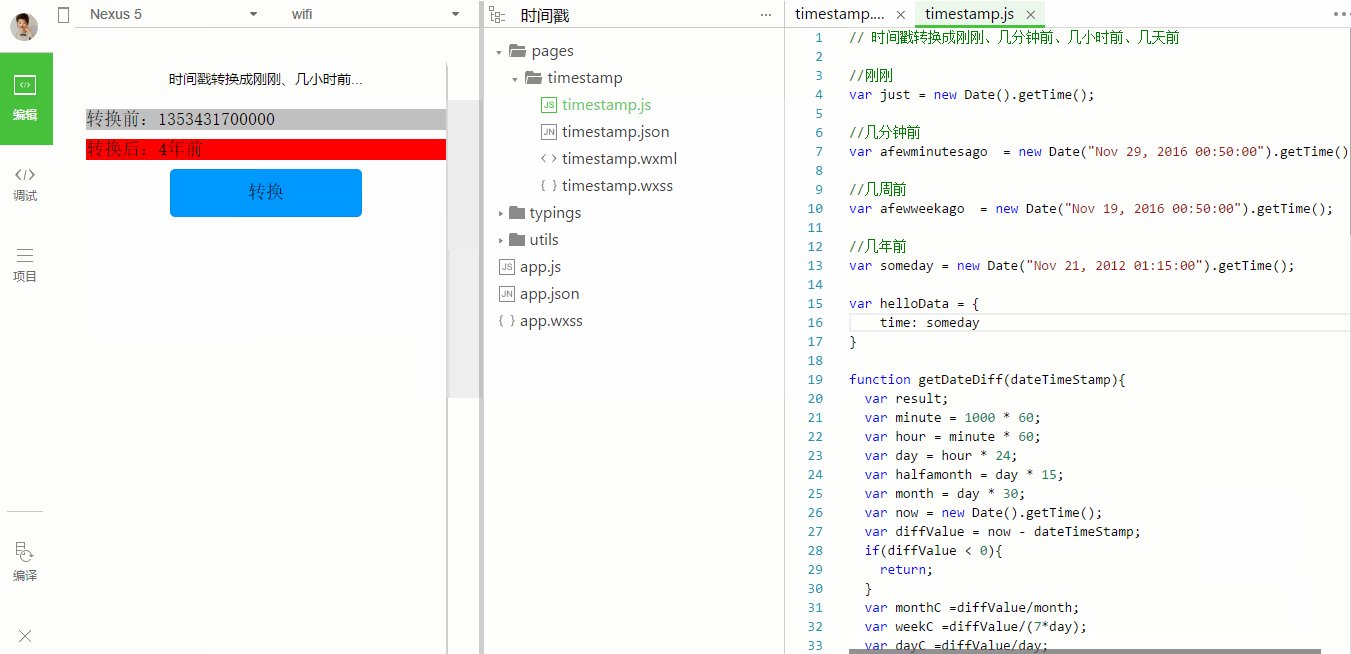
那么如何寫一個微信小程序的時間戳轉換工具呢?附上小程序時間戳轉換效果圖:
源碼
timestamp.wxml
-
<view class="v_beforetime">轉換前:{{time}}</view> -
<view class="v_aftertime">轉換后:{{aftertime}}</view> -
<button class="btn_changeTimestamp" bindtap="changeTimestamp"> 轉換 </button>
timestamp.wxss
-
.page{ -
height: 100%; -
width: 100%; -
} -
.btn_changeTimestamp{ -
width:400rpx; -
height:100rpx; -
margin-top: 20rpx; -
background:#0099FF; -
} -
.v_beforetime{ -
margin-top: 20rpx; -
background:#C0C0C0; -
} -
.v_aftertime{ -
margin-top: 20rpx; -
background:#FF0000; -
}
timestamp.js
-
// 時間戳轉換成剛剛、幾分鐘前、幾小時前、幾天前 -
//剛剛 -
var just = new Date().getTime(); -
//幾分鐘前 -
var afewminutesago = new Date("Nov 29, 2016 00:50:00").getTime(); -
//幾周前 -
var afewweekago = new Date("Nov 29, 2016 00:50:00").getTime(); -
//幾年前 -
var someday = new Date("Nov 21, 2012 01:15:00").getTime(); -
var helloData = { -
time: afewweekago -
} -
function getDateDiff(dateTimeStamp){ -
var result; -
var minute = 1000 * 60; -
var hour = minute * 60; -
var day = hour * 24; -
var halfamonth = day * 15; -
var month = day * 30; -
var now = new Date().getTime(); -
var diffValue = now - dateTimeStamp; -
if(diffValue < 0){ -
return; -
} -
var monthC =diffValue/month; -
var weekC =diffValue/(7*day); -
var dayC =diffValue/day; -
var hourC =diffValue/hour; -
var minC =diffValue/minute; -
if(monthC>=1){ -
if(monthC<=12) -
result="" + parseInt(monthC) + "月前"; -
else{ -
result="" + parseInt(monthC/12) + "年前"; -
} -
} -
else if(weekC>=1){ -
result="" + parseInt(weekC) + "周前"; -
} -
else if(dayC>=1){ -
result=""+ parseInt(dayC) +"天前"; -
} -
else if(hourC>=1){ -
result=""+ parseInt(hourC) +"小時前"; -
} -
else if(minC>=1){ -
result=""+ parseInt(minC) +"分鐘前"; -
}else{ -
result="剛剛"; -
} -
return result; -
};
-
Page({ -
data: helloData, -
changeTimestamp: function (e) { -
var that = this; -
this.setData({ -
aftertime: getDateDiff(that.data.time) -
}) -
} -
})