小北微信小程序之-- 添加照片(小程序圖片上傳功能)
在上一篇中我們搞定了相冊的新建和列表功能,本節我們嘗試往相冊內傳圖功能,這需要小程序和服務器端的雙重支持。還是老規矩,我們先實現服務器端。服務器端我們需要數據庫的支持,還記得第8篇說的那個photo數據表么 ...
在上一篇中我們搞定了相冊的新建和列表功能,本節我們嘗試往相冊內傳圖功能,這需要小程序和服務器端的雙重支持。
還是老規矩,我們先實現服務器端。
服務器端
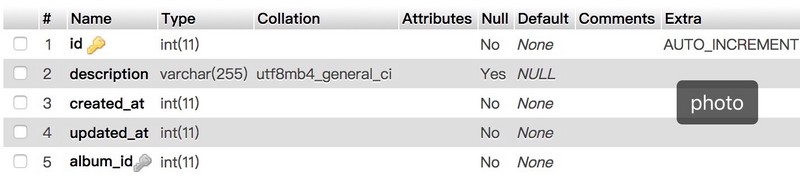
我們需要數據庫的支持,還記得第8篇說的那個photo數據表么,在這里我們進行一次修改然后再新增一個表。
相冊表
存儲每次照片的提交以及對本次提交的備注。

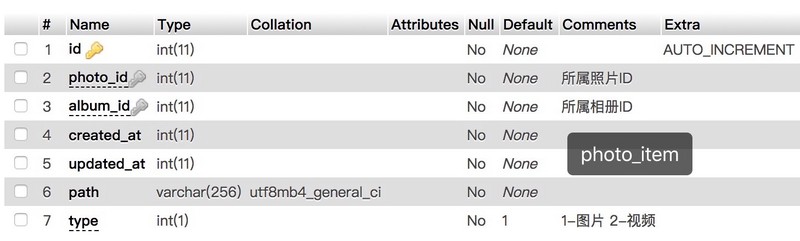
相冊圖片表
實際存儲每個照片,包含圖片的路徑等,其中photo_id為photo表的主鍵ID。

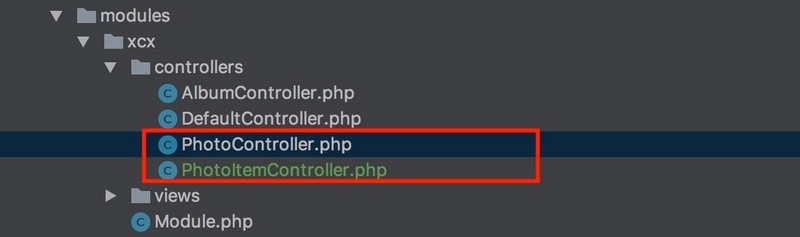
現在有了數據表我們再做兩個控制器,分別用來服務于photo和photo_item表。

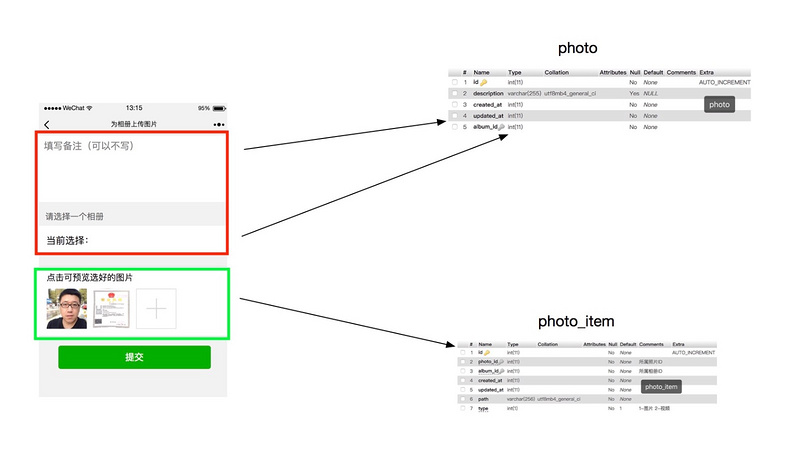
接下來我們來計劃一下添加相片的邏輯,看下圖。

當點擊了“提交”按鈕后,會新家一條photo記錄然后返回給小程序,小程序開始實際的傳圖過程并攜帶新photo記錄的id來填充photo_item表。
這里有一點要注意的,就是針對于photo記錄的新建直接使用yii2的restful --- create 就可以了,但是對于傳圖不一樣,涉及到接收圖片、存儲等等等等。
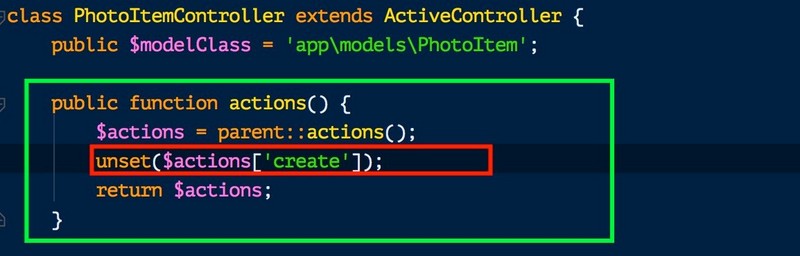
因此我們對PhotoItemController的create方法進行了重寫,如下圖,這里也為你展示了yii2中restful如何重寫內置的action。

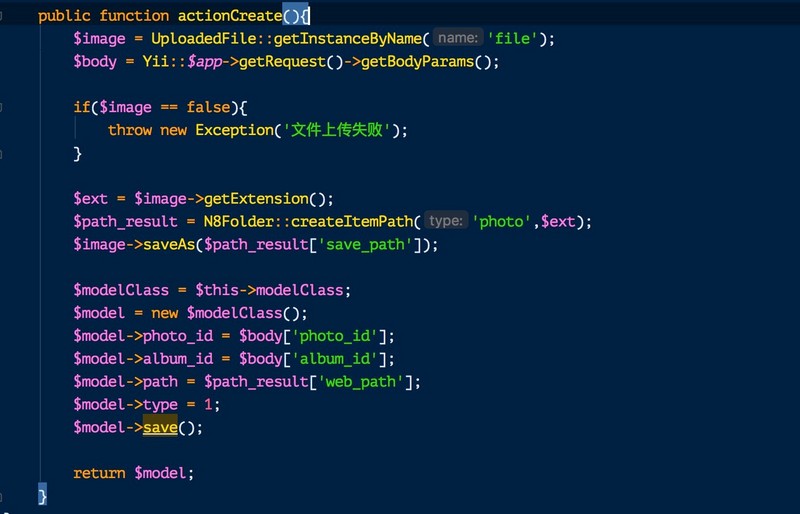
然后我們自己定義一個create,看下圖。

通過yii2的UploadedFile類來接收小程序過來的圖片并且保持,同時建立一條記錄。
其中的N8Folder::createItemPath主要用于生成有效的物理路徑,感興趣的可以在github倉庫上看看。
ok,接下來我們來處理小程序端
小程序
在小程序端分兩步
-
1、請求服務器POST /xcx/photos 新建一條photo記錄(所屬相冊、描述)
-
2、新建photo記錄成功,攜帶文件請求POST /xcx/photo-items 新建一條photo_item記錄(所屬相冊ID、photoID、圖片路徑、類型等)
正式開始
新建一條photo記錄
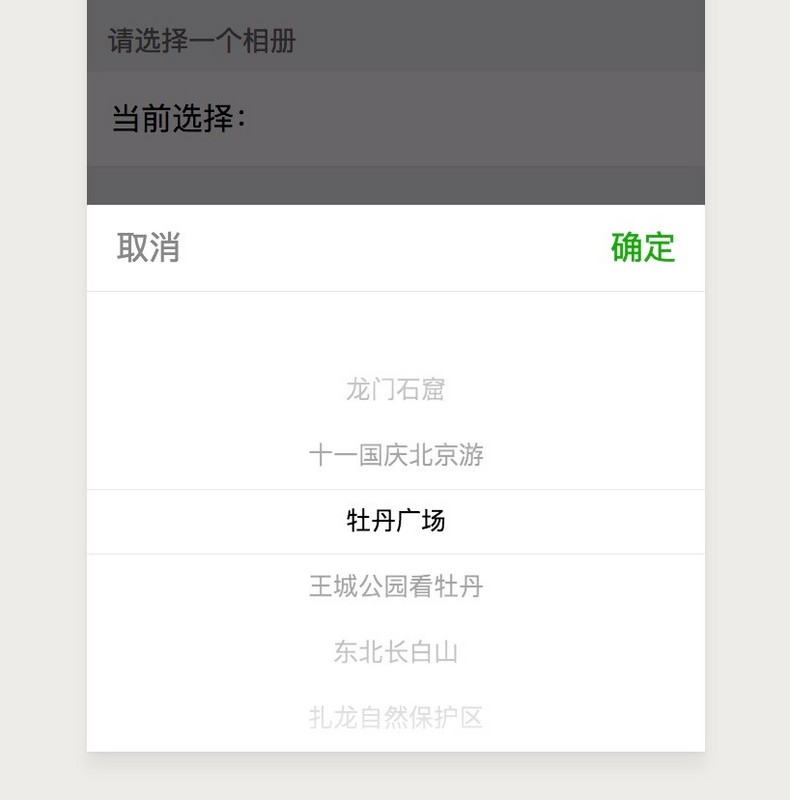
這個過程涉及到了一個小程序組件 -- picker,也就是滾動選擇器,它能接收一個數組或對象數組,我們這里使用它來選擇所屬相冊,先看效果。

當頁面準備好后我們去服務器拿到相冊列表,看代碼。

代碼實現了如何把對象數據渲染成選擇器。
接下來我們就可以提交數據新建photo了,這仍是一個表單事件formSubmit,當然為了體驗在用戶端并不會感覺到photo和photo_item新建之間的差別,只需點擊一次按鈕。
因此在提交表單時候我們需要對是否選擇了相冊以及是否傳圖進行判斷。

關于photo記錄的建立并不復雜,我們之前學過新建相冊,思路都一樣,POST /xcx/photos 即可,要說的是上傳圖片,我們看下面的代碼

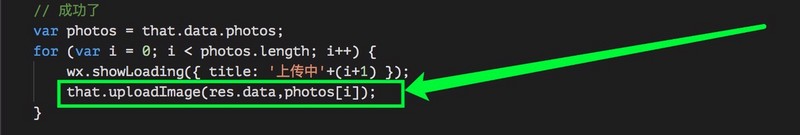
在上面的代碼中涉及到一個循環,因為我可能一次選擇多個圖片然后點擊提交,所以核心是這個uploadImage函數,我們來看一看它。

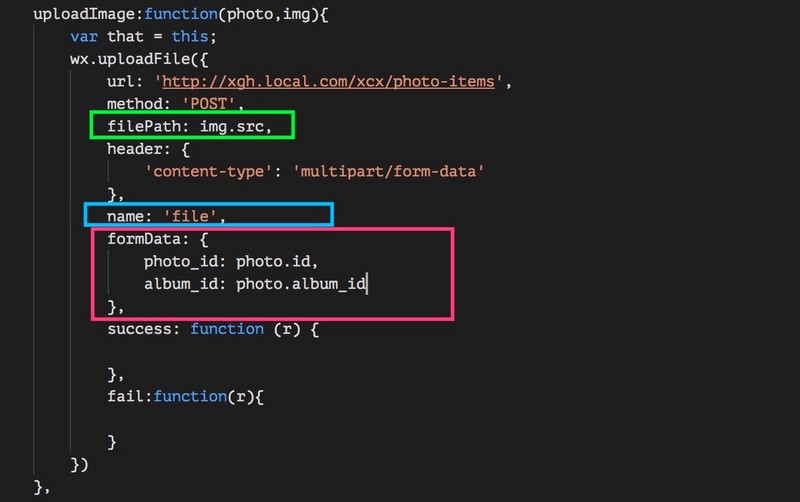
這涉及到wx.uploadFile函數,這是微信小程序內置的,用來上傳一個文件,有幾個點要說下
-
綠色框 要上傳文件資源的路徑,也就是我們相冊里選擇的圖片路徑。
-
藍色框 文件對應的 key,在yii2上通過這個名字獲得文件對象。
-
紅色框 有時候上傳文件的時候還需要一些其他數據,可以都放到formData內。
這樣就完成了上傳圖片功能。



