小程序中實現動態處理表格,文本兩端對齊
發布時間:2018-02-06 15:41 所屬欄目:小程序開發教程
|
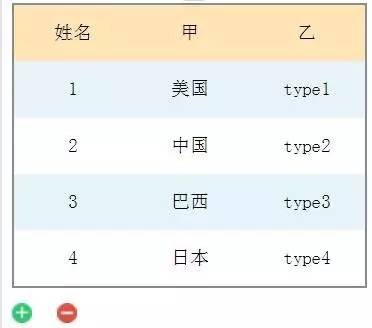
最近開始學習小程序的開發,以前寫代碼基本都是C++這樣的后端處理,寫起小程序的前端真的不習慣。比如我要實現下圖這樣的功能: 想在小程序里實現如上的UI,遇到這幾個問題:
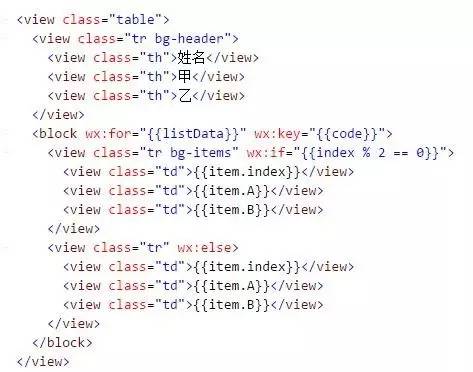
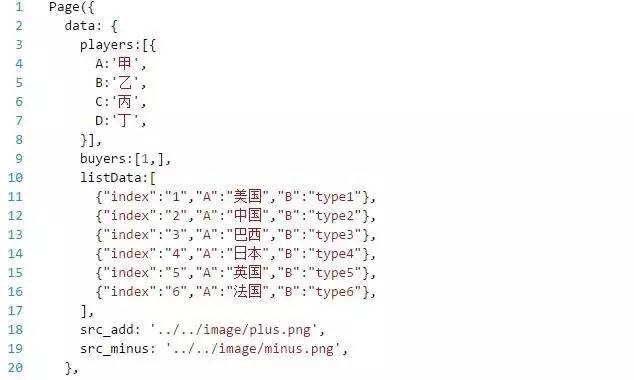
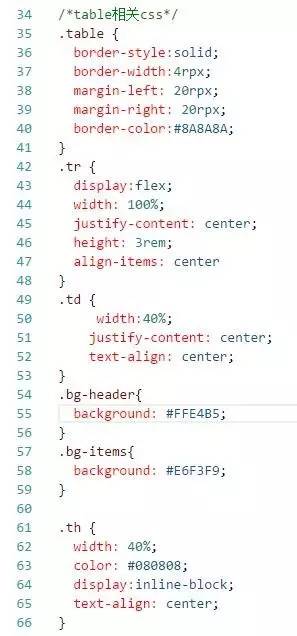
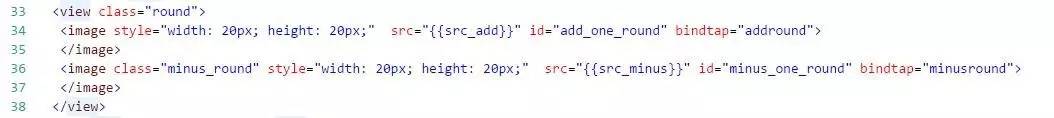
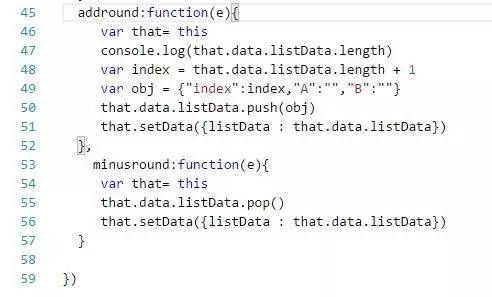
首先,小程序視圖層XML,通過wx:for循環讀取邏輯層的數據,把數據渲染到前端: 然后,邏輯層中,初始化需要展示的數據: table的CSS通過flex設置樣式: 然后,下方的加號減號圖片,都通過偵聽點擊,觸發事件,使得邏輯層改變數據: 最后,邏輯層收到事件后,更改table中的表格數據,通過setData函數更新視圖層: 以上就是小程序中生成表格,動態增加減少行的功能。如果要實現列的動態增減會稍微復雜。 二:微信小程序文本兩端對齊
分享者:w568273102,來自原文地址
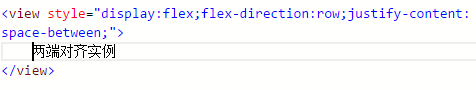
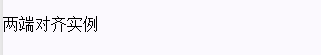
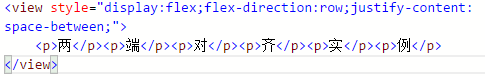
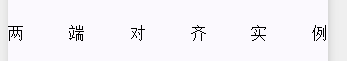
代碼中“兩端對齊實例”這段文字被識別為一個整體,space-between的排布作用在整段文字上,兩端對齊并未實現。我使用了笨辦法,代碼如下: 效果如下: |