微信小程序實戰(一)之仿美麗說
被美麗說少女粉吸引,就想著自己也寫一個來練練手,正好最近在學習微信小程序。接下來讓我們分享一下我的學習歷程吧!選題其實糾結了好久該仿什么,看到別人都寫的差不多了,自己卻還沒有動手,很著急,那兩天一直在 ...
被美麗說少女粉吸引,就想著自己也寫一個來練練手,正好最近在學習微信小程序。接下來讓我們分享一下我的學習歷程吧!
選題
其實糾結了好久該仿什么,看到別人都寫的差不多了,自己卻還沒有動手,很著急,那兩天一直在思考在查找,弄得自己特別煩躁,后來想明白了,其實寫什么都不要緊,關鍵在于這個過程中學到了什么,之前覺得要選一個看起來高大上的小程序,其實不然,只要自己喜歡,愿意認真的去完成它,它就是值得你去做的。好啦,我們還是一起來看看我項目吧!!!
已實現功能
- 圖片自動切換
- 頁面跳轉
- 加入購物車
- 商品數量的增減
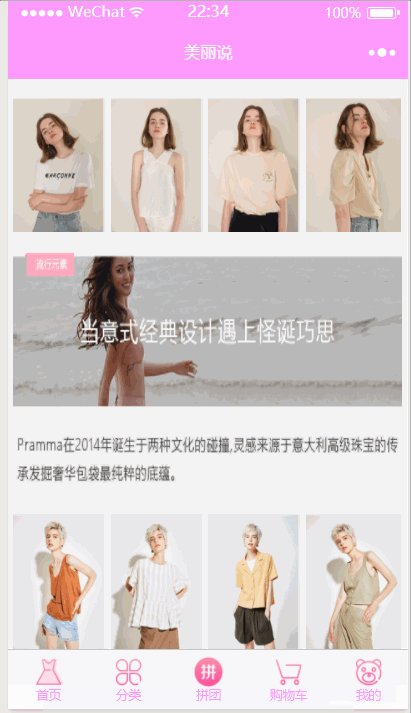
- 商品展示
- 使用easy-mock獲取數據
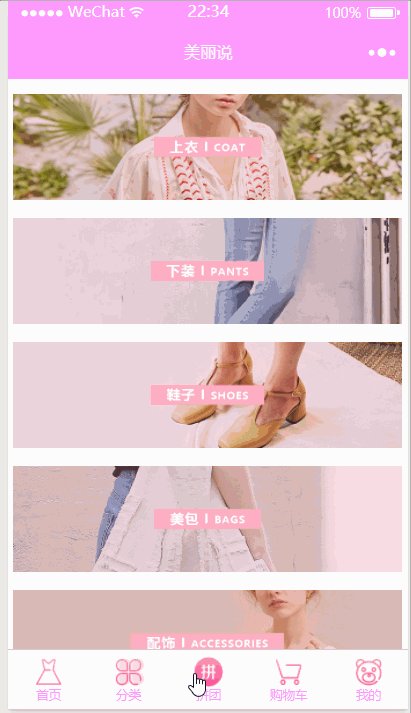
部分功能展示
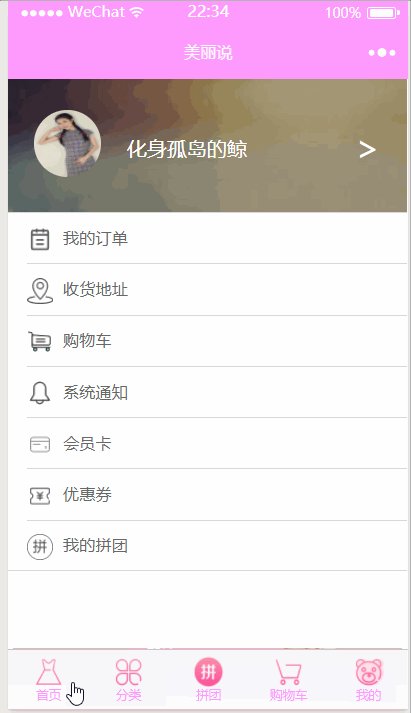
tabBar切換

加入購物車

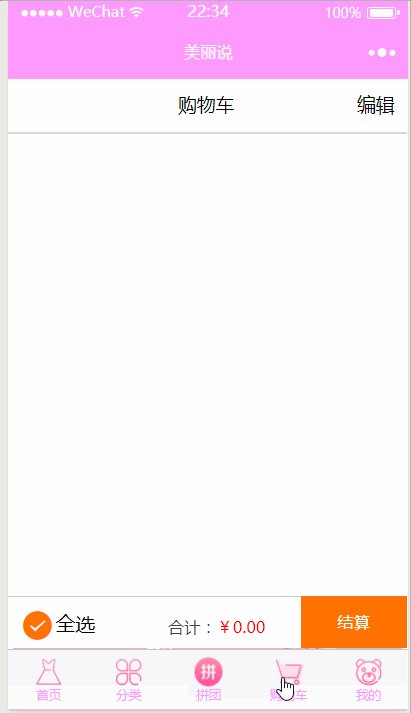
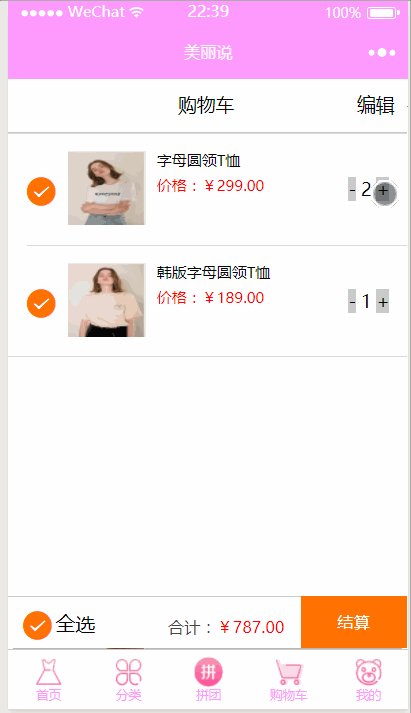
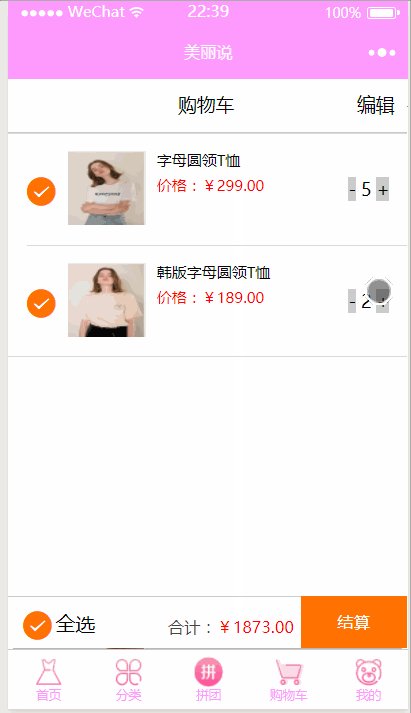
購物車界面

頁面跳轉

部分功能介紹
圖片自動切換
<swiper class="page-header" indicator-dots="true" autoplay="true" interval="2000" duration="1000">
<swiper-item>
<image src="http://img.weiye.me/zcimgdir/album/file_59c081abe9cff.png" mode="aspectFill" bindtap="swiperView1"/>
</swiper-item>
<swiper-item>
<image src="http://img.weiye.me/zcimgdir/album/file_59b102f038b65.png" mode="aspectFill" bindtap="swiperView2"/>
</swiper-item>
</swiper>
使用swiper標簽實現圖片輪播,indicator-dots為小圓點,autoplay為true是圖片自動切換。微信小程序的組件真的很強大,以前寫圖片切換功能都好麻煩,小圓點的切換都要自己寫。
加入購物車
wxml
<view class="buy-head">
<image src="{{good.img}}" style="width:375px;height:360px;"></image>
</view>
<view class="buy-body">
<view class="title"><text>{{good.name}}</text></view>
<view class="price"><text>¥{{good.price}}</text></view>
<view class="count"><text>庫存:{{good.count}}</text></view>
<view class="freight"><text>運費:{{good.freight}}</text></view>
</view>
<view class="buy-evaluate">
<text class="line"></text>
<text class="text">評價</text>
<text class="line"></text>
</view>
<view class="evaluate-content">
<text class="text">評價(0)</text>
<text class="line"></text>
</view>
<view class="buy-details">
<text class="line"></text>
<text class="text">詳情</text>
<text class="line"></text>
</view>
<view class="details-content">
<text class="text">產品詳情</text>
<text class="line"></text>
<text class="name">{{good.name}}</text>
</view>
<view class="buy-foot">
<view class="cart" bindtap="cartView">
<image src="../../images/cart2.png" style="width:50rpx;height:50rpx;"></image>
<text>購物車</text>
</view>
<view class="shop" bindtap="shopView">
<image src="../../images/shop.png" style="width:50rpx;height:50rpx;"></image>
<text class="text">店鋪</text>
</view>
<view class="addCart" bindtap="addInCart" id="{{index}}">
<text>加入購物車</text>
</view>
<view class="buy" bindtap="buyBtn">
<text>立即購買</text>
</view>
</view>
js
addInCart: function (e) {
console.log( app.globalData.id);
console.log(e);
const good = this.data.good; // 根據index,判斷用戶點擊了哪個商品加入購物車
const cart = app.globalData.cartList; // 獲取購物車列表
cart.push(good); // 用戶選擇商品加入購物車后,將該商品加入購物車列表
console.log(cart);
console.log(app.globalData.cartList);
wx.showModal({
title: '是否加入購物車?',
content:'數量為1',
duration: 2000
})
},
app.js
globalData: {
id:null,
cartList:[]
}
這個功能其實困擾了我一下,還去求助了同學(無奈),起初問題就是當點擊一件商品時,不知道怎么讓另一個界面獲取到這個信息,后來同學告訴我要設置一個id,并且是在全局上設置id,當點擊某件商品時給id賦值,這樣顯示商品信息的頁面就可以通過這個id來展示這件商品。
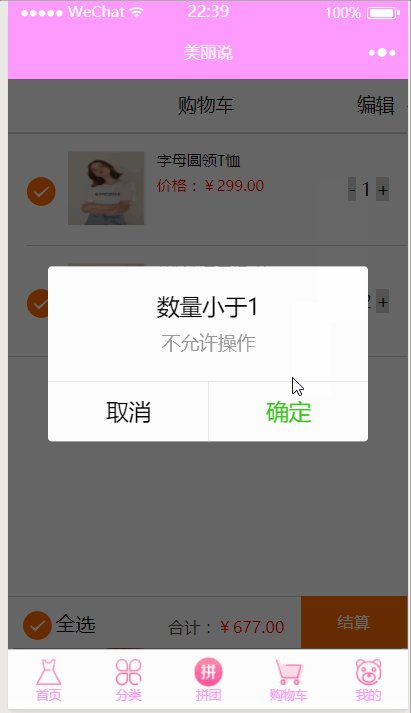
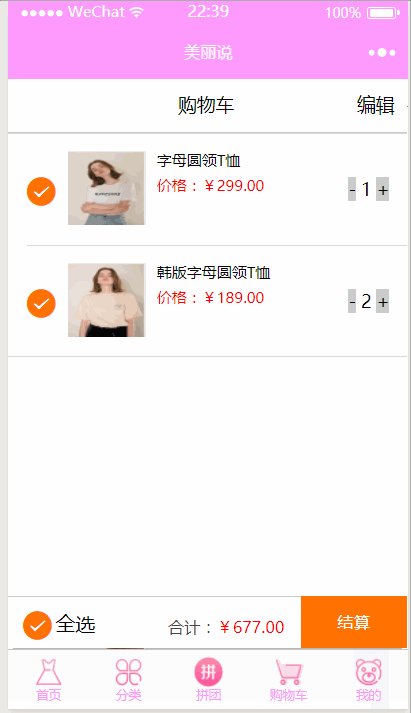
購物車商品數量增減功能
wxml 這里引用了weui框架,使用了mvvm功能
<view class="weui-cells">
<block wx:for="{{goodsList}}" wx:key="index" data-index="index">
<view class="weui-cell weui-cell_assess">
<view class="weui-cell__hd">
<icon type="success" color="#ff7100"></icon>
</view>
<view class="weui-cell__bd">
<image src="{{item.img}}" />
</view>
<view class="weui-cell__ft">
<text class="name">{{item.name}}</text>
<text class="price">價格:¥{{item.price}}</text>
<view class="count">
<text class="reduce" bindtap="reduceCount" id="{{index}}">-</text>
<text class="number">{{item.num}}</text>
<text class="add" bindtap="addCount" id="{{index}}">+</text>
</view>
</view>
</view>
</block>
</view>
wx:for 在這里是循環數組,key設為index,這樣子我們就不用重復定義那么多的view。 雖然說初學者自己寫原生代碼會提升的快點,可是還是要學會使用框架的,框架會給我們帶來便利,不過這個項目中wxss大部分都還是自己一點點磨出來的,其實很痛苦,但也從中學到了很多東西。 js
addCount:function (e) {
var that = this;
console.log(e);
const goodId = e.currentTarget.id;
console.log(that.data.goodsList[goodId]);
that.data.goodsList[goodId].num++;
console.log(that.data.goodsList[goodId]);
this.setData({
goodsList: that.data.goodsList
})
this.sumMoney();
},
// 減少商品數量
reduceCount: function(e) {
var that = this;
const goodId = e.currentTarget.id;
// console.log(that.data.goodsList[goodId]);
if(that.data.goodsList[goodId].num <= 1) {
that.data.goodsList[goodId].num = 1;
wx.showModal({
title: '數量小于1',
content: '不允許操作',
duration: 2000
})
} else {
that.data.goodsList[goodId].num--;
}
// console.log(that.data.goodsList[goodId]);
this.setData({
goodsList: that.data.goodsList
})
this.sumMoney();
},
// 計算所有商品的錢數
sumMoney: function() {
var count = 0;
const goods = this.data.goodsList;
console.log(goods);
for(let i = 0; i < goods.length; i++) {
count += goods[i].num*goods[i].price;
}
this.setData({
sum: count
})
}
給界面上的加減號添加了點擊事件,通過獲取id來判斷操作的是哪件商品,進而使后臺數據同步。 有個重點需要說說!! var that = this; 這就涉及到this的指向問題了,在增減函數中,this的指向會發生改變,所以需要先把它賦值給that。 this真的很重要,需要把它弄得透徹,這樣子在敲代碼時才不會暈頭轉向。
easy-mock獲取數據
// 獲取商品信息
onLoad: function () {
wx.request({
url: "https://www.easy-mock.com/mock/5a27c7a27bf3ee170dc24b18/buygoods/buygoods",
success: (res) => {
console.log(res.data.data.goods);
this.setData({
goods: res.data.data.goods
})
}
})
}
})
總結
通過這次的項目,學到了很多,首先就是需要靜下心來,遇到不懂學會查文檔,自學能力很重要,遇到bug也不要急,慢慢調試,一步一步跟蹤,需要耐心和細心。在這個過程中發現自己還有很多地方不足,查文檔的能力,解決問題的能力,代碼規范等等,都有待加強。 做每件事都需要給自己定個目標和結束時間,不然一拖再拖,人都是有惰性的,需要逼自己一把,才能有提升。 這個項目不會停下,還會不斷改善,還有很多功能沒有寫,還有很多的知識沒有學習,作為一個初學者還有很長的路要走,堅持吧,總會看到曙光~~~:grin:
最后附上這個項目的github地址和個人的聯系方式,一起學習,一起交流,一起進步 項目地址:https://github.com/KingJons/beautiful
如果覺得不錯的話,給個小星星鼓勵一下吧!



