微信小程序設置控件權重
項目中最常用的兩種布局方式,水平布局和垂直布局,在微信小程序中實現起來也比較簡單。 1.橫向水平布局: 實現水平布局,需要四個view容器組件,其中一個是父容器。如下: !--index.wxml-- view class="co ...
項目中最常用的兩種布局方式,水平布局和垂直布局,在微信小程序中實現起來也比較簡單。
1.橫向水平布局:

實現水平布局,需要四個view容器組件,其中一個是父容器。如下:
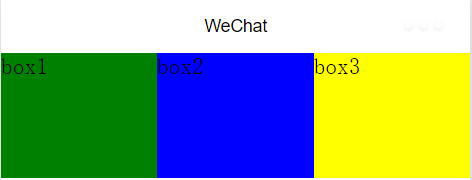
class="content"> "flex:1;height:100px;background-color:green">box1 "flex:1;height:100px;background-color:blue">box2 "flex:1;height:100px;background-color:yellow">box3
給父容器以下樣式
1 /**index.wxss**/ 2 .content{ 3 display: flex; 4 flex-direction: row; 5 }
其中display:flex將view設置為彈性布局,flex-direction: row;設置布局的方向是橫向水平布局。
在三個自容器view中,設置一個高度,不設置寬度,將flex設置為1,意思是評分屏幕寬度,以便得到三個同等寬度。當然您也可以設置他的寬度,比如我設置如 下:
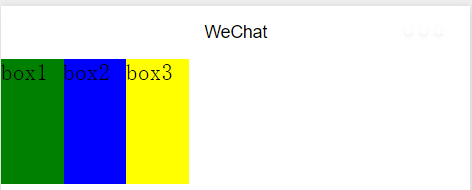
1 2 3class="content"> 4 "width:50px;height:100px;background-color:green">box1 5"width:50px;;height:100px;background-color:blue">box2 6"width:50px;;height:100px;background-color:yellow">box3 7
效果就是每個寬度占50px,同樣實現橫向水平布局。效果如下:

而當我將box1設置為固定寬度50px,而box2,box3不設置寬
度而直接設置flex:1,代碼如下:
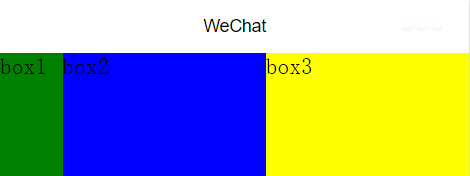
1 2class="content"> 3 "width:50px;height:100px;background-color:green">box1 4"flex:1;height:100px;background-color:blue">box2 5"flex:1;height:100px;background-color:yellow">box3 6
效果將會是box1占了他該有的50px的寬度之后,剩下的整個屏幕的寬度由box2和box3平分。效果如下:

2.縱向垂直布局:

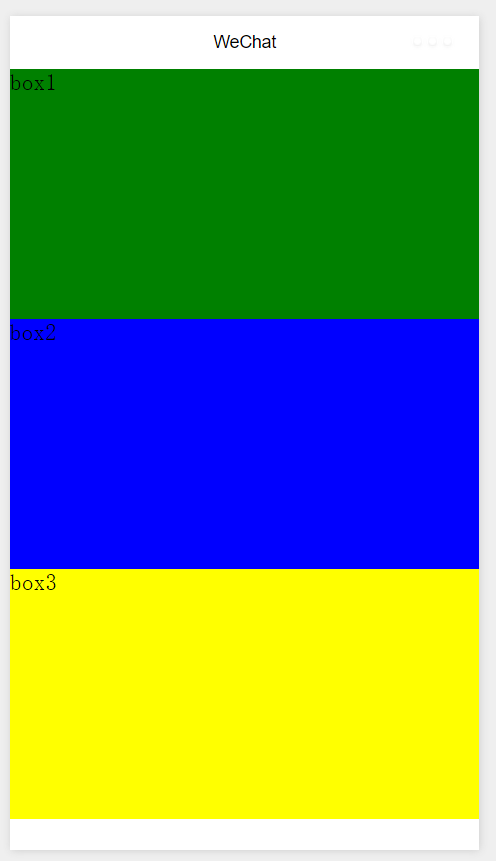
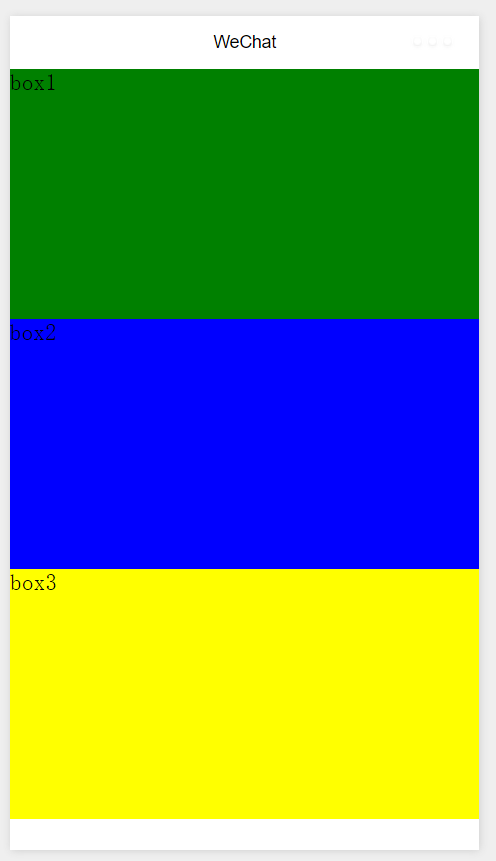
縱向布局實現跟橫向布局相似,但是需要把布局方式改為縱向列式的,假如需要將每個box的寬度設置為flex:1等自適應布局的話,需要給父容器一個 高度,否則子容器的高度只會顯示為剛好能包裹文字的告訴。當然您也可以設置每個box的高度。這里我選擇自適應,所以給父容器一個600px的高度,讓里面的 三個box平分他的高度。代碼如下:
1 /**index.wxss**/ 2 .content{ 3 height: 600px; 4 display: flex; 5 flex-direction: column; 6 }
1 2class="content"> 3 "flex:1;width:100%;background-color:green">box1 4"flex:1;width:100%;background-color:blue">box2 5"flex:1;width:100%;background-color:yellow">box3 6

我們可以使用以上所述的方式實現更多靈活的布局。




