小程序“圣誕帽”的實(shí)現(xiàn)思路
這兩天朋友圈被“圣誕帽”刷屏,這個(gè)小程序連微信官方都出來辟謠了,又一個(gè)現(xiàn)象級的玩意兒。從產(chǎn)品角度而言無疑是非常成功,但從技術(shù)角度而言是確實(shí)習(xí)以為常,創(chuàng)意很重要!簡單說一下思路:獲取頭像,把頭像畫在Canv ...
這兩天朋友圈被“圣誕帽”刷屏,這個(gè)小程序連微信官方都出來辟謠了,又一個(gè)現(xiàn)象級的玩意兒。從產(chǎn)品角度而言無疑是非常成功,但從技術(shù)角度而言是確實(shí)習(xí)以為常,創(chuàng)意很重要!簡單說一下思路:獲取頭像,把頭像畫在Canvas里面,接著往Canvas里畫帽子,調(diào)整帽子的參數(shù)(位置、大小、旋轉(zhuǎn)),最后保存為圖片。
先來看看效果

思路
1.獲取用戶頭像
wx.getUserInfo({
success: function(res) {
var userInfo = res.userInfo
var avatarUrl = userInfo.avatarUrl
}
})
這里有個(gè)問題需要注意,canvas不支持網(wǎng)絡(luò)圖片,上面獲取的只是頭像圖片地址,所以在這里要把圖片下載到微信的臨時(shí)目錄。代碼如下:
wx.downloadFile({
url: userInfo.avatarUrl,
success: function (res) {
if (res.statusCode === 200) {
avatarUrl = res.tempFilePath //這里的地址是指向本地圖片
}
}
})
獲取頭像這一步用的是微信現(xiàn)成的API 比較方便。
2.繪制用戶頭像
此處封裝了常用的方法,下方avatarImg.w和avatarImg.h是指頭像的大小。
drawAvatar: function (img) {
ctx.drawImage(img, 0, 0, avatarImg.w, avatarImg.h)
}
繪制圖片使用drawImage函數(shù)
3.繪制帽子
繪制帽子之前,我定義了一個(gè)對象object來保存帽子的參數(shù)
var hat = {
url: "../res/hat01.png",
w: 40,
h: 40,
x: 100,
y: 100,
b: 1,//縮放的倍率
rotate: 0//旋轉(zhuǎn)的角度
}
接下來開始繪制帽子
drawHat: function (hat) {
ctx.translate(hat.x, hat.y)
ctx.scale(hat.b, hat.b)
ctx.rotate(hat.rotate * Math.PI / 180)
ctx.drawImage(hat.url, -hat.w / 2, -hat.h / 2, hat.w, hat.h)
}
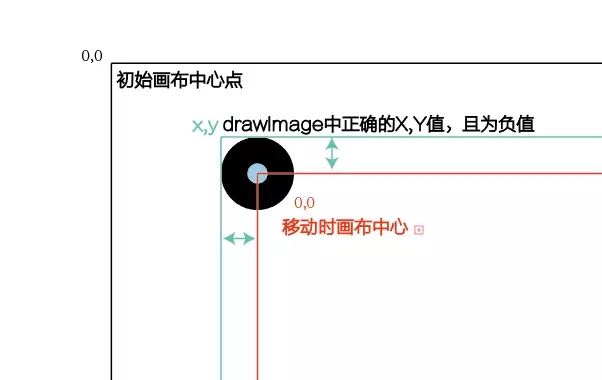
這里要稍微解釋下,是以帽子的中心點(diǎn)為原點(diǎn)進(jìn)行縮放、旋轉(zhuǎn)
ctx.translate(hat.x, hat.y) //translate是將畫布的中心點(diǎn)移動(dòng)到指定坐標(biāo)處
此時(shí)的原點(diǎn)已經(jīng)從(0,0)移動(dòng)到(x,y),也就是帽子的中心點(diǎn),帽子長的二分之一和寬的二分之一交匯處。
ctx.drawImage(hat.url, -hat.w / 2, -hat.h / 2, hat.w, hat.h)
畫帽子的關(guān)鍵是把x,y 移動(dòng)到原點(diǎn)之外,示意圖如下:

4.改變帽子的參數(shù)
移動(dòng)帽子:
moveHat: function (e) {
hat.x = e.touches[0].x
hat.y = e.touches[0].y
that.drawA()
}
旋轉(zhuǎn)帽子:
rotateHat: function (e) {
hat.rotate = e.detail.value //這一塊偷懶了,用slider組件 ,滑動(dòng)取值
that.drawA()
}
縮放帽子:
scaleHat: function (e) {
hat.b = e.detail.value
hat.w = 40 * hat.b
hat.h = 40 * hat.b
that.drawA() ////此處用slider組件 ,滑動(dòng)取值
}
改變帽子樣式:
changeHat: function (e) {
hat.url = e.currentTarget.dataset.url //改變帽子的樣式
that.drawA()
}
這幾個(gè)方法中都有drawA(),這主要是每一次移動(dòng)、旋轉(zhuǎn)、縮放、改變參數(shù)時(shí)重繪畫布。
5.Canvas導(dǎo)出圖片
微信官方有提供相應(yīng)API
saveToPhoto: function () {
wx.canvasToTempFilePath({
x: 0,
y: 0,
width: 240,
height: 240,
destWidth: 240,
destHeight: 240,
canvasId: 'ctx',
success: function (res) {
//canvas轉(zhuǎn)圖片成功回調(diào)
}
})
}
最后保存到相冊
wx.saveImageToPhotosAlbum({
filePath: res.tempFilePath,
})
wx.showToast({title: '保存成功'})
基本上一個(gè)圣誕帽小程序就是這么個(gè)思路,當(dāng)然還有其他方法~
以上代碼沒做相關(guān)優(yōu)化,寫的比較糙,把我的思路寫出來給大家看看,共同成長!
一個(gè)射雞獅的不歸之路~



