微信小程序 引入公共頁面的幾種情況
1、不帶參數 首先在pages文件夾中新建一個template文件夾,文件夾中新建一個template.wxml文件,代碼如下 !--template.wxml--template name="msgItem" view textThis is template.wxml文件,我是一個模板/text /view ...
1、不帶參數
首先在pages文件夾中新建一個template文件夾,文件夾中新建一個template.wxml文件,代碼如下
<template name="msgItem">
<view>
<text>This is template.wxml文件,我是一個模板text>
view>
template>
然后我們書寫我們所要調用template的頁面index.wxml
<import src ="../template/template.wxml"/>
<view>This is index.wxmlview>
<template is="msgItem"/>
注意:
(1)index.wxml中template 標簽的is屬性與template.wxml中template 標簽的name屬性值相同
(2)index.wxml文件中要通過import標簽聲明需要使用的模板文件
運行效果:

2、帶參數
首先,修改template.wxml文件,我們給模板添加三個字段,修改后代碼如下
<template name="msgItem">
<view>
<text>This is template.wxml文件,我是一個模板text>
<view>
<text> {{index}}: {{msg1}} text>
<text> {{msg2}} text>
view>
view>
template>
接下來我們在index.wxml中傳遞模板中所需要的三個參數,修改后的代碼如下:
<import src ="../template/template.wxml"/>
<view>This is index.wxmlview>
<template is="msgItem" data="{{index:1,msg1:'msg1數據',msg2:'msg2數據'}}"/>
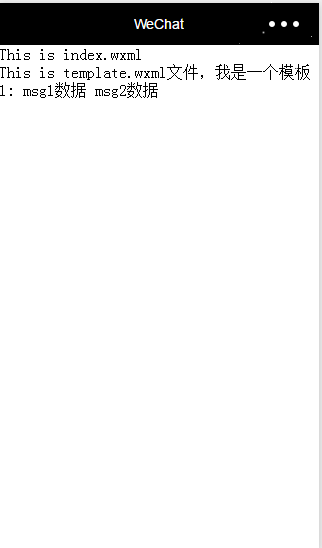
運行效果:

3、列表item模板
接下來我們就通過一種常見的情況列表數據來使用模板,增加對模板的認知,直接上修改過的代碼:
//index.js
Page({
data: {
list:[
{ name: '張三', age: 15 },
{ name: '李四', age: 25 },
{ name: '王五', age: 18 },
{ name: '趙六', age: 19 },
]
}
})
<import src ="../template/template.wxml"/>
<view>This is index.wxmlview>
<view wx:for="{{list}}">
<template is="msgItem" data="{{name:item.name,age:item.age}}"/>
view>
<template name="msgItem">
<view>
<text> name: {{name}} text>
<text> age: {{age}}text>
view>
template>
運行效果:

4、使用模板樣式
接下來我們就給模板增加樣式文件,然后在需要調用模板的地方使用該樣式。
首先在pages/template文件夾中新建一個template.wxss文件,然后對模板文件,添加一個簡單樣式。
<template name="msgItem">
<view class="template_style">
<text> name: {{name}} text>
<text class="template_age_style"> age: {{age}}text>
view>
template>
/* pages/template/template.wxss */
.template_style{
border-bottom: solid 2px #999999;
padding: 5px;
font-size: 18px;
color: #000000;
}
.template_age_style{
color: #666666;
font-size: 14px;
}
我們的樣式文件已經創建好了,接下來在index.wxml中引入該樣式文件。
/index.wxss/
@import "../template/template.wxss";
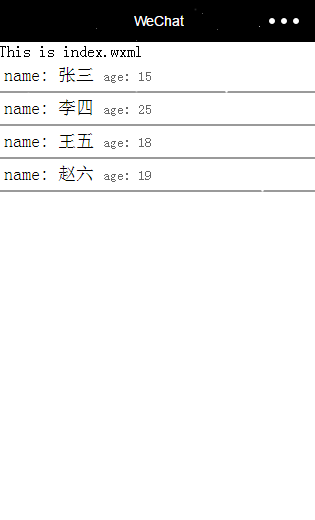
運行效果:

5、調用不同的模板
有時候,我們有這樣的需求,那就是同一個列表中,item數據不同,可能他的樣式也是有很大的區別,所以我們使用的模板也會對應不相同,接下來我們就來實現這樣需求的小Demo:
首先修改了一下template.wxml,原本該文件中只有一個template,現在我們創建了兩個,新增的template僅僅多了一行代碼,當然了實際開發中,需求會比這個難很多,在這里只是為了實現Demo。
<template name="msgItem">
<view class="template_style">
<text> name: {{name}} text>
<text class="template_age_style"> age: {{age}}text>
view>
template>
<template name="msgItem2">
<view class="template_style">
<text> name: {{name}} text>
<text class="template_age_style"> age: {{age}}text>
<text>我是一個未成年text>>
view>
template>
接下來我們在index.wxml中通過age字段調用不同的模板:
<import src ="../template/template.wxml"/>
<view>This is index.wxmlview>
<view wx:for="{{list}}">
<template is="{{item.age >= 18 ? 'msgItem' : 'msgItem2'}}" data="{{name:item.name,age:item.age}}"/>
view>
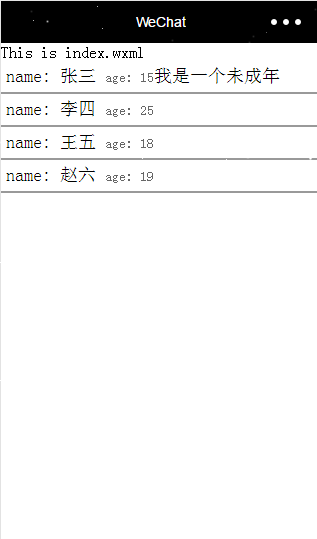
運行效果: